1、绘制2D图像的时需要使用GL.LoadOrtho()方法来将图形映射到平面中。
2、所有绘制相关的内容都要写在OnPostRender()方法中。
3、有关GL图像库的脚本需要绑定到Hierarchy视图中Camera上,否则无法显示绘制的图像。
4、在GL图像库的平面坐标系中,每个点的横坐标和纵坐标都应当是0与1之间的浮点数,而真实的像素坐标需要根据这个浮点数来计算
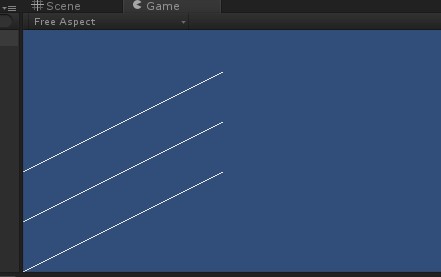
一、绘制线
别忘了添加物理材质public Material material;
using UnityEngine; using System.Collections; /// <summary> /// GL 图像库 /// 1、GL图像库是底层的图像库,主要功能是使用程序来绘制常见的2D与3D几何图形。这些图形 /// 具有一定的特殊性,它们不属于3D网格图形,只会以面的形式渲染 /// /// 2、绘制2D图像时,需要使用GL.LoadOrtho()方法来将图形映射在平面中,绘制的是3D图形,就无须使用此方法 /// /// 3、使用GL图像库时,需要将所有绘制相关的内容写在OnPostRender()方法中 /// </summary> public class _7_5 : MonoBehaviour { /// <summary> /// 绘制线段的材质 /// </summary> public Material material; private void OnPostRender() { if (!material) { Debug.Log("请给材质资源赋值"); return; } material.SetPass(0);//设置该材质通道,0为默认值 GL.LoadOrtho();//设置绘制2D图像 GL.Begin(GL.LINES);//表示开始绘制,绘制类型为线段 DrawLine(0, 0, 200, 100);//绘制线段0 DrawLine(0, 50, 200, 150);//绘制线段1 DrawLine(0, 100, 200, 200);//绘制线段2 GL.End();//结束绘制 } private void DrawLine(float x1, float y1, float x2, float y2) { //绘制线段,需要将屏幕中某个点的像素坐标除以屏幕宽或高 GL.Vertex(new Vector3(x1 / Screen.width, y1 / Screen.height, 0));// ['vɜ:teks] n. 最高点;顶点;<数>(三角形、圆锥体等与底相对的)顶; GL.Vertex(new Vector3(x2 / Screen.width, y2 / Screen.height, 0)); } // Use this for initialization void Start() { } // Update is called once per frame void Update() { } }

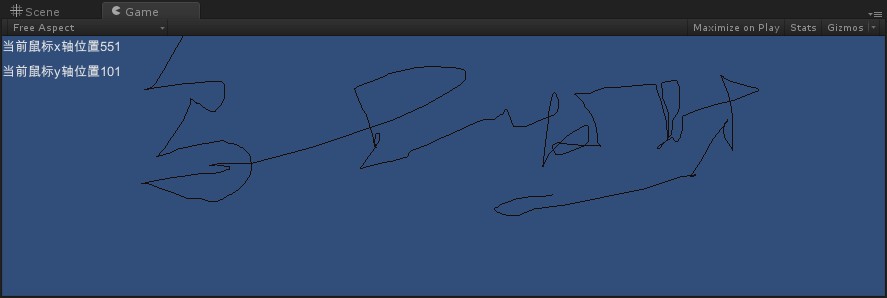
二、绘制曲线
using UnityEngine; using System.Collections; using System.Collections.Generic; /// <summary> /// 绘制曲线 /// </summary> public class _7_5_1 : MonoBehaviour { /// <summary> /// 绘制线段材质 /// </summary> public Material material; private List<Vector3> lineInfo; // Use this for initialization void Start() { //初始化鼠标线段链表 lineInfo = new List<Vector3>(); } // Update is called once per frame void Update() { //将每次鼠标改变的位置存储进链表 lineInfo.Add(Input.mousePosition); } private void OnGUI() { GUILayout.Label("当前鼠标x轴位置" + Input.mousePosition.x); GUILayout.Label("当前鼠标y轴位置" + Input.mousePosition.y); } private void OnPostRender() { if (!material) { Debug.LogError("请给材质资源赋值"); return; } material.SetPass(0);//设置该材质通道,0为默认值 GL.LoadOrtho();//设置绘制2D图像 GL.Begin(GL.LINES);//表示开始绘制,绘制类型为线段 for (int i = 0; i < lineInfo.Count - 1; i++) { Vector3 start = lineInfo[i]; Vector3 end = lineInfo[i + 1]; //绘制线段 DrawLine(start.x, start.y, end.x, end.y); } GL.End(); } /// <summary> /// 绘制线段 /// </summary> /// <param name="x1"></param> /// <param name="y1"></param> /// <param name="x2"></param> /// <param name="y2"></param> private void DrawLine(float x1, float y1, float x2, float y2) { //绘制线段,需要将屏幕中某个点的像素坐标点除以屏幕宽或高 GL.Vertex(new Vector3(x1 / Screen.width, y1 / Screen.height, 0));// [ˈvɜ:ˌteks] 最高点;顶点 GL.Vertex(new Vector3(x2 / Screen.width, y2 / Screen.height, 0)); } }

