HTML5 Canvas
什么是canvas
Canvas API是在HTML5中新增的标签,它用于在网页实时生成图像,并且可以操作图像内容,基本上是一个可以用js操作的位图。
Canvas对象表示一个HTML画布元素canvas。Canvas对象没有自己的行为,它定义了一个API支持脚本化客户端绘图操作。
简而言之它用于在网上绘制图形。画布是一个矩形区域,我们可以控制其中的每一个像素。canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
浏览器支持
canvas元素支持chrome 4.0+、IE9.0+、firefox2.0+、Safari 3.1+、opera 9.0+。
创建canvas
<canvas id="demo1" height="200" width="200" style="border: 1px solid red; ></canvas>
这里为让画布更明显,因此加上了边框。
绘制图像
canvas元素本身没有绘图能力,其所有的绘制工作都是在js中完成的。
长方形
<script>
var d=document.getElementById("demo1"); //获取到canvas元素
var ct=d.getContext("2d"); //获取到CanvasRenderingContext2D对象
ct.fillStyle="red"; //填充路径的颜色为红色
ct.fillRect(0,20,50,100); //起始位置为0x,20y,画一个高为100,宽为50的长方形
</script>
效果如下:

角
通过指定从何处开始,何处结束来绘制角。

<div>
<canvas id="demo2" width="200" height="200" style="border:1px solid #888888"></canvas>
</div>
var d2=document.getElementById("demo2");
var ct2=d2.getContext("2d");
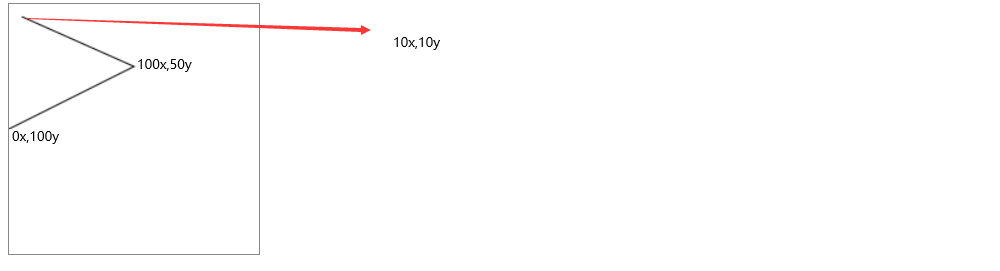
ct2.moveTo(10,10); //将当前位置(0,0)移动到10x,10y
ct2.lineTo(100,50); //从当前位置(10,10)画一条坐标到100x,50y的直线
ct2.lineTo(0,100) //从当前位置(100,50)画一条坐标到0x,100y的直线
ct2.stroke(); //绘制边框

圆形
通过规定尺寸、颜色、位置来绘制一个圆。

<div>
<canvas id="demo3"width="200" height="200" style="border:1px solid black" ></canvas>
</div>
var d3=document.getElementById("demo3");
var ct3=d3.getContext("2d");
ct3.fillStyle="red"; //填充红色
ct3.beginPath(); //开始画布中一个新路径
ct3.arc(100,100,40,0,Math.PI*2,true); //圆心为100x,100y 半径为40 弧度为0
//Math.PI*2 画一个圆,如果想画半圆就把Math.PI*2改成Math.PI*1
//true是指逆时针方向画,false是顺时针
ct3.closePath(); //关闭路径
ct3.fill(); //填充当前路径
渐变
绘制渐变背景。

<div>
<canvas id="demo4" width="200" height="200" style="border:1px solid #c3c3c3"></canvas>
</div>
var d4=document.getElementById("demo4");
var ct4=d4.getContext("2d");
var gkd=ct4.createLinearGradient(0,0,175,50); //创建一条起始坐标为(0,0),终点坐标为(175,50)的线性颜色渐变
gkd.addColorStop(0,"#FF0000"); //前面的参数为浮点值
gkd.addColorStop(1,"#00FF00"); //后面的参数是颜色的目标值
ct4.fillStyle=gkd;
ct4.fillRect(0,0,175,50);
图像
把图像放到画布上。

<div>
<canvas id="demo5" width="200" height="200" style="border:1px solid blue"></canvas>
<!-- <img id="img1" width="180" height="180" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2974207213,2775068311&fm=26&gp=0.jpg"> -->
</div>
var d5=document.getElementById("demo5");
var ct5=d5.getContext("2d");
// var img=document.getElementById("img1");
var img=new Image(); //创建一个Image对象
img.src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2974207213,2775068311&fm=26&gp=0.jpg";
img.onload=function(){
ct5.drawImage(img,0,0); //在一个画布上绘制图像,img是要绘制的图像,0x,0y是起始位置
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<canvas id="demo1" width="200" height="200" style="border: 1px solid red;"></canvas>
</div>
<div>
<canvas id="demo2" width="200" height="200" style="border:1px solid #888888"></canvas>
</div>
<div>
<canvas id="demo3"width="200" height="200" style="border:1px solid black" ></canvas>
</div>
<div>
<canvas id="demo4" width="200" height="200" style="border:1px solid #c3c3c3"></canvas>
</div>
<div>
<canvas id="demo5" width="200" height="200" style="border:1px solid blue"></canvas>
<!-- <img id="img1" width="180" height="180" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2974207213,2775068311&fm=26&gp=0.jpg"> -->
</div>
</body>
</html>
<script>
//正方形
var d=document.getElementById("demo1"); //获取到canvas元素
var ct=d.getContext("2d");
ct.fillStyle="red";
ct.fillRect(0,20,50,100);
//角
var d2=document.getElementById("demo2");
var ct2=d2.getContext("2d");
ct2.moveTo(10,10);
ct2.lineTo(100,50);
ct2.lineTo(0,100)
ct2.stroke();
//圆形
var d3=document.getElementById("demo3");
var ct3=d3.getContext("2d");
ct3.fillStyle="red";
ct3.beginPath();
ct3.arc(100,100,40,0,Math.PI*2,true);
ct3.closePath();
ct3.fill();
//渐变
var d4=document.getElementById("demo4");
var ct4=d4.getContext("2d");
var gkd=ct4.createLinearGradient(0,0,175,50);
gkd.addColorStop(0,"#FF0000");
gkd.addColorStop(1,"#00FF00")
ct4.fillStyle=gkd;
ct4.fillRect(0,0,175,50);
//图像
var d5=document.getElementById("demo5");
var ct5=d5.getContext("2d");
// var img=document.getElementById("img1");
var img=new Image();
img.src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2974207213,2775068311&fm=26&gp=0.jpg";
img.onload=function(){
ct5.drawImage(img,0,0);
}
// var ct5
</script>