【后台测试】手把手教你jmeter压测
我知道我迟早是要踏上了后台测试之路的,只是没想到来的这么突然。新接手了一个项目,在第一版发出后,产品需要做运营活动拉量,因为我担心突然的流量涌入是否会对后台造成压力呢?因此决定做一下压测:
下面就一步一步的介绍我从0到1的压测过程吧。
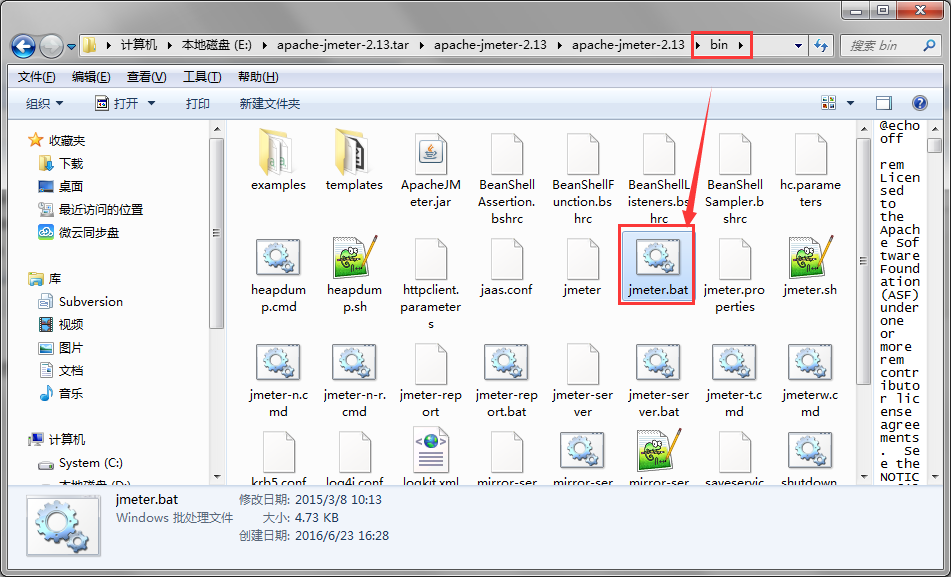
我下载的是 apache-jmeter-2.13,因为这个包下载下来通用linux和windows的,所以我们现在windows下打开它。

直接点击bat,打开jmeter:

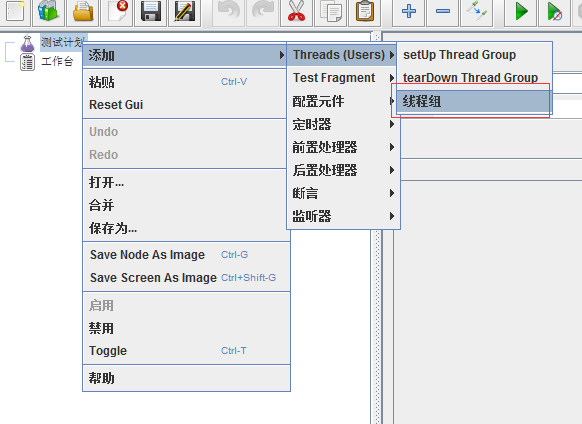
添加一个线程组:

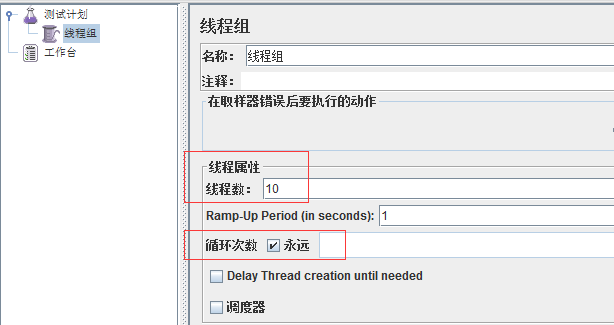
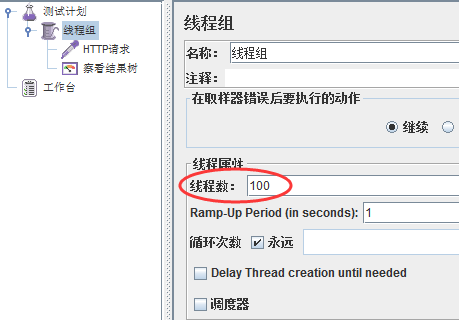
添加完成之后,先设置这两项:

