主程序源码为
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<div align="center">
<div class="a">
<a href="add.jsp">信息添加</a>
</div>
</div>
</body>
</html>
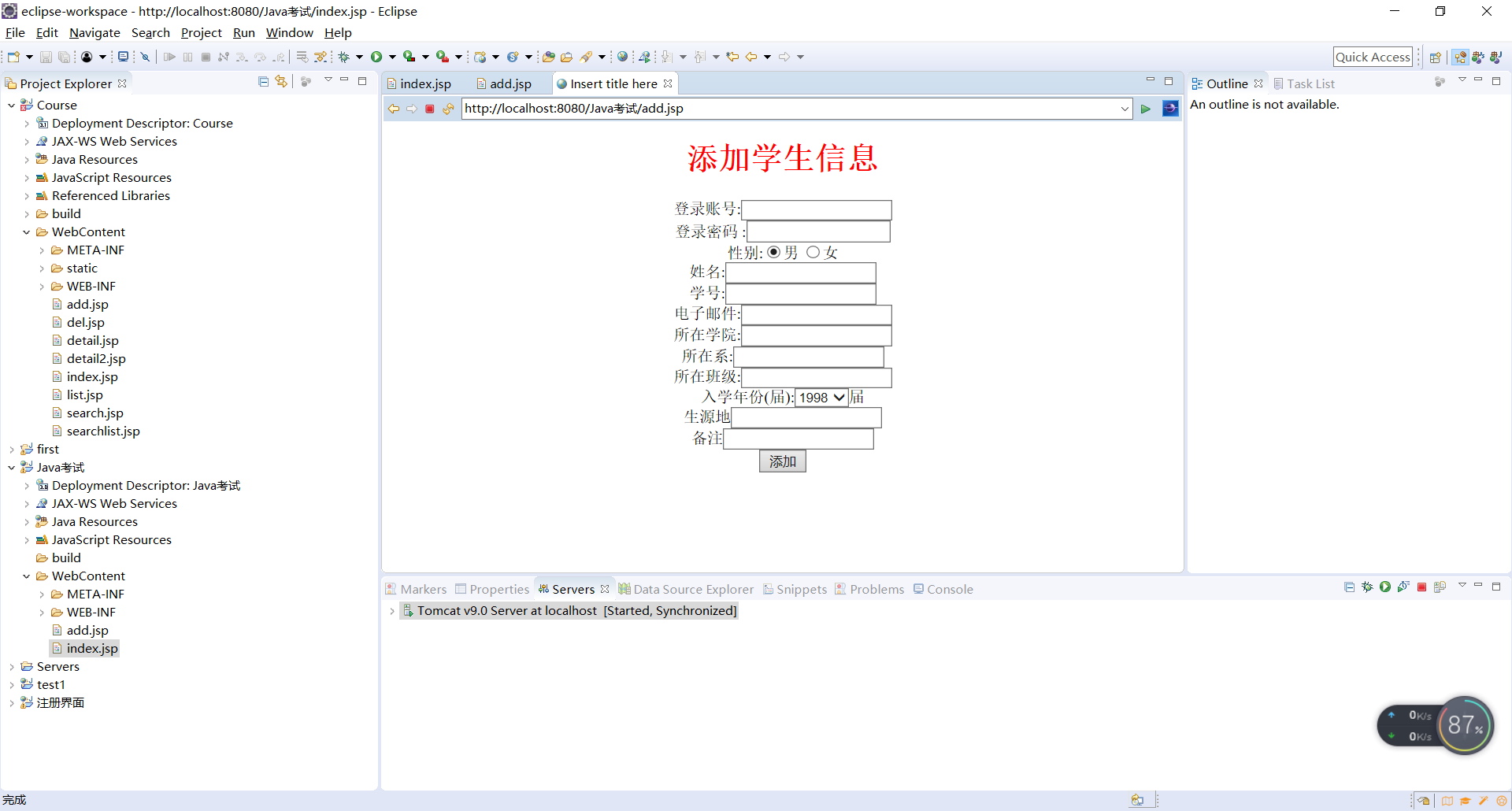
添加源码为
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<div align="center">
<h1 style="color: red;">添加学生信息</h1>
<form action="CourseServlet?method=add" method="post" onsubmit="return check()">
<div class="a">
登录账号:<input type="text" id="zhanghao" name="zhanghao"/>
</div>
<div class="a">
登录密码 :<input type="password" id="mima" name="mima"/>
</div>
<div class="a">
性别:<input type="radio" name="sex" id="sex" value="男" checked>男
<input type="radio" name="sex" id="sex" value="女">女
</div>
<div class="a">
姓名:<input type="text" id="name" name="name" />
</div>
<div class="a">
学号:<input type="text" id="xuehao" name="xuehao"/>
</div>
<div class="a">
电子邮件:<input type="text" id="youxiang" name="youxiang" />
</div>
<div class="a">
所在学院:<input type="text" id="school" name="school" />
</div>
<div class="a">
所在系:<input type="text" id="xi" name="xi" />
</div>
<div class="a">
所在班级:<input type="text" id="classes" name="classes" />
</div>
<div class="a">
入学年份(届):<select id="nianfen" name="nianfen">
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="1999">1999</option>
</select>届
</div>
<div class="a">
生源地<input type="text" id="shengyuandi" name="shengyuandi" />
</div>
<div class="a">
备注<input type="text" id="beizhu" name="beizhu"/>
</div>
<div class="a">
<button type="submit" >添加</button>
</div>
</form>
<div class="a">
</div>
</div>
<script type="text/javascript">
function check() {
var zhanghao = document.getElementById("zhanghao");;
var mima = document.getElementById("mima");
var sex = document.getElementById("sex");;
var name = document.getElementById("name");
var xuehao = document.getElementById("xuehao");;
var youxiang = document.getElementById("youxiang");
var school = document.getElementById("school");;
var xi = document.getElementById("xi");
var classes = document.getElementById("classes");;
var nianfen = document.getElementById("nianfen");
var shengyuandi = document.getElementById("shengyuandi");;
var beizhu = document.getElementById("beizhu");
//非空
if (!zhanghao.value.match(/^[a-zA-Z]w{5,11}$/)) {
alert("用户名由六到十二英文母.数字和下划线组成,以英文字母开头");
zhanghao.focus();
return false;
}
else if (!mima.value.match(/^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{8,}$/)) {
alert(" 密码由八 位以上 英文 和数 字 组成");
mima.focus();
return false;
}
else if (!xuehao.value.match(/^2018d{4}$/)) {
alert(" 学号由八位构成且 前四位为2018");
xuehao.focus();
return false;
}
else if (!youxiang.value.match(/^[a-z0-9]+([._\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/)) {
alert(" 邮箱格式错误");
youxiang.focus();
return false;
}
else if(sex.value == '') {
alert('性别为空');
sex.focus();
return false;
}
else if(name.value == '') {
alert('姓名为空');
name.focus();
return false;
}
else if(school.value == '') {
alert('所在学校为空');
school.focus();
return false;
}
else if(xi.value == '') {
alert('所在系为空');
xi.focus();
return false;
}
else if(classes.value == '') {
alert('所在班级为空');
classes.focus();
return false;
}
else if(nianfen.value == '') {
alert('年份为空');
nianfen.focus();
return false;
}
else if(shengyuandi.value == '') {
alert('生源地为空');
shengyuandi.focus();
return false;
}
else if(beizhu.value == '') {
alert('备注为空');
beizhu.focus();
return false;
}
}
</script>
</body>
</html>