用户体验已经成为了每个互联网人的口头词,特别是互联网产品经理或产品设计师。
的确,对于任何一个互联网产品而言,体验都是非常重要的。
但是具体的用户体验到底指的是哪些方面,界面,UI,还是交互,其中到底是什么因素决定了一个产品体验的好与坏?而这些因素之间具体是什么的逻辑关系?决定体验好与坏的整体框架是什么?这是我一直想弄明白的事情。
前后读了很多与用户体验相关的书籍,其中美国作家加瑞特的《用户体验的要素》给了我很好的解答。不过真的感觉这本书不应该取这个名字,这点体验的确很不好,没弄明白读者到底想知道什么。
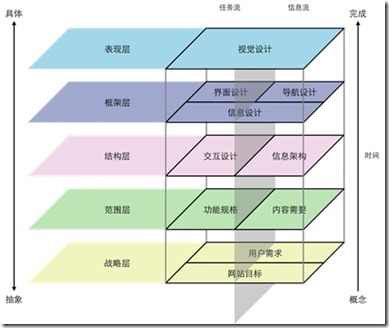
首先整个产品设计分为5个大的方面,由低到高,底层根本原因决定上层形态构成。和网站分层也很形象。
1. 战略层:我们为什么要做这个产品?
2. 范围层:我们要建设什么样的内容?
3. 结构层:如何呈现给用户?模式、顺序、优先级?
4. 框架层:哪些功能在哪些页面上完成?这些功能在页面上如何实现?
5. 表现层:不仅是美化,而是产品功能是否得到很好的展示?
1.战略层
(内)我们要从这个产品中得到什么?产品目标是什么?
(外)我们的用户要从这个产品中得到什么?产品需求是什么?
产品目标?也许大部分的产品都会是以用户为出发点的,都是为了满足用户需求,赢得市场利润。
那么用户需求是什么?这个可能就是用户体验最大的挑战,就是比用户自己更准确地去理解他们的需求。
用户需求核心:可用、易用的产品。
通过用户细分-用户研究-创建人物角色等方法可以通过较为科学的方式量化用户需求,更好的为产品后续工作指明方向。
1.用户细分
几乎大部分的产品都有针对性的用户群体,所有要将用户更加一定的标准加以区分出来,如何能够较好的划分用户群体:
A.人口统计学: 性别,年龄,教育水平,婚姻状况,收入等;
B.技术概况:对网站相关内容的知识了解程度 (完全不懂、普通人群、专业人士等);
C.互联网使用情况:用户每周使用网站的频率,生活中哪些方面会使用到网站;
D.喜欢常用的网站有哪些;
注意:不同的用户群需求可能矛盾,需要根据自身项目需求灵活调整用户细分群体。
2. 用户研究
如何从用户身上获取信息,就需要针对性的做问卷调查和焦点小组。
想要知道用户如何使用某个网站特定功能?了解他们为什么使用该功能?
譬如还有用户访谈,现场调查、任务分析、用户测试,卡片排序法等方法不断去验证我们所收集到的信息是否正确,是否是用户所真正需要的
3. 创建人物角色
必须要确保整个设计过程中把用户始终放在心里,人物角色是虚拟的,代表整个真是用户的需求,是将用户研究的资料重组关联起来的,使任务栩栩如生,随时随地考虑角色需求,创立有代表性的场景。
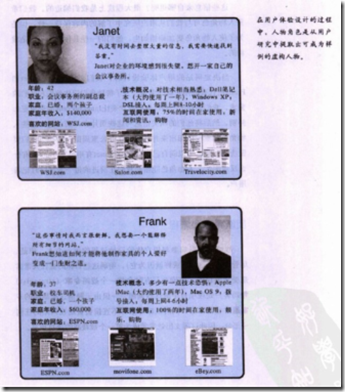
当决定网站的用户体验设计时,必须要紧记Janet和Frank所代表的用户群的需求,为了帮助我们记住他们的需求,所有必须将人物形象化,时时记住用户的需求。
2.范围层
需要编写完善的项目需求文档,把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能,避免范围蠕动。
知道正在建设什么?
也要知道不需要建设什么?这一点也非常重要,不能人云亦云,盲目跟风。明确永远不需要建设的,及现在不需要建设的,可为后面迭代版本做准备的。
项目需求文档,明确整个项目需要的内容需求。这个也后端数据库也非常相关。
内容需求: 具体需要哪些形式的内容—— 文本、图片、音频、视频
具体内容的大小规模——字数范围、像素大小、下载文件字节、音频视频清晰度、 内容更新频率、呈现方式
确定需求优先级——用户最希望的内容是什么?实现这些需求的可行性有多大?
