绘制简单散点图
要绘制单个点,使用scatter()函数,并向它传递一对x和y坐标,它将在指定位置绘制一个点
import matplotlib.pyplot as plt plt.scatter(2,4) plt.show()
运行结果:
图形美化
下面设置输出样式,使其更有趣:添加标题,给轴加上标签
import matplotlib.pyplot as plt plt.scatter(2,4,s=200) #设置标题并加上轴标签 plt.title("Squares Numbers",fontsize=24) plt.xlabel("Value",fontsize=14) plt.xlabel("Square of Value",fontsize=14) #设置刻度标记的大小 plt.tick_params(axis='both',which='major',labelsize=14) plt.show()
运行结果:
绘制一系列散点
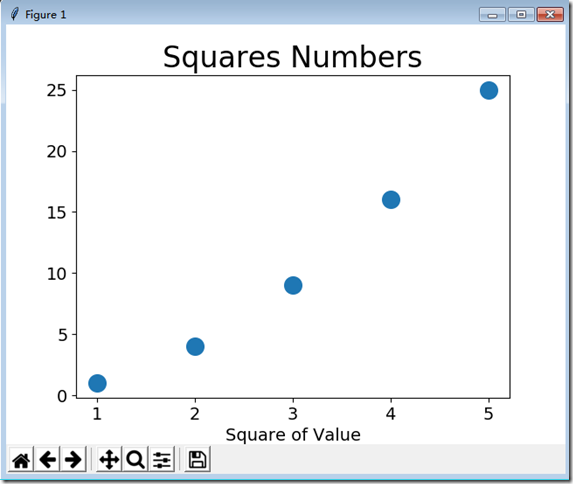
要绘制一系列散点,可向scatter()传递2个分别包含x值和y值的列表
绘制的坐标分别是(1,1),(2,4),(3,9),(4,16),(5,25)
自动生成数据绘制散点图
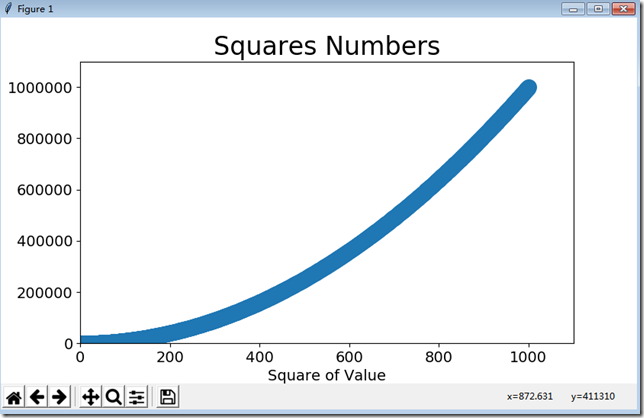
import matplotlib.pyplot as plt x = list(range(1,1001)) y = [x**2 for x in x] plt.scatter(x,y,s=200) #设置标题并加上轴标签 plt.title("Squares Numbers",fontsize=24) plt.xlabel("Value",fontsize=14) plt.xlabel("Square of Value",fontsize=14) #设置刻度标记的大小 plt.tick_params(axis='both',which='major',labelsize=14) #设置每个坐标的取值范围 plt.axis([0,1100,0,1100000]) plt.show()
运行结果:
删除数据点的轮廓
从上图可以看出,绘制很多点的时候,轮廓会连在一起,要删除数据点的轮廓可调用scatter()时,传递实参edgecolor='none'
自定义颜色
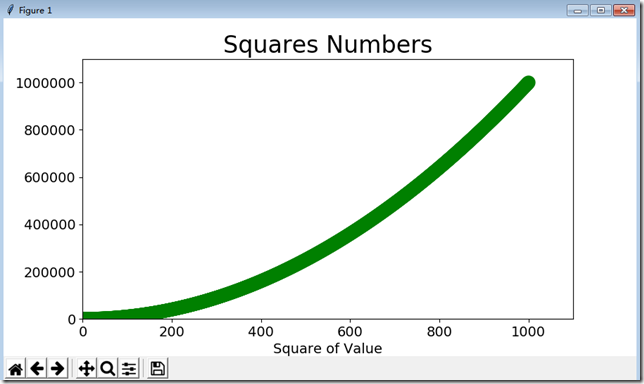
要修改颜色,只需要向scatter()传递参数c,并将其设置为要使用的颜色的名称
运行结果:
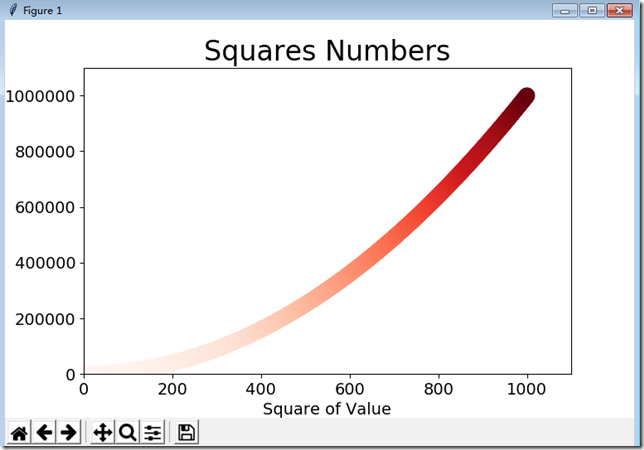
使用颜色映射
模块pyplot内置了一组颜色映射,要使用这些颜色映射,你需要告诉pyplot该如何设置数据集中每个点的颜色
运行结果:
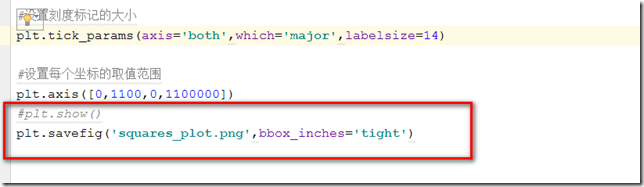
自动保存散点图
上边的图形制作完成之后,是否需要自动保存散点图呢?如果需要的话,操作如下:
注意:在保存图形的时候,必须注释plt.show()代码,不然保存完成之后,图形是空白
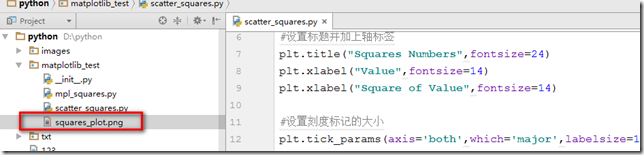
点击运行后,可以看到图片已经保存在程序所在目录下
第一个实参:指定保存的图片名称
第二个实参:将指定的空白区域裁减掉