使用XML将表情图片的的存放路径进行配置,程序中通过加载这个XML文件获取到所有的聊天表情的图片信息。如下XML配置:
<?xml version="1.0" encoding="utf-8"?>
<faces>
<face>
<imageUrl>Images/face/bq_001.png</imageUrl>
</face>
<face>
<imageUrl>Images/face/bq_002.png</imageUrl>
</face>
<face>
<imageUrl>Images/face/bq_003.png</imageUrl>
</face>
<faces>
<faces>
<face>
<imageUrl>Images/face/bq_001.png</imageUrl>
</face>
<face>
<imageUrl>Images/face/bq_002.png</imageUrl>
</face>
<face>
<imageUrl>Images/face/bq_003.png</imageUrl>
</face>
<faces>
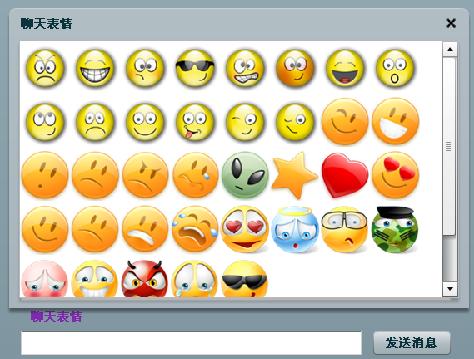
聊天表情通过TitleWindow组件实现,方便做弹出式窗体。在TitleWindow放置一个TileLis并设置其ItemRenderer,以指定的格式显示表情图片。
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="460" height="300"
showCloseButton="true" title="聊天表情" close="closeWindow()" creationComplete="init()">
<mx:TileList x="0" y="0" width="100%" height="100%" id="faceList"
dataProvider="{faceArray}" itemClick="onItemClick(event)">
<mx:itemRenderer>
<mx:Component>
<mx:Image source="{data.ImageUrl}"/>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
</mx:TitleWindow>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="460" height="300"
showCloseButton="true" title="聊天表情" close="closeWindow()" creationComplete="init()">
<mx:TileList x="0" y="0" width="100%" height="100%" id="faceList"
dataProvider="{faceArray}" itemClick="onItemClick(event)">
<mx:itemRenderer>
<mx:Component>
<mx:Image source="{data.ImageUrl}"/>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
</mx:TitleWindow>
在此窗体初始化的时候就加载XML,读取出里面的配置信息放入数组。并将读出的数据设置为TileList的数据源。
[Bindable]
private var faceArray:Array;
private function init():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE,handlerComplete);
loader.load(new URLRequest("data/face.xml"));
}
private function handlerComplete(event:Event):void
{
var xml:XML = new XML(event.target.data);
faceArray = new Array();
for(var i:Number = 0;i <xml.children().length();i++)
{
var f:Face = new Face();
f.ImageUrl = xml.face[i].imageUrl;
faceArray.push(f);
}
}
private var faceArray:Array;
private function init():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE,handlerComplete);
loader.load(new URLRequest("data/face.xml"));
}
private function handlerComplete(event:Event):void
{
var xml:XML = new XML(event.target.data);
faceArray = new Array();
for(var i:Number = 0;i <xml.children().length();i++)
{
var f:Face = new Face();
f.ImageUrl = xml.face[i].imageUrl;
faceArray.push(f);
}
}
代码中的Face是自定义的一个VO类,就一个成员字段,方便在TileList组件的ItemRenderer中使用而定义,如下:
package vo
{
[Bindable]
public class Face
{
public function Face()
{
}
public var ImageUrl:String;
}
}
{
[Bindable]
public class Face
{
public function Face()
{
}
public var ImageUrl:String;
}
}
另外还需要实现TileList组件的项事件处理程序,点击其中某一项的时候做什么(这里点击一项则是发送该表情图片或动画)。
private function onItemClick(event:ListEvent):void
{
var imageUrl:String = event.itemRenderer.data.ImageUrl;
//实现将表情发送到对方聊天界面/自己的聊天窗口显示出来
this.closeWindow();
}
private function closeWindow():void
{
PopUpManager.removePopUp(this);
}
{
var imageUrl:String = event.itemRenderer.data.ImageUrl;
//实现将表情发送到对方聊天界面/自己的聊天窗口显示出来
this.closeWindow();
}
private function closeWindow():void
{
PopUpManager.removePopUp(this);
}
在要弹出选择了表情的窗体中通过PopUpManager就可以实现动态弹出窗体,如下代码片段:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style source="assets/css/common.css"/>
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
import components.Expression;
private function onSendExpress(event:MouseEvent):void