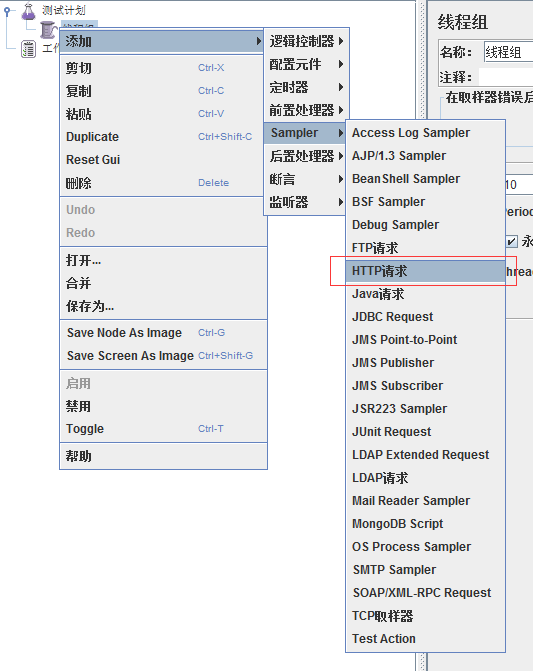
然后右击左边的线程组,添加一个http请求

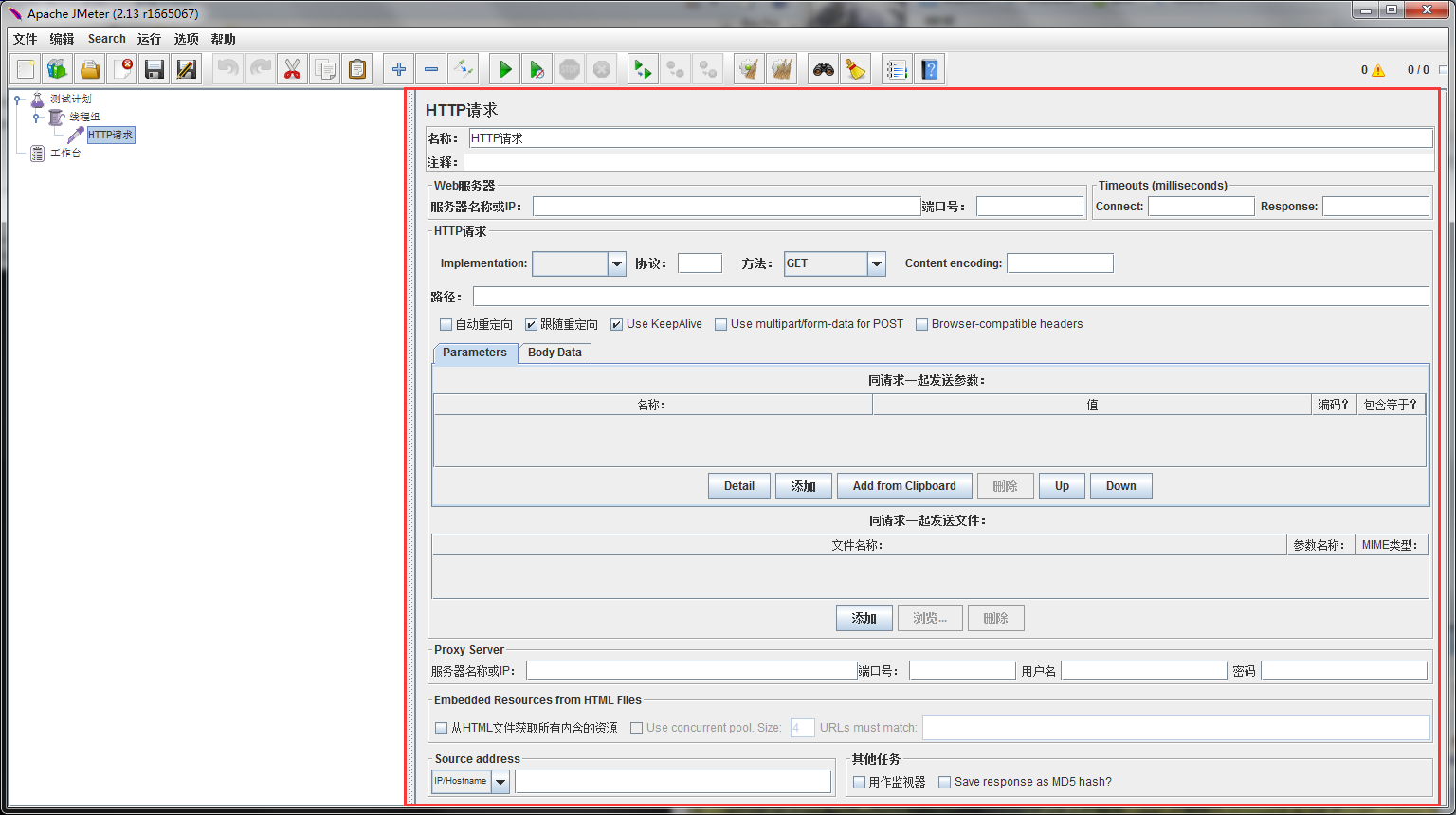
添加完成之后,我们可以看到右边有了可以编辑的地方:

