Flash/Flex也支持基于Socket的网络连接 ,服务器端可以是C++,VB,C#,Java等任一语言开发。监听一个网络端口便可以接收到Flash/Flex开发的客户端的连接。
ActionScript 3.0提供了通过Socket连接的方式与服务器端通信。这点是超越传统B/S结构的重要特征。这样使得网络通信可以即时连接,避免了HTTP协议无状态连接的弊病。ActionScript 3.0使用XMLSocket类进行连接。需要注意的是使用XMLSocket类进行Socket连接时,不能自动穿过防火墙。要想穿过防火墙连接,则需要使用基于HTTP协议的RTMP协议。
通过查阅Adobe提供的API文档可以了解到,XMLSocket提供了四个公开方法:
1、XMLSocket(host:String=null,port:int=0)--创建一个新的XMLSocket对象。
2、close():void--关闭一个XMLSocket。
3、connect(host:String,port:int):void--连接到指定的TCP端口。
4、send(object:*):void--将数据发送到连接服务端。
OK,了解这些后我们就可以用XMLSocket来开发基于Socket的网络及时通信应用。下面通过C#提供一个Socket的服务端,并监听8888端口。示例程序如下:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Net.Sockets;
6 using System.IO;
7
8 namespace FlashFlexDotNet
9 {
10 class Program
11 {
12 static void Main(string[] args)
13 {
14 TcpListener listener;
15
16 try
17 {
18 listener = new TcpListener(8888);
19 }
20 catch (Exception ex)
21 {
22 Console.WriteLine(ex.Message);
23 return;
24 }
25
26 listener.Start();
27 Console.WriteLine("服务器启动,等待客户端连接.");
28 bool loop = true;
29
30 while (loop)
31 {
32 Socket s = listener.AcceptSocket();
33 NetworkStream ns = new NetworkStream(s);
34 StreamReader reader = new StreamReader(ns);
35 string result = string.Empty;
36 try
37 {
38 result = reader.ReadLine();
39 Console.WriteLine(result);
40 }
41 catch (Exception ex)
42 {
43 Console.WriteLine(ex.Message);
44 }
45 }
46 }
47 }
48 }
49
服务器端Socket已经准备完毕,下面看看客户端的ActionScript的XMLSocket怎么来建立Socket连接与.net的Socket服务端进行通信。
如本文前介绍,ActionScript 3.0提供了基于Socket的网络连接类XMLSocket,我们可以直接使用它来开发基于Socket的网络通信。如下建立一个基与ActionScript 3.0提供的XMLSocket的网络连接:
1 private function connectionServer():void
2 {
3 xmlConn = new XMLSocket();
4 xmlConn.connect("127.0.0.1",8888);
5 }
随后,便可以通过XMLSocket的实例方法send()向Socket服务端发送消息了。如下代码定义:
1 private function onSend():void
2 {
3 xmlConn.send(txtData.text + "\n");
4 }
客户端完整代码:
1 <?xml version="1.0" encoding="utf-8"?>
2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
3 backgroundGradientAlphas="[1.0, 1.0]"
4 backgroundGradientColors="[#CDCAE6, #FFFFFF]">
5 <mx:Script>
6 <![CDATA[
7 import mx.controls.Alert;
8
9 private var xmlConn:XMLSocket;
10
11 private function connectionServer():void
12 {
13 xmlConn = new XMLSocket();
14 xmlConn.connect("127.0.0.1",8888);
15 }
16
17 private function onSend():void
18 {
19 xmlConn.send(txtData.text + "\n");
20 }
21 ]]>
22 </mx:Script>
23 <mx:TextArea x="43" y="34" height="120" width="263" id="txtData"/>
24 <mx:Button x="93" y="180" label="连 接" fontSize="12" click="connectionServer()"/>
25 <mx:Button x="190" y="180" label="发 送" fontSize="12" click="onSend()"/>
26 </mx:Application>
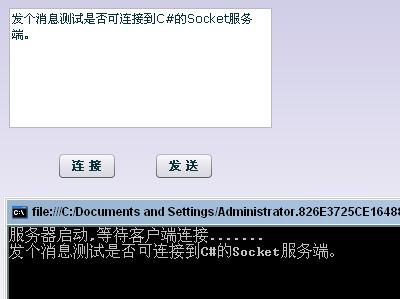
如下为本文示例程序测试结果图:

本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/beniao277/archive/2009/01/19/3832996.aspx