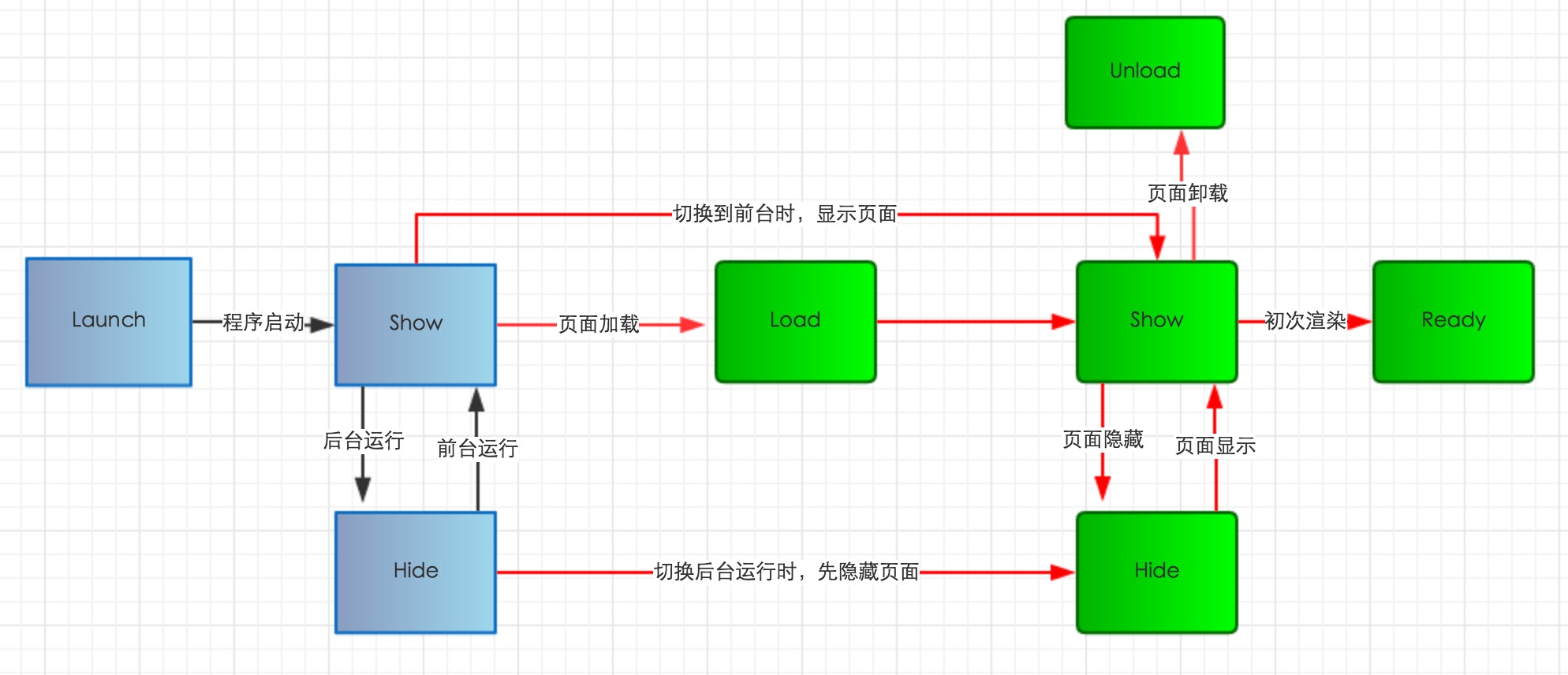
小程序生命周期:
onLaunch: 小程序初始化,全局只执行一次
onLoad: 监听页面加载
onshow:监听页面显示,后台进入前台显示
onReady: 初次渲染完成
onHide: 监听页面隐藏,前台进入后台
onError:脚本发生错误,或api调用错误
onLoad>onShow>onReady
- 用户首次打开小程序,触发 onLaunch 方法(全局只触发一次)。
- 小程序初始化完成后,触发 onShow 方法,监听小程序显示。
- 小程序从前台进入后台,触发 onHide 方法。
- 小程序从后台进入前台显示,触发 onShow 方法。
- 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
