方法一设置IIS
 从HTTP到HTTPS的IIS7中的所有流量重定向,将确保用户始终安全地访问该网站。有许多不同的方法来设置一个IIS7从HTTP重定向到HTTPS和一些比别人更好。理想的HTTP到HTTPS的重定向会做到以下几点:
从HTTP到HTTPS的IIS7中的所有流量重定向,将确保用户始终安全地访问该网站。有许多不同的方法来设置一个IIS7从HTTP重定向到HTTPS和一些比别人更好。理想的HTTP到HTTPS的重定向会做到以下几点:
- 轻轻将用户重定向到HTTPS,因此用户不必在URL中输入“https”开头
- 将用户重定向到特定的页面,他们要去HTTP(page.htm)
- 任何变量保存在查询字符串中传递(= 2页)
- 在所有浏览器
- 转移到重定向页面的PageRank使用301重定向,保持SEO
- 允许一个网站的特定部分,以强制SSL,但允许HTTP网站的其他部分
- 将用户重定向从mydomain.com www.mydomain.com
不幸的是,并不是一件容易的方式,以满足所有这些要求,并且大多数方法只满足其中的几个。最好的方法做一个HTTP到HTTPS的重定向我见过涉及使用ASP.NET做的HTTP到HTTPS的重定向。
但大多数人并不需要所有这些功能,所以我已经列出了两个最好的方法将HTTP重定向到HTTPS在IIS 7中。他们很容易成立,在大多数情况下,有效。
方法1 - 使用微软的URL重写模块
从HTTP到HTTPS的重定向对于这种方法,你需要做到以下几点;
- 安装微软的URL重写模块
- 在IIS 7中安装SSL证书,并将其绑定到您的网站
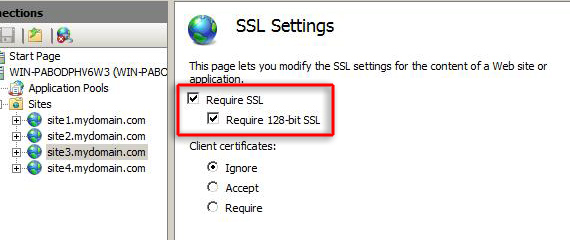
- 确保要求SSL是不是为您的网站(清除复选框,在这个截图中被选中的检查SSL设置下)

- 复制并粘贴以下代码之间的<rules> </规则>标签在web.config文件在您的网站根目录。
<rule name="HTTP HTTPS redirect" stopProcessing="true">
<match url="(.*)" />
<条件>
<外接输入=“{HTTPS}”,模式=“关闭”IGNORECASE =“真” />
</条件>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
</规则> - 测试网站去到http://www.yoursite.com和保证它重定向
方法2 - 设置自定义错误页
第二种方法是要求设立一个IIS7的HTTP重定向到HTTPS SSL在网站上或网站的一部分,并成立了一个自定义的403.4错误页面。要做到这一点,只要按照下列步骤:
- 在IIS 7中安装SSL证书,并将其绑定到您的网站
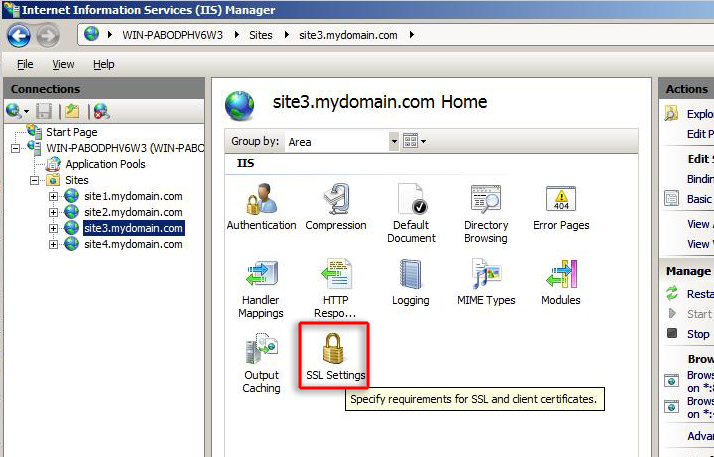
- 在IIS中,点击站点名称,并进入SSL设置部分

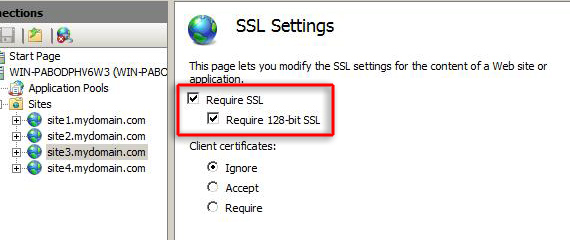
- 检查需要SSL和要求128位SSL,并单击“ Apply(应用)

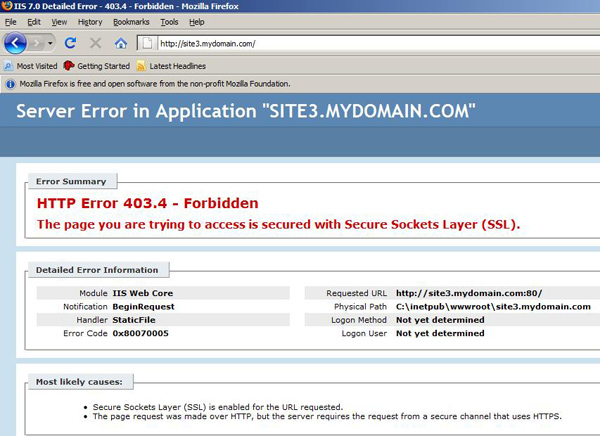
- 这样,用户通常会收到此错误:

