在asp.net core中使用BuildBundlerMinifier合并压缩资源文件
在asp.net mvc中可以使用Bundle来压缩合并css,js 不知道的见:http://www.cnblogs.com/morang/p/7207176.html
在asp.net core中则可以使用BuildBundlerMinifier来进行css,js的压缩合并
新建一个core项目可以看到一个根目录下面有一个bundleconfig.json配置文件,看名字大概也猜到了几分,点开json文件中的链接,果然就是它~
官方文档地址:https://docs.microsoft.com/zh-cn/aspnet/core/client-side/bundling-and-minification
好的。接下来跟着文档试试看
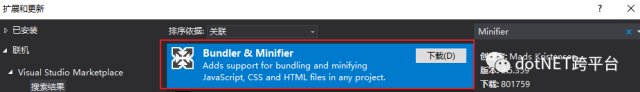
在vs中下载安装扩展

使用NuGet安装 BuildBundlerMinifier
- 使用命令dotnet add package BuildBundlerMinifier 或者 NuGet包管理器安装完毕
- 重新生成项目
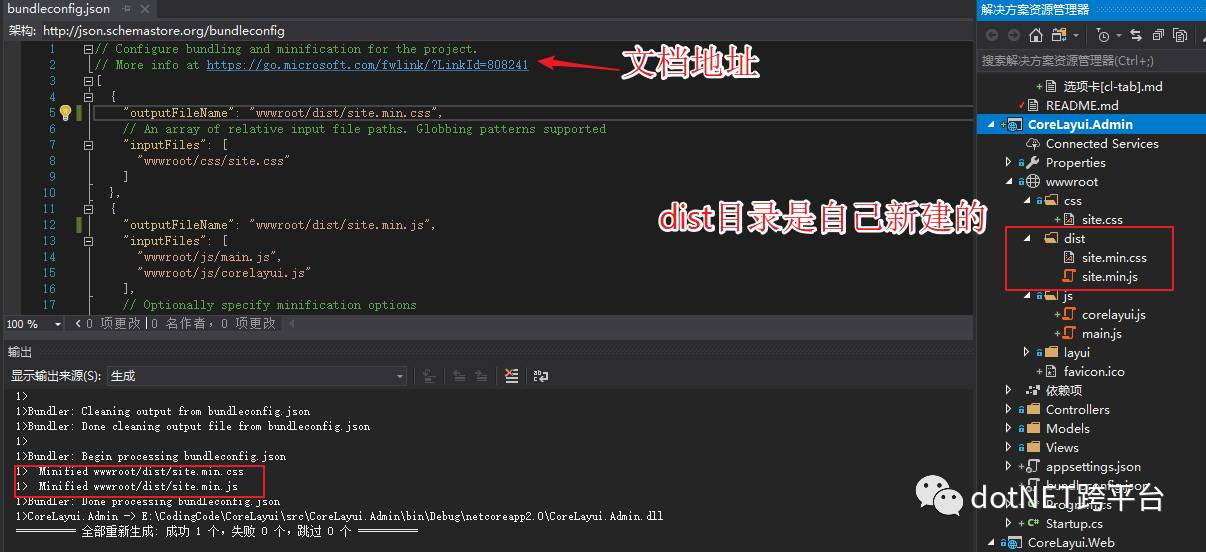
- yes,成功,整个配置文件的配置一看就能明白:结合图看配置就知道是将inputFiles配置的条目资源压缩合并成outputFileName的资源

这里再展示下bundleconfig.json文件的格式样例:
[
{
// 要输出的捆绑文件名称。 可以包含中的相对路径bundleconfig.json文件。 必填
"outputFileName": "wwwroot/build/xxx.xxx.com/min.css",
// 要将捆绑在一起的文件的数组。 这些是配置文件的相对路径。 可选,* 空值会在空的输出文件。 组合支持模式。
"inputFiles": [
"wwwroot/bootstrap/bootstrap.css"
]
},
{
"outputFileName": "wwwroot/build/xxx.xxx.com/min.js",
"inputFiles": [
"wwwroot/jquery/jquery.min.js",
"wwwroot/knockout/knockout-3.4.2.js"
],
// "输出类型缩减选项。
// "可选,默认值-minify": { "enabled": true },
"minify": {
"enabled": true,
"renameLocals": true
},
// 指示是否生成捆绑的文件的源映射的标志。 可选,默认-false
"sourceMap": true,
// "指示是否将生成的文件添加到项目文件的标志。" "可选,默认-false",
"includeInProject": true
// 用于存储生成的源代码映射文件的根路径。
//"sourceMapRootPath": ""
}
]
参数说明
-outputFileName:要输出的压缩文件的相对路径。
-outputFileName:要输出的压缩文件的相对路径。
-必填
-inputFiles:要输出的压缩文件的相对路径。
- 可选,为空则输出空文件
- 空值会在空的输出文件。 支持组合模式
- 空值会在空的输出文件。 支持组合模式
- 组合模式 例子:"inputFiles": ["wwwroot/**/*(*.css|!(*.min.css)"] 将获取所有 CSS 文件,不包括缩减的文件模式。
-minify:压缩选项的配置
- 默认启用压缩,更多配置见BundlerMinifier-Wiki
- 可选
-includeInProject:将生成的文件添加到项目文件 (默认的文件中也没有这个选项)
- 文档写的是 默认false,在vs中转到定义查看是true 。囧,默认是没有这个参数的
-sourceMaps:生成捆绑的文件的源映射
-默认false
根据不同环境使用不同的css/js
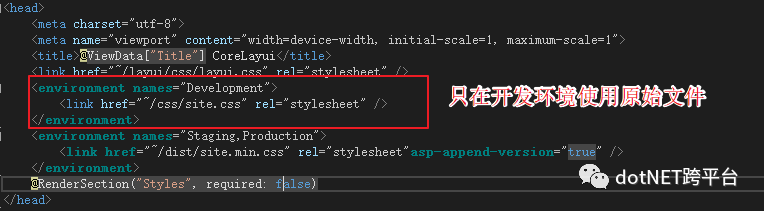
使用新增的environment标签去根据不同的环境引入不同的css文件