- 当使用重定向方法wx.redirectTo(object)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
参考:https://github.com/Adela2012/gitbook/blob/master/docs/lifecycle/01.md
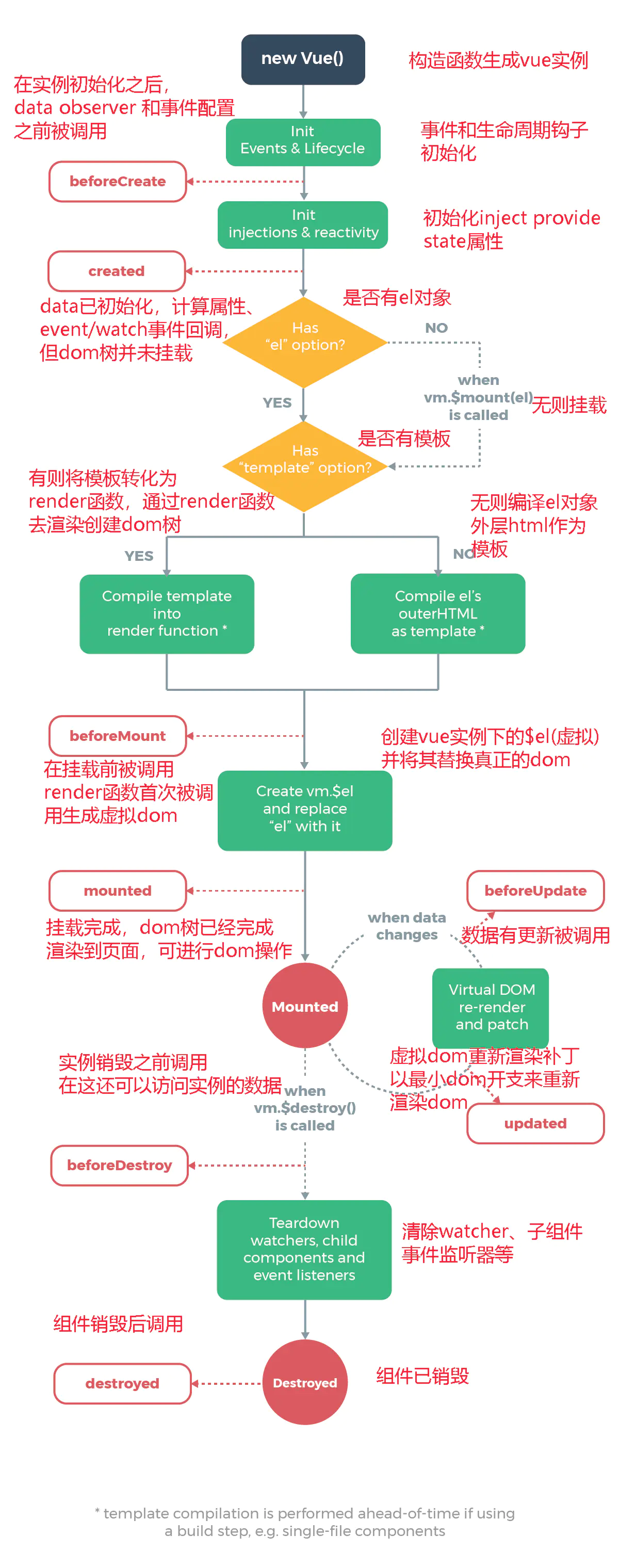
vue生命周期图解
beforeCreated
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
created
data已初始化,computed、event、watch事件进行一次回调,但是dom树没有挂载,即页面html标签还没有渲染,这个生命周期还不能操作DOM.
beforeMounted
首次调用render函数,创建虚拟Dom
mounted
挂载完成,可以进行DOM操作