
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIScrollViewDelegate>
@end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//组成
//上面 一个scrolview,一个addlable
//中间一个pagecontrol
//下面一个myScrollview一个remove按钮
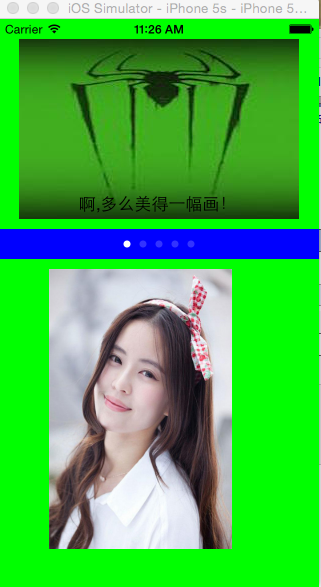
self.view.backgroundColor=[UIColor greenColor];
/***************UIScrollView*********************************/
UIScrollView *scrolview=[[UIScrollView alloc]initWithFrame:CGRectMake(20, 20, 280, 180)];//高度等于图片高度,宽度小于图片宽度
scrolview.backgroundColor=[UIColor blueColor];
scrolview.contentSize=CGSizeMake(770, 180);//有效的显示范围小于图片,图片不完全显示
UIImageView *imageview=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 770, 180)];
imageview.image=[UIImage imageNamed:@"zhizhu"];
imageview.backgroundColor=[UIColor yellowColor];
[scrolview addSubview:imageview];
[self.view addSubview:scrolview];
UILabel *addlable=[[UILabel alloc]initWithFrame:CGRectMake(310, 150, 160, 30)];
addlable.text=@"啊,多么美得一幅画!";
[scrolview addSubview:addlable];
scrolview.pagingEnabled=YES;//分页显示的效果
[scrolview setContentOffset:CGPointMake(250, 0) animated:YES];//加载后横向滚动300像素
scrolview.scrollEnabled=YES;//是否可以滚动的属性
scrolview.userInteractionEnabled=YES;//设置交互的属性
scrolview.showsHorizontalScrollIndicator=YES;
scrolview.showsVerticalScrollIndicator=YES;//设置滚动条是否显示
scrolview.bounces=NO;//设置边界的反弹效果,滚到边界将不再滚动
//添加下面的myScrollview
int weigth=700*280/1066;
UIScrollView *myScrollview=[[UIScrollView alloc]initWithFrame:CGRectMake(50, 250,weigth, 280)];//显示框大小
myScrollview.tag=121;
myScrollview.backgroundColor=[UIColor redColor];
myScrollview.contentSize=CGSizeMake(weigth*5, 280);//有效显示区域
myScrollview.delegate=self;//添加代理
//添加图片组
for (int i=0; i<5; i++) {
UIImageView *imageview1=[[UIImageView alloc]initWithFrame:CGRectMake(weigth*i, 0, weigth, 280)];
NSString *imageName=[NSString stringWithFormat:@"%d.jpg",i+1];
imageview1.image=[UIImage imageNamed:imageName];
[myScrollview addSubview:imageview1];
}
//最后一页添加一个按钮
UIButton *remove=[UIButton buttonWithType:UIButtonTypeCustom];
remove.frame=CGRectMake(weigth*4+(weigth-100)/2, 220, 100, 35);//设置按钮位置,可以随页面移动
remove.backgroundColor=[UIColor orangeColor];
[remove setTitle:@"开始体验" forState:UIControlStateNormal];
[remove addTarget:self action:@selector(doRemoveScrollView:) forControlEvents:UIControlEventTouchUpInside];//添加事件
[myScrollview addSubview:remove];//添加按钮
myScrollview.pagingEnabled=YES;//按页翻动
[self.view addSubview:myScrollview];
//添加pagecontrol小白点,每个小白点一个页数
UIPageControl *pagecontrol=[[UIPageControl alloc]initWithFrame:CGRectMake(0, 210, 320, 30)];
pagecontrol.tag=122;
pagecontrol.backgroundColor=[UIColor blueColor];
[pagecontrol addTarget:self action:@selector(pageControlSelector:) forControlEvents:UIControlEventValueChanged];//添加事件
pagecontrol.numberOfPages=5;//控制显示的页数
pagecontrol.currentPage=0;//默认显示第几页;
[self.view addSubview:pagecontrol];
}
//每次scrollView变化后小白点位置变化
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
UIPageControl *pagec=(UIPageControl *)[self.view viewWithTag:122];
CGPoint point1=scrollView.contentOffset;
NSLog(@"%f",(float)point1.x);
[pagec setCurrentPage:point1.x/183];
}
//每次pagecontrol变动后scrollview都跟着变化
-(void)pageControlSelector:(UIPageControl *)sender{
UIScrollView *getscroll=(UIScrollView *)[self.view viewWithTag:121];//拿到scrollview;知道滚动对象
CGSize size=getscroll.frame.size;
CGRect reck1=CGRectMake((sender.currentPage *size.width), 0, size.width, size.height);
[getscroll scrollRectToVisible:reck1 animated:YES];
}
//按钮的方法
-(void)doRemoveScrollView:(id)sender{
UIView *removeView=[self.view viewWithTag:121];
[removeView removeFromSuperview ];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end