宽高:
javascript: offsetWidth === jquery: outerWidth

clientX 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标(垂直坐标)。
客户区指的是当前窗口。
显示出事件发生时鼠标指针的坐标。
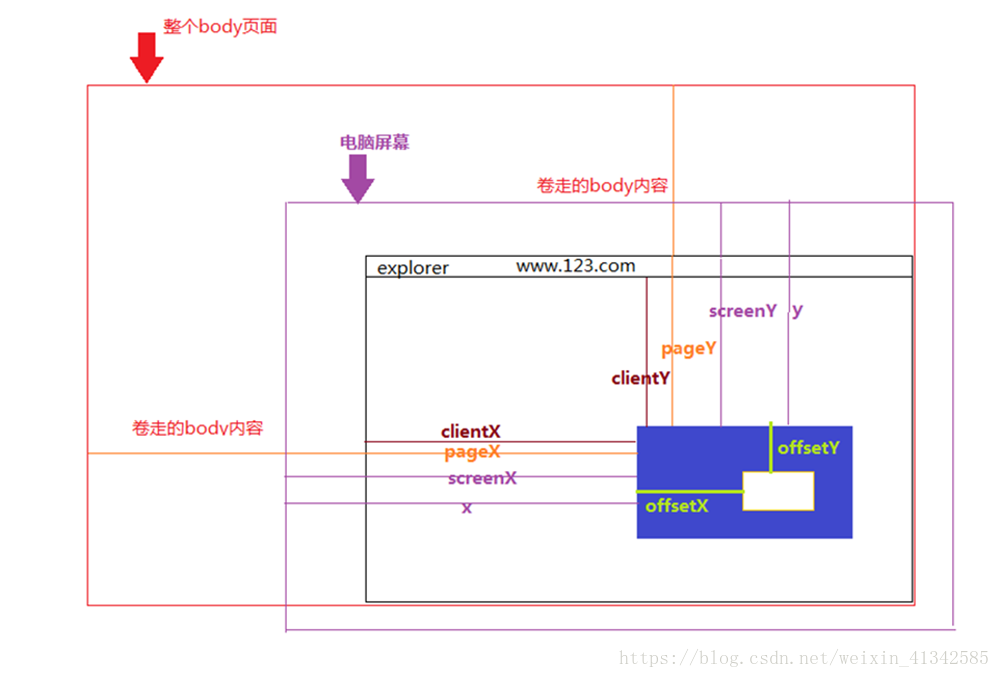
clientX:当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等),鼠标相对于浏览器(这里说的是浏览器的有效区域)x轴的位置;
clientY:当鼠标事件发生时,鼠标相对于浏览器(这里说的是浏览器的有效区域)y轴的位置;
screenX:当鼠标事件发生时,鼠标相对于显示器屏幕x轴的位置;
screenY:当鼠标事件发生时,鼠标相对于显示器屏幕y轴的位置;
offsetX:当鼠标事件发生时,鼠标相对于事件源x轴的位置
offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置

instance:
//获取元素 var dv = document.getElementById('dv'); var x = 0; var y = 0; var l = 0; var t = 0; var isDown = false; //鼠标按下事件 dv.onmousedown = function(e) { //获取x坐标和y坐标 x = e.clientX; y = e.clientY; //获取左部和顶部的偏移量 l = dv.offsetLeft; t = dv.offsetTop; //开关打开 isDown = true; //设置样式 dv.style.cursor = 'move'; } //鼠标移动 window.onmousemove = function(e) { if (isDown == false) { return; } //获取x和y var nx = e.clientX; var ny = e.clientY; //计算移动后的左偏移量和顶部的偏移量 var nl = nx - (x - l); var nt = ny - (y - t); dv.style.left = nl + 'px'; dv.style.top = nt + 'px'; } //鼠标抬起事件 dv.onmouseup = function() { //开关关闭 isDown = false; dv.style.cursor = 'default'; }
#dv { width:100px; height:100px; background-color:blue; border-radius:50%; position:absolute; } <div id="dv"></div>
js:
$.fn.extend({ lzhDrag: function (obj) { let max_left = $(this).offsetParent().outerWidth() - $(this).outerWidth(), max_top = $(this).offsetParent().outerHeight() - $(this).outerHeight(); $(this).on('mousedown', event => { let ele_x = event.offsetX, ele_y = event.offsetY; obj.startDown && obj.startDown(); $(document).on('mousemove', e => { obj.startMove && obj.startMove(); e.preventDefault(); let left = e.clientX - ele_x, top = e.clientY - ele_y; left = left < 0 ? 0 : left; top = top < 0 ? 0 : top; left = left > max_left ? max_left : left; top = top > max_top ? max_top : top; $(this).css({ left, top }) }) }) $(document).on('mouseup', () => { $(document).off('mousemove'); obj.overMove && obj.overMove(); }) return this; } }) /** * lzhDrag()有一个参数,参数为对象 startDown:鼠标按下的时候会触发的函数 startMove:鼠标开始移动触发的函数 overMove:移动对象停止移动时触发函数(拖拽事件鼠标抬起触发) */ $(".box").lzhDrag({ startDown: function () { console.log("down"); }, startMove: function () { console.log("startmove"); }, overMove: function () { console.log("move"); } }).html("box1"); $(".box2").lzhDrag({ startDown: function () { console.log("down"); }, startMove: function () { console.log("startmove"); }, overMove: function () { console.log("move"); } }).html("box2"); $(".box3").lzhDrag({ startDown: function () { console.log("down"); }, startMove: function () { console.log("startmove"); }, overMove: function () { console.log("move"); } }).html("box3");
* { padding:0; margin:0; } html,body { height:100%; } .bbox { background-color:#3B51A2 } .box,.box2,.box3 { position:absolute; width:200px; height:200px; border:1px solid #eee; background-color:#323C6C; } .box2 { background-color:#4AAF59; } .box3 { background-color:#F19A4E; }
html:
<div class="bbox"> <div class="box"></div> <div class="box2"></div> <div class="box3"></div> </div>