3.结构层
将分散的片段组成一个整体,确定各个将要呈现给用户的选项模式和顺序,优先级。
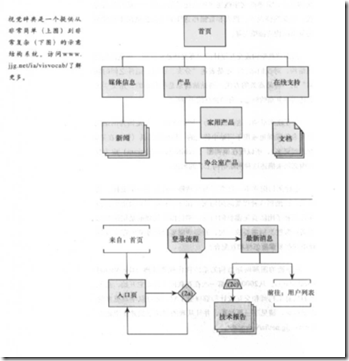
这个层面主要包括交互设计和信息架构,主要以交互流程图和信息架构图为主。
A.交互设计:为用户设计结构化体验的方法,明确可能的用户行为,系统何如配合与响应,影响用户执行和完成任务的选项,最终要明确哪些功能该在哪些页面上完成。
概念模型:交互组件该将如何工作?可以模拟现实相对应的实物,例如购物车,可以很好的和用户达到交互的功能。
错误处理:当用户犯错时,系统怎么反应,当错误第一次发生时,系统要如何防止继续犯错,最好将系统设计成不可能放错或 难以犯错。最后有重做或撤销功能。删除时也不完全删除,而是放入回收站。
B.信息架构:组织管理、分类、顺序排列,如何将信息表达给用户的选项,设计组织分类和导航的结构。
创建分类体系,确保用户是否认为每一个步骤都是合理的,当前的步骤是否自然的延续上一个步骤的任务,
产品是有生命的个体,和后端代码设计也有同样的要求,要有很好的健壮性,能够容纳成长和适应变动,等到后期添加内容时不会有太大影响,也 能够很好的组合。
结构方法:组织原则,命名原则,都要让用户在整个网站的结构中找到想要走的的路。整个网站要能够很好的保持一致性。要能够很好的使用用户属性的语言规范。
4.框架层
功能在页面上面如何被实现。
界面设计:让用户一眼就要看到“最重要的东西”
导航设计:提供用户去某个地方的能力
信息设计:创达想法给用户
相框图:界面设计、导航设计、信息设计、三者融合的产物,三者关系相互影响,很多因素都得同时考虑
A.界面设计:弄清用户不需要知道的内容,减少可视性,组织好用户最常采用的行为。让用户完成目标的过程变得容易,仔细考虑好每一个选项的默认值。不同功能控件的选择(按钮,复选框,单选框,文本框,下拉菜单,多选菜单),及时提供错误说明消息。
B.导航设计: 告诉用户在哪里?能去哪里? 导航设计中必须创达出它的内容和用户当前浏览页面之间的关系。
整个导航包括了多个系统:全局导航、局部导航、上下文导航、友好导航、网站地图、索引表等。
C.信息设计:分组和整理散乱的信息,反应用户的思路,有时信息设计是考视觉上呈现:比如饼状图还是柱状图谁更好呈现数据?
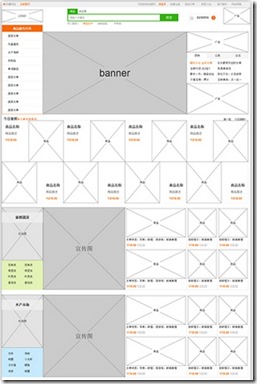
D.线框图:将整个页面布局规划好,必要时参考文档交互设计和内容需求说明
5.表现层
强调:视觉设计不仅是美化,而是是否满足上面四个层面的所有目标。
什么是具有美感的评估标准是不具体的。
而是观察:视觉设计品牌形象,是否符合 战略定位?
视觉设计是否破坏了结构?
视觉设计是否很好支持之前各层确定的目标?
视觉设计使用户可用的选项清楚明了了吗?
评估原则:你的视线首先落在什么地方?哪个设计要素在第一时间吸引了用户的注意力?它们对战略目标来讲是很重要的东西吗?用户第一时间注意都的东西与产品目标是背道而驰的吗?
实施细则:眯着眼或斜着去看产品页面,直到不能能够认出任何细节。远距离观察页面,不看细节,不要想太多,无意识移动,确定视线停留的地方?
成功视觉设计特点:用户视线遵循的视线是流畅的路径。不能太拥挤或太跳跃,引导用户更好地完成目标或任务。
设计原则:一致性原则:内外部一致性,配色方案排版保持大体一致性。
对比原则:恰当的对比把用户的注意力 吸引到界面的关键部位。无对比视线四处游离,过多对比会使页面拥挤、杂乱。
风格指南文档:主要包括设计网格,配色方案,字体标准,标志应用指南等
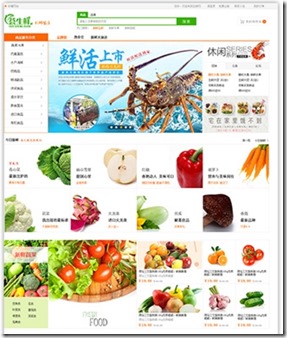
表现层最重要的就是出一套高保真原型图了。当然现在市面上也有很多方便的工具创建原型图,如axure
创造更好的用户体验
五个层面的内容要要有系统的架构认识。
1.了解正在试着去解决的问题属于哪个层?
2.了解解决办法所创造的后果会影响哪个层?
1.了解正在试着去解决的问题属于哪个层?比如:如果已经知道在主页那个紫色大按钮是个问题,那么是按钮太大还是紫色不合适?他们哪个需要改变(属于表现层)? 是这个按钮在这个页面上放置的地方不对(属于框架层)?还是这个按钮说代表的功能并不是按照用户所期望的那样工作(属于结构层)?找到问题的根源才能更好的解决问题。
2.了解解决办法所创造的后果会影响哪个层? 要记住所做的每一个决定对其上下层面都有可能会产生”连锁反应“,在网站某个部分运作得非常好的导航设计,可能完全不符合结构层的另一个部分。产品选择向导的交互设计也许是一个创新的方法,但它是否满足”技术恐惧症用户“的需求呢?各个层面都要统一考虑,才能更好的创建更完善,具备系统的用户体验。
以上五个层面的每一部分内容都有很大空间值得探究,都值得深入学习,结合工作当中的需求学习,不过首先有了整个大的框架认识,才能有个更好的基础。