这里打算压测这样一个url,这个url请求是 http://cm.browser.qq.com/test_xianwu/api/buy
也就是拉取App的首页的信息

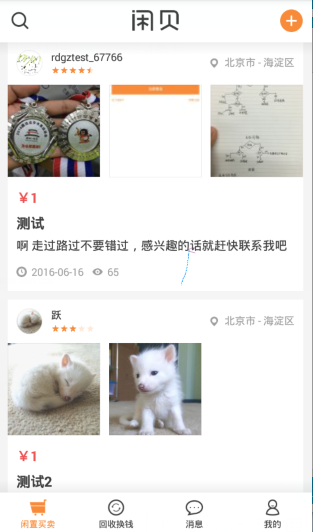
我们直接用浏览器打开是这样的:

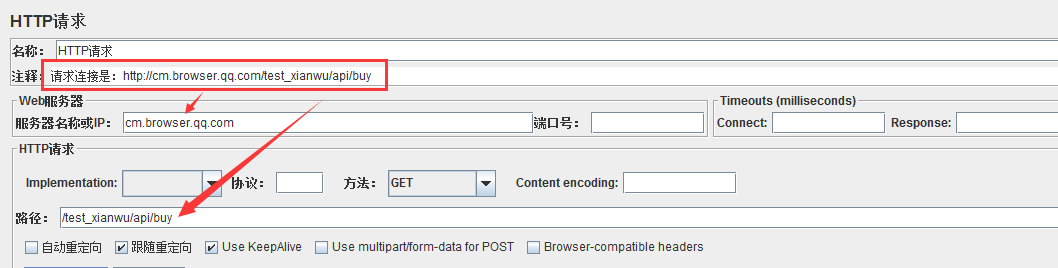
见下图,我们需要把url分成两部分填写

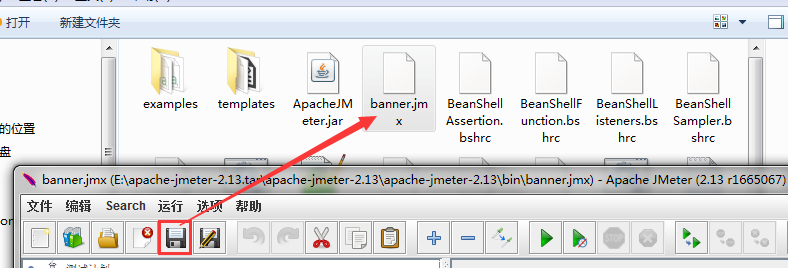
这个时候点击保存,保存的文件路径自己指定,我保存到了bin目录下,保存完之后,是一个jmx文件。

保存完毕之后呢,我们需要,在压测的过程中,去查看请求的结果,因此需要添加一个“查看结果树”

添加完毕之后的样子:

这个时候我们点击启动,看看效果吧:

这个时候我们把线程数加大,先加达到100

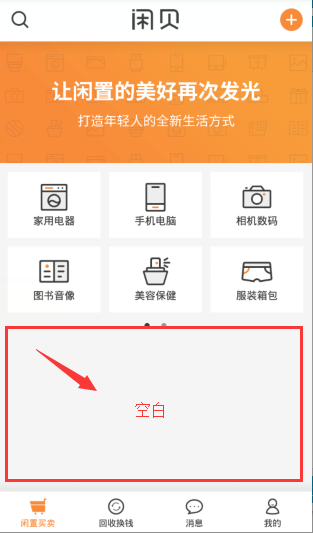
加完之后,我去App端看了一眼,然后发现首页悲剧了,一片白屏:

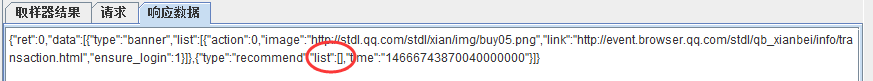
这时候我们在网站上去看一下,发现果然,返回的子串当中,list的内容为空了,而这个list就是我们首页要展示出的物品:

