很多项目中可能需要从外部实时读入文件,但不是上传,对于这种该怎么实现呢。
日前,笔者也遇到一个类似的问题。就是项目中有一个文本框和导入按钮,要求点击按钮时可以导入excel文件,然后能自动读取其中的线路号显示到文本中。毫无意外,便开始在网上搜索JS实现相关功能的帖子,也获得了很多有用的经验。可唯一的问题是,总会出现一些困然的小问题。也是为了给以后的小伙伴省下时间,笔者在这里给大家一个较好的实现。
不多说,先上代码:
<html> <head> <title> New Document </title> <meta charset="utf-8"> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> var oWB = null; var oXL = null; function loadExcel() { $("#upfile").click(); //得到文件路径的值 var filePath = $("#upfile").val(); //创建操作EXCEL应用程序的实例 try{ this.oXL = new ActiveXObject("Excel.Application"); try{ //打开指定路径的excel文件 this.oWB = this.oXL.Workbooks.open(filePath); //获取sheet数 var sheet = this.oWB.Worksheets.count; //返回所传excel表格的sheet数供选择 $("#sheet").css("display","block"); for(var i = 1;i <= sheet;i++){ var option = '<option value="'+i+'">-第'+i+'页-</option>'; $("#sheet").append(option); } }catch(e){ alert("请设置浏览器启用将文件上传到浏览器时包含本地路径!"); } }catch(e){ alert("请设置浏览器允许初始化和执行未标记为可安全执行脚本的ActiveX控件!"); } } function readexcel(){ var selsheet = $("#sheet").val(); var tempStr = []; //操纵所选sheet页(从一开始,而非零) oWB.worksheets(parseInt(selsheet)).select(); var oSheet = oWB.ActiveSheet; //使用的行数和列数 var rows = oSheet.usedrange.rows.count; var columns = oSheet.usedrange.Columns.count; //查找线路号所在列 var j = 1; for(j;j <= columns; j++){ if(oSheet.Cells(1, j).value == "线路"){ break; } } try { //首行首列为表头,默认不取值。 for (var i = 2; i <= rows; i++) { if(oSheet.Cells(i, j).value){ tempStr.push(oSheet.Cells(i, j).value) //tempStr += oSheet.Cells(i, 3).value + "," ; } } } catch(e) { $("#txtArea").val(tempStr); } $("#txtArea").val(tempStr); //退出操作excel的实例对象 //oXL.Application.Quit(); //手动调用垃圾收集器 //CollectGarbage(); } </script> </head> <body> <input type="text" id="txtArea" style="float:left;"/> <input type="file" id="upfile" style="float:left; display:none;" /> <select id="sheet" style="display:none; height:21px; float:left;" onchange="readexcel()"> <option value="" selected>-请选择-</option> </select> <input type="button" style="float:left; height:21px;" onclick="loadExcel();" value="read"> <br> </body> </html>
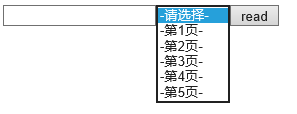
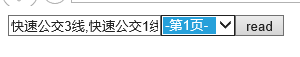
运行结果图:



因为excel中可能有多个sheet页,因而笔者设计了一个自动加载页数并根据页数读入数据的功能,大家可以适当跟着改一下。
另外,请读者朋友们注意,此方法需要设置浏览器启用将文件上传到浏览器时包含本地路径,以及允许或提示初始化和执行未标记为可安全执行脚本的ActiveX控件。