-
创建一个新的文本文件,并把它粘贴以下:
<HTML>
<HEAD> <TITLE>重定向中... </ TITLE> </ HEAD>
现在LANGUAGE="JAVASCRIPT">的
功能redirectHttpToHttps()
{
VAR httpURL = window.location.hostname + window.location.pathname +窗口location.search。
VAR httpsURL =“https://”开头+ httpURL
视音频httpsURL“;
}
redirectHttpToHttps() </ SCRIPT> <BODY> </ BODY> </ HTML> - 保存文件作为redirectToHttps.htm在你的C: Inetpub目录
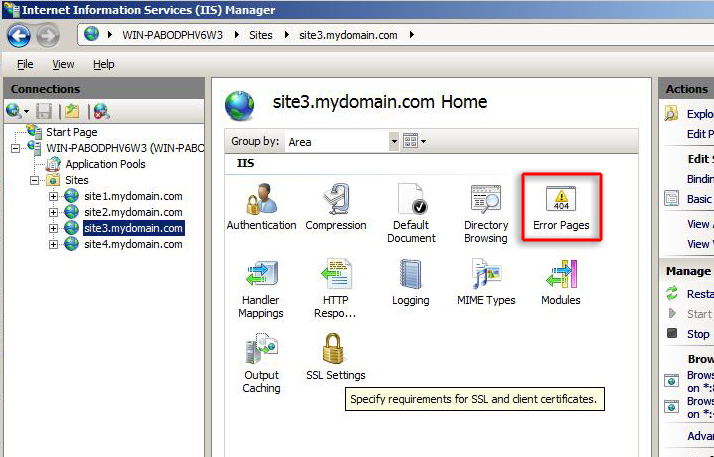
- 在IIS中,点击网站名称,并双击“ 错误页面“选项

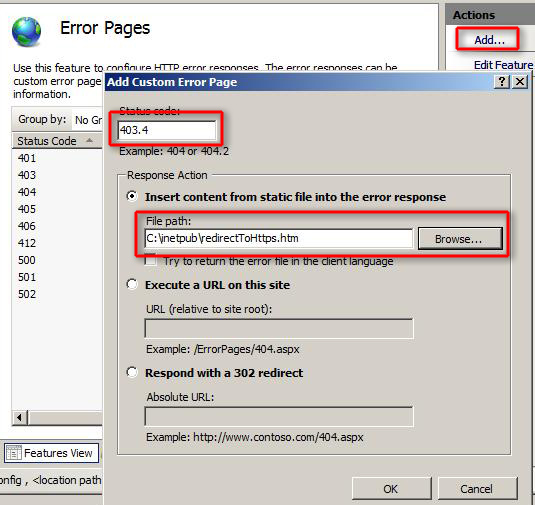
- 点击添加...状态代码输入403.4。浏览的redirectToHttps.htm您刚才创建的文件,然后点击“确定”

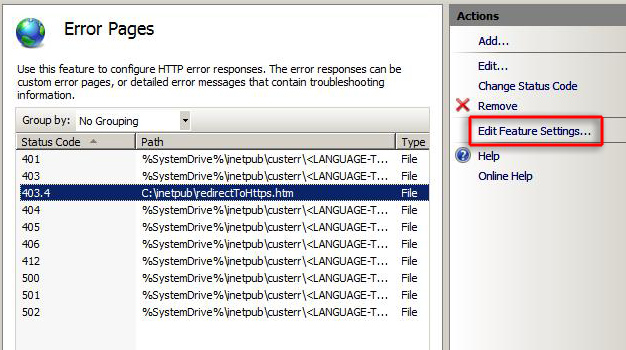
- 选择错误代码,然后按编辑功能设置...

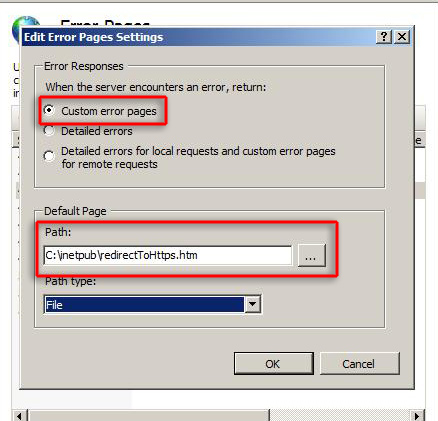
- 点击自定义错误页选项,再次浏览redirectToHttps.htm文件“

- 测试网站去到http://www.yoursite.com和保证它重定向
原网址:http://www.sslshopper.com/iis7-redirect-http-to-https.html
方法二 后台代码实现
方法一我这边试了N此也没折腾出来,也不晓得是IIS7没装好,还是没配置好,按方法一操作时,发现竟然有区别,改注册表也没效果。。。。 如果你也是

2013-08-17 周六
如果出现上面这个问题 ,那么可以换个方式。操作可行的web.config中设置
<system.webServer>
<httpRedirect enabled="false" destination="https://test.1010bao.com" />
<httpErrors errorMode="Custom">
<remove statusCode="403" subStatusCode="4" />
<remove statusCode="403" subStatusCode="-1" />
</httpErrors>
</system.webServer>
或者直接


另外请把:需要SSL和要求128位SSL,并单击“ Apply(应用) 上面3步骤选中
http://www.sslshopper.com/iis7-redirect-http-to-https.html
那就直接方法二
/// <summary>
/// http-https转向
/// by pepe 2013-08-16
/// </summary>
protected void Application_BeginRequest()
{
switch (Request.Url.Scheme)
{
case "https":
Response.AddHeader("Strict-Transport-Security", "max-age=300");
break;
case "http":
var path = "https://" + Request.Url.Host + Request.Url.PathAndQuery;
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location", path);
break;
}
}