{
var exp:Expression = new Expression();
exp.x = 90;
exp.y = 100;
PopUpManager.addPopUp(exp,this,false);
}
]]>
</mx:Script>
<mx:TextArea x="102" y="255" width="430" height="138"/>
<mx:TextInput x="102" y="423" width="341"/>
<mx:Button x="454" y="423" label="发送消息"/>
<mx:LinkButton x="102" y="397" label="聊天表情" click="onSendExpress(event)" color="#8028AE"/>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Style source="assets/css/common.css"/>
<mx:Script>
<![CDATA[
import mx.managers.PopUpManager;
import components.Expression;
private function onSendExpress(event:MouseEvent):void
{
var exp:Expression = new Expression();
exp.x = 90;
exp.y = 100;
PopUpManager.addPopUp(exp,this,false);
}
]]>
</mx:Script>
<mx:TextArea x="102" y="255" width="430" height="138"/>
<mx:TextInput x="102" y="423" width="341"/>
<mx:Button x="454" y="423" label="发送消息"/>
<mx:LinkButton x="102" y="397" label="聊天表情" click="onSendExpress(event)" color="#8028AE"/>
</mx:Application>
以下是完整的表情窗体Flex代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="460" height="300"
showCloseButton="true" title="聊天表情" close="closeWindow()" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
import mx.managers.PopUpManager;
import vo.Face;
[Bindable]
private var faceArray:Array;
private function init():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE,handlerComplete);
loader.load(new URLRequest("data/face.xml"));
}
private function handlerComplete(event:Event):void
{
var xml:XML = new XML(event.target.data);
faceArray = new Array();
for(var i:Number = 0;i <xml.children().length();i++)
{
var f:Face = new Face();
f.ImageUrl = xml.face[i].imageUrl;
faceArray.push(f);
}
}
private function onItemClick(event:ListEvent):void
{
var imageUrl:String = event.itemRenderer.data.ImageUrl;
//实现将表情发送到对方聊天界面/自己的聊天窗口显示出来
this.closeWindow();
}
private function closeWindow():void
{
PopUpManager.removePopUp(this);
}
]]>
</mx:Script>
<mx:TileList x="0" y="0" width="100%" height="100%" id="faceList"
dataProvider="{faceArray}" itemClick="onItemClick(event)">
<mx:itemRenderer>
<mx:Component>
<mx:Image source="{data.ImageUrl}"/>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
</mx:TitleWindow>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="460" height="300"
showCloseButton="true" title="聊天表情" close="closeWindow()" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
import mx.managers.PopUpManager;
import vo.Face;
[Bindable]
private var faceArray:Array;
private function init():void
{
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE,handlerComplete);
loader.load(new URLRequest("data/face.xml"));
}
private function handlerComplete(event:Event):void
{
var xml:XML = new XML(event.target.data);
faceArray = new Array();
for(var i:Number = 0;i <xml.children().length();i++)
{
var f:Face = new Face();
f.ImageUrl = xml.face[i].imageUrl;
faceArray.push(f);
}
}
private function onItemClick(event:ListEvent):void
{
var imageUrl:String = event.itemRenderer.data.ImageUrl;
//实现将表情发送到对方聊天界面/自己的聊天窗口显示出来
this.closeWindow();
}
private function closeWindow():void
{
PopUpManager.removePopUp(this);
}
]]>
</mx:Script>
<mx:TileList x="0" y="0" width="100%" height="100%" id="faceList"
dataProvider="{faceArray}" itemClick="onItemClick(event)">
<mx:itemRenderer>
<mx:Component>
<mx:Image source="{data.ImageUrl}"/>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>
</mx:TitleWindow>