ok,可以的,那么问题来了
asp.net core的Development,Staging,Production这几个环境变量在哪里配置呢?
asp.net core的Development,Staging,Production这几个环境变量在哪里配置呢?
三个环境分别对应 开发 测试 生成,详情见文档(划重点):https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments
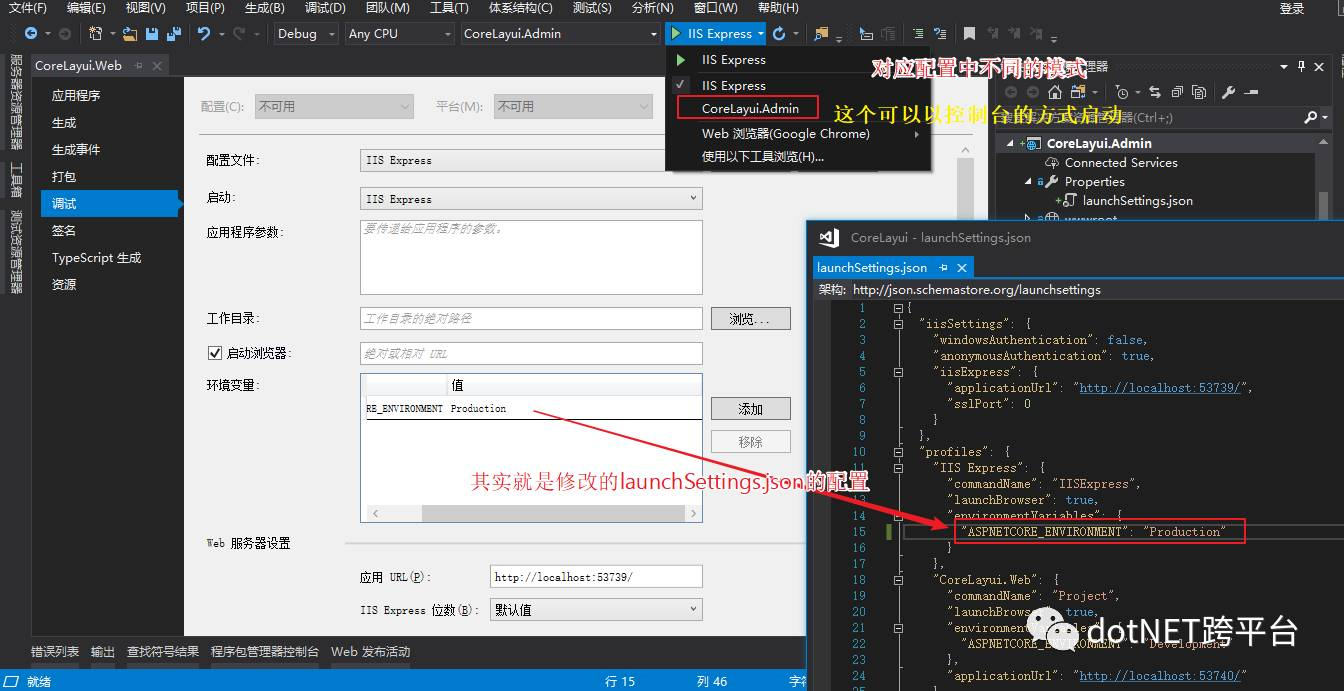
简单描述之:项目右键->属性->调试->环境变量->>>一张图说明
简单描述之:项目右键->属性->调试->环境变量->>>一张图说明

然后发现原来调试信息什么的都是放到launchSettings.json中~
将环境变量ASPNETCORE_ENVIRONMENT的值修改为Production后,运行起来,总算完成了
将环境变量ASPNETCORE_ENVIRONMENT的值修改为Production后,运行起来,总算完成了