昨天工作的时候写了图片的排序接口,让后台自定义图片的位置.
话不多说先上修改图片序号的实现原理:

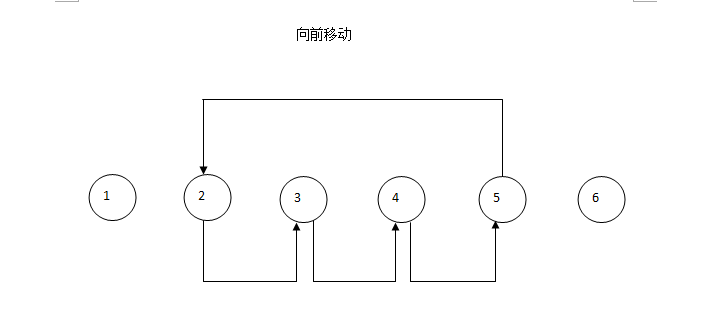
将5号移到2号, 此时区间 [ 2,5 ) 内的排序号都要加1.

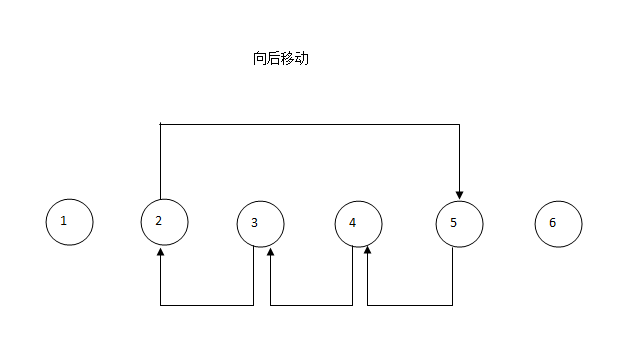
将2号移到5号, 此时区间 ( 2,5 ] 内的排序号都要减1.
新增图片序号的实现原理:

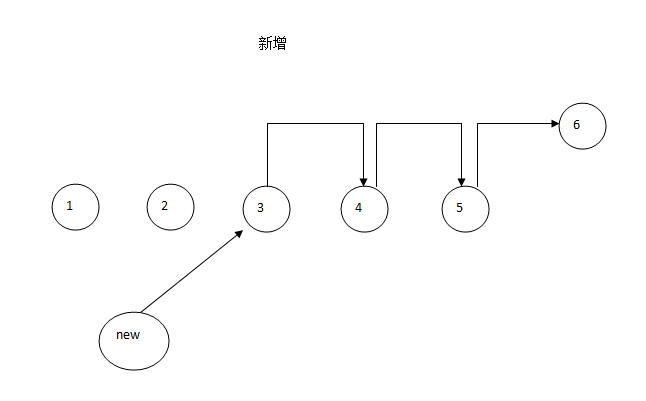
新增图片序号为3,那么区间 [ 3,∞ ) 内的序号均加1
了解原理后上实现代码:
id:图片ID;
imgType:图片类型;
orderId:图片序号.
private void orderIdSort(AppImgBackVo appImg){
Example exampleTwo = new Example(AppImg.class);
Example.Criteria criteriaTwo = exampleTwo.createCriteria();
criteriaTwo.andEqualTo("imgType", appImg.getImgType());
//通过图片类型查找是否存在这个类型的图片
List<AppImg> appImgList = appImgMapper.selectByExample(exampleTwo);
//如果没有这个类型的图片
if(appImgList.size() == 0){
//排序号赋值为1
appImg.setOrderId(1);
}else {
//如果不输入排序号
if(appImg.getOrderId() == null){
//已存在的数量
Integer orderIdMax = appImgMapper.selectMaxOrderId(appImg.getImgType());
//如果是新增,排序号默认为:数量+1
if(appImg.getId() == null){
appImg.setOrderId(orderIdMax+1);
}else {//如果是修改:排序号默认为最大排序号
appImg.setOrderId(orderIdMax);
}
}else {//自定义排序号
//当排序号小于1时,默认为1
if(appImg.getOrderId() < 1){
appImg.setOrderId(1);
}
if(appImg.getId() == null){//添加
//排序号大于原有数量+1时默认为最大数+1
if(appImg.getOrderId() > appImgList.size()+1){
appImg.setOrderId(appImgList.size()+1);
}
//排序号大于原有数量+1时默认为原有数量+1
for (AppImg appImgTwo : appImgList){ 区间内排序号+1 if(appImgTwo.getOrderId() >= appImg.getOrderId()){
appImgTwo.setOrderId(appImgTwo.getOrderId()+1);
appImgMapper.updateByPrimaryKey(appImgTwo);
}
}
}else {//修改
if(appImg.getOrderId() > appImgList.size()){
//排序号大于原有数量+1时默认为原有数量
appImg.setOrderId(appImgList.size());
}
AppImg appImgOld = appImgMapper.selectByPrimaryKey(appImg.getId());
//原先的排序号
Integer orderIdOld = appImgOld.getOrderId();
//修改后的排序号
Integer orderIdNew = appImg.getOrderId();
//遍历所有同类型图片
for (AppImg appImgTwo : appImgList){
if(orderIdOld > orderIdNew){ //向前移动
//改动区间内的排序号+1
if(appImgTwo.getOrderId() >= orderIdNew && appImgTwo.getOrderId() < orderIdOld){
appImgTwo.setOrderId(appImgTwo.getOrderId()+1);
appImgMapper.updateByPrimaryKey(appImgTwo);
}
}else {//向后移动
//改动区间内的排序号-1
if(appImgTwo.getOrderId() <= orderIdNew && appImgTwo.getOrderId() > orderIdOld){
appImgTwo.setOrderId(appImgTwo.getOrderId()-1);
appImgMapper.updateByPrimaryKey(appImgTwo);
}
}
}
}
}
}
}
因为项目里在APP端需要展示的每个类型的图片量比较少,所以我写了个简单的排序.
如果排序量成千上万,数量比较多的不建议使用我这个实现原理,因为区间内每个图片的序号都需要修改对数据的压力比较大.
第一次写博客,手有点抖,大佬们随便看看就好