首先,新建vs中“用户控件(WPF)”,右键项目名 =>"添加"按钮 => 选择“新建项”。

然后选择“用户控件(WPF)” => 起名字 => 点击“添加”按钮。

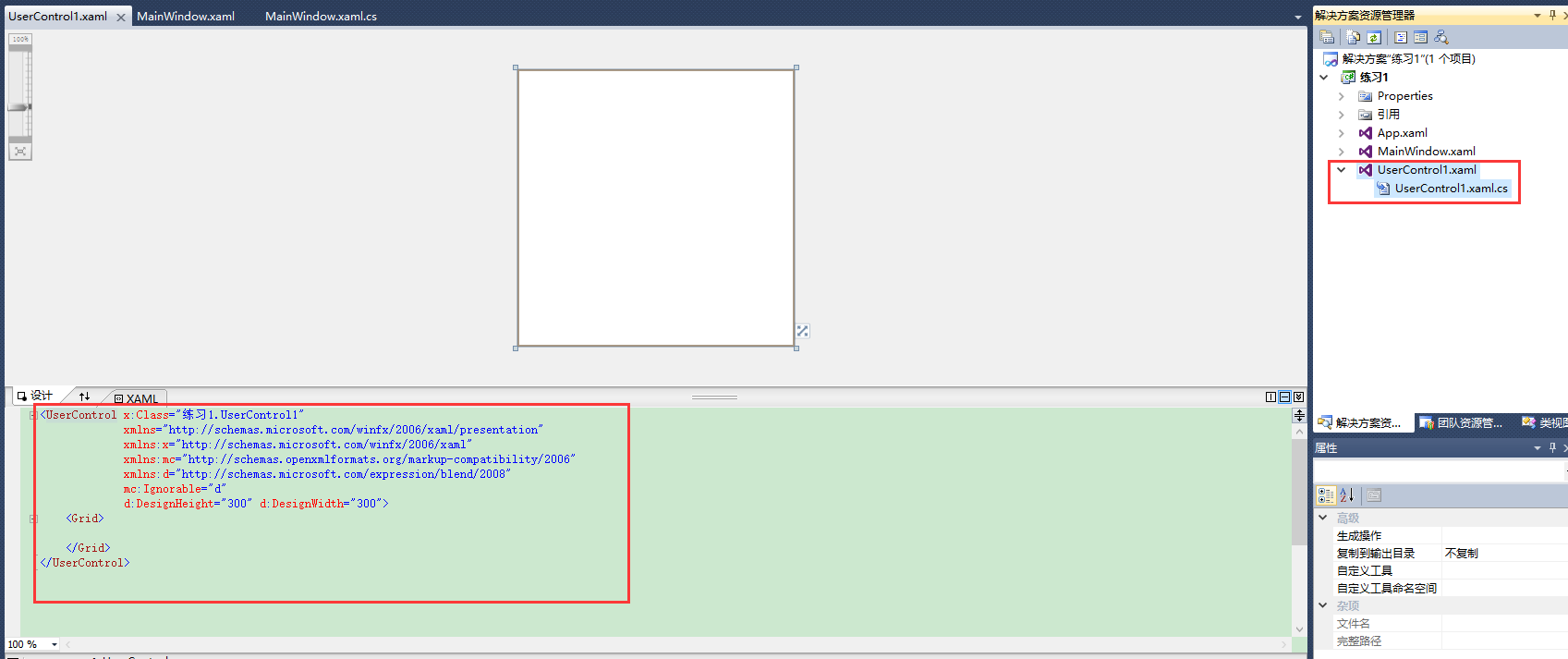
最后生成用户控件界面。

建好用户控件后开始累代码,如下:
方法一:直接在前台页面调用“用户控件”。
主界面前台:
1 <Window x:Class="自定义用户控件.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:local="clr-namespace:自定义用户控件" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 Title="MainWindow" Height="350" Width="525"> 6 <Viewbox> 7 <Canvas x:Name="canvas_1" Background="SkyBlue" Width="1920" Height="1080"> 8 <local:UserControl1 Width="300" Height="300"/> 9 </Canvas> 10 </Viewbox> 11 </Window>
用户控件前台:
1 <UserControl x:Class="自定义用户控件.UserControl1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 mc:Ignorable="d" 7 Background="Red" 8 d:DesignHeight="300" d:DesignWidth="300"> 9 <Canvas Width="300" Height="300"> 10 <Button Width="120" Height="40" Canvas.Left="30" Content="按钮" Canvas.Top="61" Click="Button_Click" /> 11 </Canvas> 12 </UserControl>
用户控件的后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// UserControl1.xaml 的交互逻辑 19 /// </summary> 20 public partial class UserControl1 : UserControl 21 { 22 public UserControl1() 23 { 24 InitializeComponent(); 25 } 26 27 private void Button_Click(object sender, RoutedEventArgs e) 28 { 29 MessageBox.Show("ddd"); 30 } 31 } 32 }
方法二:利用主界面的后台调用“用户控件”。
主界面前台:
1 <Window x:Class="自定义用户控件.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:local="clr-namespace:自定义用户控件" 4 Loaded="Window_Loaded" 5 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 6 Title="MainWindow" Height="350" Width="525"> 7 <Viewbox> 8 <Canvas x:Name="canvas_1" Background="SkyBlue" Width="1920" Height="1080"> 9 </Canvas> 10 </Viewbox> 11 </Window>
用户控件前台:
1 <UserControl x:Class="自定义用户控件.UserControl1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 mc:Ignorable="d" Loaded="UserControl_Loaded" 7 Background="Red" 8 d:DesignHeight="300" d:DesignWidth="300"> 9 <Canvas Width="300" Height="300"> 10 <Button Width="120" Height="40" Canvas.Left="30" Content="按钮" Canvas.Top="61" Click="Button_Click" /> 11 </Canvas> 12 </UserControl>
用户界面后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// UserControl1.xaml 的交互逻辑 19 /// </summary> 20 public partial class UserControl1 : UserControl 21 { 22 public UserControl1() 23 { 24 InitializeComponent(); 25 } 26 27 private void Button_Click(object sender, RoutedEventArgs e) 28 { 29 MessageBox.Show("ddd"); 30 } 31 32 private void UserControl_Loaded(object sender, RoutedEventArgs e) 33 { 34 MessageBox.Show("控件加载"); 35 } 36 } 37 }
主界面后台:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace 自定义用户控件 16 { 17 /// <summary> 18 /// MainWindow.xaml 的交互逻辑 19 /// </summary> 20 public partial class MainWindow : Window 21 { 22 public MainWindow() 23 { 24 InitializeComponent(); 25 } 26 27 private void Window_Loaded(object sender, RoutedEventArgs e) 28 { 29 for (int i = 0; i < 10; i++) 30 { 31 uc_test1 _uc_test1 = new uc_test1(); 32 _uc_test1.Width = _uc_test1.Height = 300; 33 canvas_1.Children.Add(_uc_test1); 34 Canvas.SetLeft(_uc_test1, i * 310); 35 } 36 } 37 } 38 }
以上两种方法调用“用户控件”。