构造函数
var a = {}; 其实是 var a = new Object(); 的语法糖
var a = []; 其实是 var a = new Array(); 的语法糖
function Foo(){...}; 其实是 var Foo = new Function(...); 的语法糖
使用 instanceof 判断一个函数是否是一个变量的构造函数
注意:构造函数名以大写字母开头更规范。
五条原型规则
1.所有的引用类型(数组,对象,函数),都具有对象特性,即可自由扩展属性(除了null)。
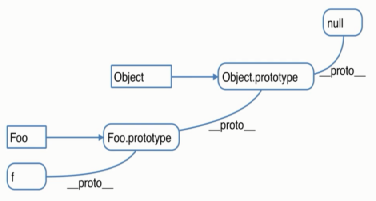
2.所有的引用类型(数组,对象,函数),都有一个_proto_属性,属性值是一个普通的对象。
_proto_:隐式原型。
3.所有的函数,都有一个prototype属性,属性值也是一个普通对象。
prototype:显式原型。
4.所有的引用类型(数组,对象,函数),_proto_属性值 指向它的构造函数的“prototype”属性值。
指向:完全等于。
5.当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数prototype)中寻找。
this指向,循环对象自身的属性。
原型链

instanceof
用于判断引用类型属于哪个构造函数的方法。
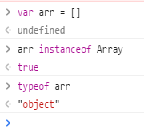
Q:如何准确判断一个变量是数组类型?
A:使用instanceof Array ; typeof无法判断准确类型。

Q:写一个原型链继承的例子。
A:封装DOM查询。
function Elem(id) { this.elem = document.getElementById(id); }
Elem.prototype.html = function(val) { var elem = this.elem; if(val) { elem.innerHTML = val; return this; //链式操作 }else { return elem.innerHTML; } }
Elem.prototype.on = function(type, fn) { var elem = this.elem; elem.addEventListener(type, fn); return this; } var div1 = new Elem('div1'); div1.html('<p>hello peri</p>').on('click', function() { alert('clicked'); }).html('<p>javascript</p>');
Q:描述 new 一个对象的过程。
A:创建一个新对象;this指向这个新对象;执行代码,即对this赋值;返回this。
function Foo(name, age) { this.name = name; this.age = age; //return this; 默认有这一行 } var f = new Foo('zhangsan', 20)
Q:zepto(或其他框架)源码中如何使用原型链。
A:自己读吧。
Tips:读源码有技巧,先搜 相关源码解读分析 ,有技巧的去读。有源码阅读经历可以给简历加分,要说明阅读体会和收获,提升。zepto源码分析教程