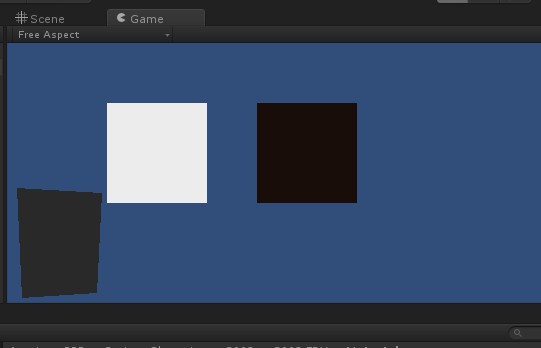
三、绘制四边形
绘制四边形,需要使用GL.Begin(GL.QUADS)方法
using UnityEngine; using System.Collections; public class _7_5_3 : MonoBehaviour { /// <summary> /// 可用材质0 /// </summary> public Material material0; /// <summary> /// 可用材质1 /// </summary> public Material material1; /// <summary> /// 可用材质2 /// </summary> public Material material2; private void OnPostRender() { //绘制正四边形 DrawRect(100, 100, 100, 100, material0); DrawRect(250, 100, 100, 100, material1); //绘制无规则四边形 DrawQuads(15, 5, 10, 115, 95, 110, 90, 10, material2); } /// <summary> /// 绘制正四边形 /// </summary> /// <param name="x">x轴起始坐标</param> /// <param name="y">y轴起始坐标</param> /// <param name="width">正四边形的宽</param> /// <param name="height">正四边形的高</param> /// <param name="material"></param> private void DrawRect(float x, float y, float width, float height, Material material) { GL.PushMatrix(); // [ˈmeɪtrɪks]n. <数>矩阵;模型;基质;母体,子宫 material.SetPass(0); GL.LoadOrtho(); GL.Begin(GL.QUADS);//绘制类型为四边形 GL.Vertex3(x / Screen.width, y / Screen.height, 0);//['vɜ:teks] n. 最高点;顶点 GL.Vertex3(x / Screen.width, (y + height) / Screen.height, 0); GL.Vertex3((x + width) / Screen.width, (y + height) / Screen.height, 0); GL.Vertex3((x + width) / Screen.width, y / Screen.height, 0); GL.End(); GL.PopMatrix(); } /// <summary> /// 绘制无规则的四边形 /// </summary> /// <param name="x1">起始点1的横坐标</param> /// <param name="y1">起始点1的纵坐标</param> /// <param name="x2">起始点2的横坐标</param> /// <param name="y2">起始点2的纵坐标</param> /// <param name="x3">起始点3的横坐标</param> /// <param name="y3">起始点3的纵坐标</param> /// <param name="x3">起始点4的横坐标</param> /// <param name="y3">起始点4的纵坐标</param> /// <param name="material">material</param> private void DrawQuads(float x1, float y1, float x2, float y2, float x3, float y3, float x4, float y4, Material material) { GL.PushMatrix(); material.SetPass(0); GL.LoadOrtho(); GL.Begin(GL.QUADS);//绘制类型为四边形 GL.Vertex3(x1 / Screen.width, y1 / Screen.height, 0); GL.Vertex3(x2 / Screen.width, y2 / Screen.height, 0); GL.Vertex3(x3 / Screen.width, y3 / Screen.height, 0); GL.Vertex3(x4 / Screen.width, y4 / Screen.height, 0); GL.End(); GL.PopMatrix(); } // Use this for initialization void Start() { } // Update is called once per frame void Update() { } }

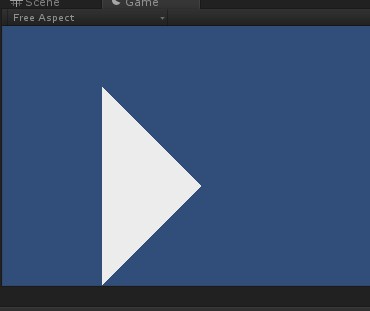
四、绘制三角形
使用GL.Begin(GL.TRIANGLE)方法,参数为三角形的类型。['traɪæŋɡl]n.
