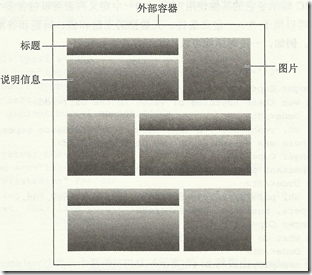
这个web中常见的单元布局,最好的布局方式就是利用float布局。
其中有个很关键的问题是需要清浮动。子集浮动是无法撑开父级的高度。
目前较完善的清浮动解决方案:在浮动的父级上添加.clear,达到清楚浮动的效果。
.clear{ *zoom:1; /*利用CSS hack 触发IE6,7haslayout 解决bug */ } .clear:after{ conten:''; display:block; clear:both; }
以上布局结构为: 可以利用dl dt dd结构
<article id="sweden"> <dl> <dt>...</dt> <dd class="img"><img /></dd> <dd>...</dd> </dl> <dl> <dt>...</dt> <dd class="img"><img /></dd> <dd>...</dd> </dl> <dl> <dt>...</dt> <dd class="img"><img /></dd> <dd>...</dd> </dl> </article>
首先通过浮动布局和清浮动,做成以下布局样式,
再在需要反向浮动的dl标签上添加类名,设置反向样式。
布局思想:先从整体布局相同或相似的,再通过局部命名空间不同设置私有特殊的样式。
图片也可以添加CSS3 box-shadow属性,对于不兼容的浏览器无法显示也没关系。
.shadow{-webkit-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
-moz-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
box-shadow:1px 2px 2px rgba(0,0,0,0.15); /* 分别表示纵向偏移,横向偏移,模糊偏移,颜色值rgba最后为透明度 */ }