既然我们知道了请求返回失败的特征是list为空,那么就增加一个断言,让他直接帮我们筛选出请求失败的样本。
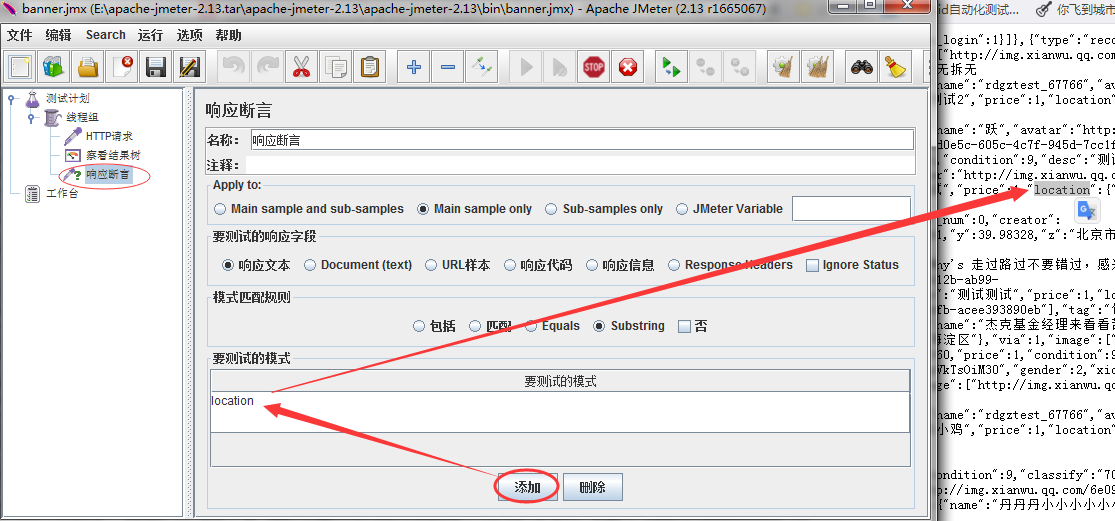
同样右击,“添加”-“断言”-“响应断言”,添加完成之后,我们添加一个substring:

这里说一下location是什么鬼。因为在请求成功的情况下,返回的list当中的信息当中有location,所以我们可以简单的认为,当location字段存在的时候,这个请求是成功的。
这个时候我们再运行一下,看看结果树当中会不会帮我们辨别出来:

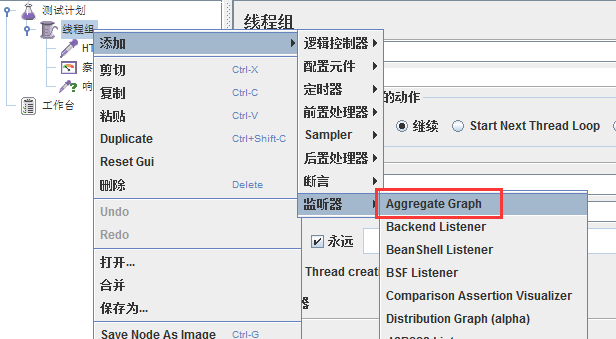
我们可以看到红色就是失败的个数。数量有点多,所以我们需要借助Aggregate Graph

