四、反走样算法
1、走样
【提高分辨率/把象素当作平面区域进行采样/采用滤波器进行加权区域采样】
【走样是数字化的必然产物】
【产生走样现象的原因是象素本质上的离散性】
走样现象:
一是光栅图行产生的阶梯形(锯齿形);
二是图形中包含相对微小的物体时,这些物体在静态图形中容易被丢弃或忽略。
2、反走样
由于图形的走样现象对图形的质量有很大的影响,几乎所有图形处理系统都要对基本图形进行反走样处理。
【反走样是图形学中的一个根本问题,不可避免,是图形学中的一个永恒问题】
——>【采用分辨率更高的显示设备】—>使锯齿相对物体会更小一些反走样技术涉及到某种形式的【“模糊”】来产生更平滑的图像。

反走样方法:
(1)非加权区域采样方法
根据物体的覆盖率(某个象素区域被物体覆盖的比例)计算像素点颜色。
【缺点】
1、象素的亮度与相交区域的面积成正比,而与相交区域落在象素内的位置无关,这仍会导致锯齿效应;
2、直线上沿理想直线方向的相邻两个象素有时会有较大的灰度差;
3、【每个象素的权值是一样的,这是主要缺点。】
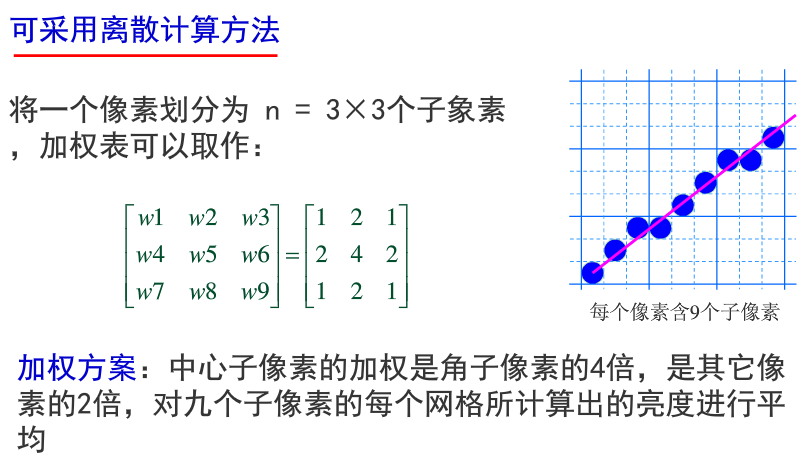
(2)加权区域采样方法——>反走样效果更好
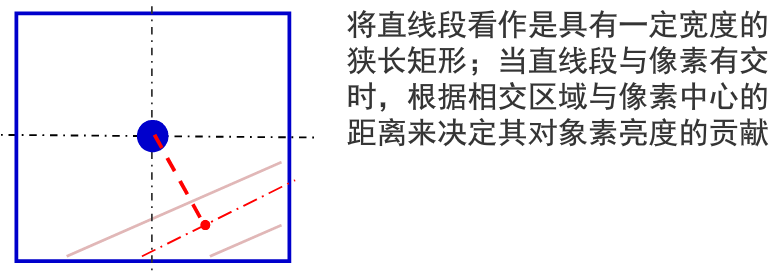
直线段对一个象素亮度的贡献正比于相交区域与象素中心的距离
利用权函数积分求相交区域面积,用它乘以象素可设置的最大亮度值,即可得到该象素实际显示的亮度值。