using UnityEngine; using System.Collections; /// <summary> /// 绘制三角形 /// 使用GL.Vertex3()方法确定三角形三个顶点的位置,并将绘制三角形 ///的所有方法封装在DrawTriangle()方法中,最后使用GL.End()方法将三角形显示在屏幕中。 ///需要说明的是,在调用DrawTriangle()方法时,需要将三个点的坐标与材质传入该方法。 /// </summary> public class _7_5_4 : MonoBehaviour { /// <summary> /// 材质 /// </summary> public Material material; private void OnPostRender() { //绘制三角形 DrawTriangle(100, 0, 100, 200, 200, 100, material); } /// <summary> ///绘制三角形 ///Triangle n. 三角形;三人一组['traɪæŋɡl] /// </summary> private void DrawTriangle(float x1, float y1, float x2, float y2, float x3, float y3, Material material) { material.SetPass(0); GL.LoadOrtho(); GL.Begin(GL.TRIANGLES);//绘制三角形 GL.Vertex3(x1 / Screen.width, y1 / Screen.height, 0); GL.Vertex3(x2 / Screen.width, y2 / Screen.height, 0); GL.Vertex3(x3 / Screen.width, y3 / Screen.height, 0); GL.End(); } // Use this for initialization void Start() { } // Update is called once per frame void Update() { } }

五、绘制3D几何图形
using UnityEngine; using System.Collections; /// <summary> /// 绘制 3D几何图形 /// </summary> public class _7_5_5 : MonoBehaviour { #region 材质 public Material material0; public Material material1; public Material material2; #endregion private void OnPostRender() { //绘制正四边形 DrawRect(100, 100, 100, 100, material0); DrawRect(250, 100, 100, 100, material1); //绘制无规则四边形 DrawQuads(15, 5, 10, 115, 95, 110, 90, 10, material2); } /// <summary> /// 绘制正四边形 /// </summary> /// <param name="x">x轴起始坐标</param> /// <param name="y">y轴起始坐标</param> /// <param name="width">正四边形的宽</param> /// <param name="height">正四边形的高</param> /// <param name="material">material</param> private void DrawRect(float x, float y, float width, float height, Material material) { GL.PushMatrix(); material.SetPass(0); GL.Begin(GL.QUADS);//四边形 GL.Vertex3(x / Screen.width, y / Screen.height, 0); GL.Vertex3(x / Screen.width, (y + height) / Screen.height, 0); GL.Vertex3((x + width) / Screen.width, (y + height) / Screen.height, 0); GL.Vertex3(x / Screen.width, (y + height) / Screen.height, 0); GL.End(); GL.PopMatrix(); } /// <summary> /// 绘制无规则四边形 /// </summary> /// <param name="x1">起始点1的横坐标</param> /// <param name="y1">起始点1的纵坐标</param> /// <param name="x2">起始点2的横坐标</param> /// <param name="y2">起始点2的纵坐标</param> /// <param name="x3">起始点3的横坐标</param> /// <param name="y3">起始点3的纵坐标</param> /// <param name="x4">起始点4的横坐标</param> /// <param name="y4">起始点4的纵坐标</param> /// <param name="material">material</param> private void DrawQuads(float x1, float y1, float x2, float y2, float x3, float y3, float x4, float y4, Material material) { GL.PushMatrix();//[ˈmeɪtrɪks] n. <数>矩阵;模型;基质;母体,子宫 material.SetPass(0); GL.Begin(GL.QUADS); GL.Vertex3(x1 / Screen.width, y1 / Screen.height, 0); GL.Vertex3(x2 / Screen.width, y2 / Screen.height, 0); GL.Vertex3(x3 / Screen.width, y3 / Screen.height, 0); GL.Vertex3(x4 / Screen.width, y4 / Screen.height, 0); GL.End(); GL.PopMatrix(); } // Use this for initialization void Start() { } // Update is called once per frame void Update() { } }
六、绘制线
任何一个模型都由若干网格面组成,而每一个面又由若干个三角形组成,也就是说,模型是由若干个三角形面组成的
using UnityEngine; using System.Collections; public class _7_5_7 : MonoBehaviour { #region 构成三角形1的三个顶点位置 Vector3 v0 = new Vector3(5, 0, 0); Vector3 v1 = new Vector3(0, 5, 0); Vector3 v2 = new Vector3(0, 0, 5); #endregion //构成三角形2的三个顶点位置 Vector3 v3 = new Vector3(-5, 0, 0); Vector3 v4 = new Vector3(0, -5, 0); Vector3 v5 = new Vector3(0, 0, -5); //构成三角形1的贴图比例 Vector2 u0 = new Vector2(0, 0); Vector2 u1 = new Vector2(0, 5); Vector2 u2 = new Vector2(5, 5); //构成三角形2的贴图比例 Vector2 u3 = new Vector2(0, 0); Vector2 u4 = new Vector2(0, 1); Vector2 u5 = new Vector2(1, 1); // Use this for initialization void Start() { //得到网格渲染器对象 MeshFilter meshFilter = (MeshFilter)GameObject.Find("face").GetComponent(typeof(MeshFilter)); Mesh mesh = meshFilter.mesh; //通过渲染器对象得到网格对象 mesh.vertices = new Vector3[] { v0, v1, v2, v3, v4, v5 };// n. 至高点,头顶;最高点( vertex的名词复数 );[ˈvə:tisi:z] mesh.uv = new Vector2[] { v0, v1, v2, v3, v4, v5 };//设置三角形面上的贴图比例 mesh.triangles = new int[] { 0, 1, 2, 3, 4, 5 };//[t'raɪæŋɡlz] n. 三角形( triangle的名词复数 ); } // Update is called once per frame void Update() { } }