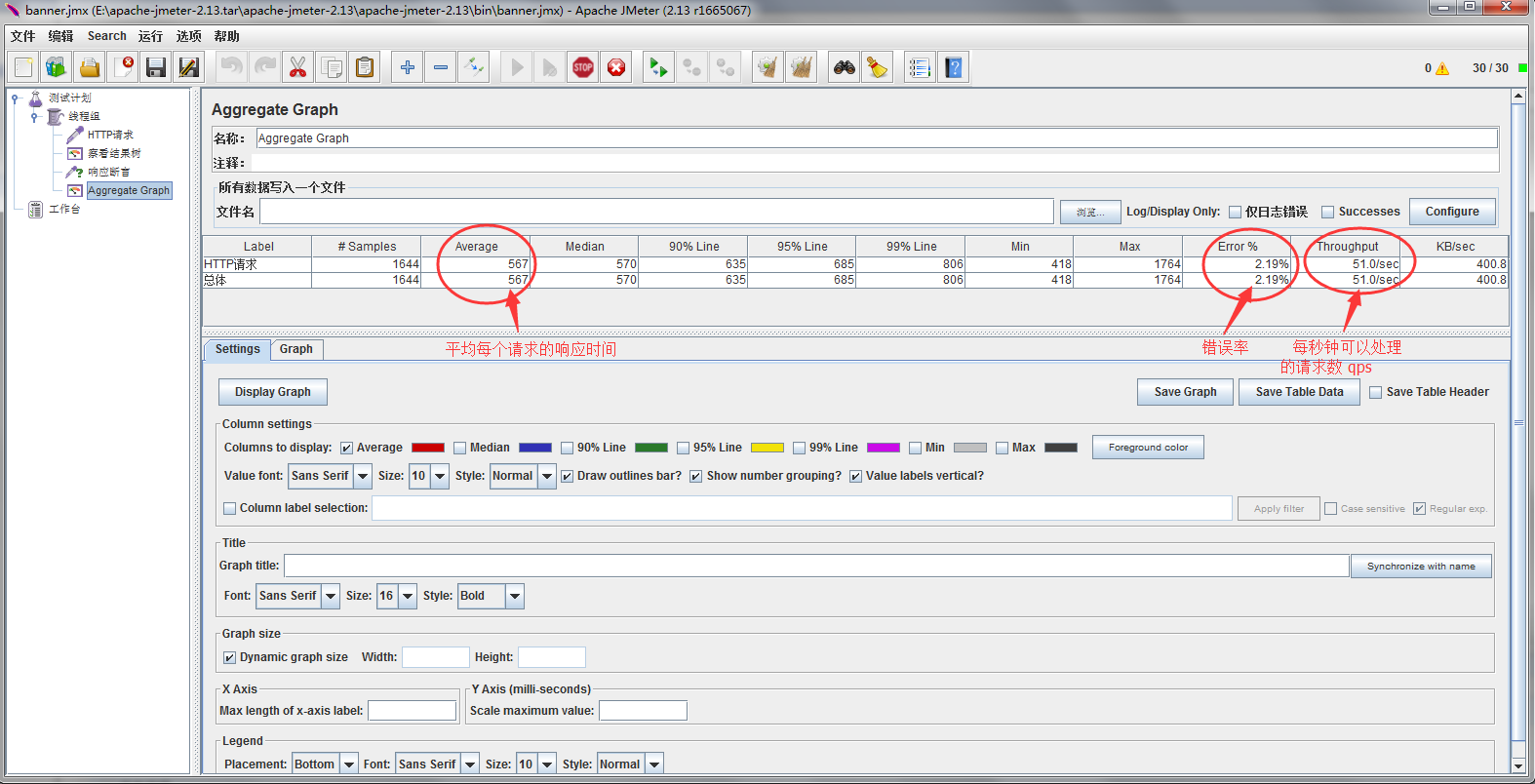
添加完成之后,我们启动我们的服务,这个时候就能在这里看到一个大概的数据了:

这样我们就可以不断的去改变线程数,然后去观察失败率和吞吐量,得到一个当前请求的一个最佳的相应数。
在测试的过程中我发现,如果手动去强制停止的话,最后的几条请求会因为手动停止而抛出异常,因此我们决定让他去请求2w次,2w次结束收自动停止。那么我们就需求在开始的地方设置采集次数:

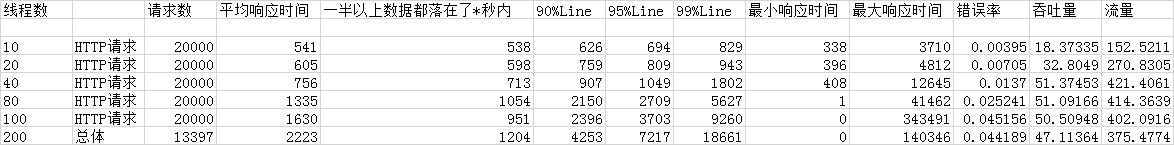
这里需要注意线程数和循环次数的乘积等于一个固定值就可以,然后你可以变换两个乘数,最终我选择了线程数分别是10、20、50、80、100、200,得到的结果是:

最后生成图表,就可以看出来性能的瓶颈,下面是结果:

从图中我们不难看出响应时间延时很大,且错误率非常高,并且最大qps才能打到50出头,所以初步怀疑这是有性能问题的,最终反馈给开发,开发加入了缓存机制,并且增加了机器,经过优化之后,我们再看看数据对比:

很明显优化后的效果显著,达到了预期的效果。
这就是我第一次简单压力测试的经过,看完后是不是你也可以做了。