1、创建ListView 控件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/lv_1" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
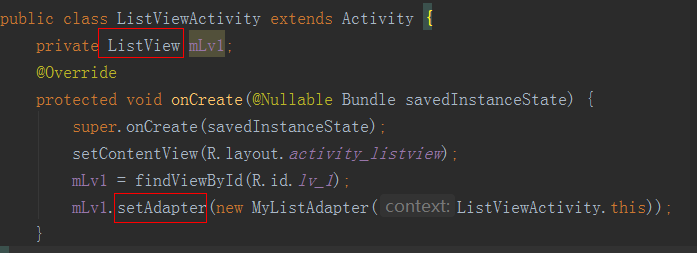
2、设置adapter数据适配器

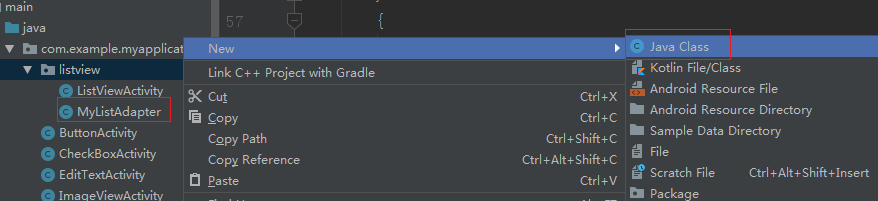
3、创建Adapter

public class MyListAdapter extends BaseAdapter { private Context mContext; private LayoutInflater mLayoutInflater; public MyListAdapter(Context context) { this.mContext= context; mLayoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return 10; } @Override public Object getItem(int i) { return null; } @Override public long getItemId(int i) { return 0; } static class ViewHolder { public ImageView imageView; public TextView tvTitle; public TextView tvTime; public TextView tvContent; } @Override public View getView(int i, View view, ViewGroup viewGroup) { ViewHolder holder=null; if (view ==null) { view = mLayoutInflater.inflate(R.layout.layout_list_item,null); holder= new ViewHolder(); holder.imageView = view.findViewById(R.id.iv); holder.tvTitle = view.findViewById(R.id.tv_title); holder.tvTime= view.findViewById(R.id.tv_time); holder.tvContent = view.findViewById(R.id.tv_content); view.setTag(holder); }else { holder = (ViewHolder) view.getTag(); } holder.tvTitle.setText("这个是标题"); holder.tvTime.setText("2020-10-1"); holder.tvContent.setText("这是一条内容"); return view; } }
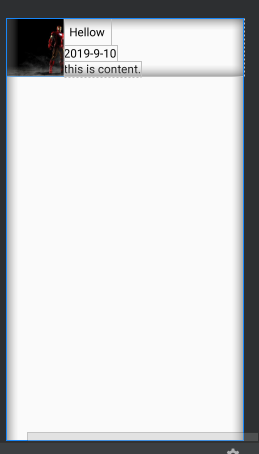
4、item 的布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="100dp" android:background="#000" android:scaleType="centerCrop" android:src="@drawable/bg_iron_man"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:padding="10dp" android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#000" android:text="Hellow"/> <TextView android:id="@+id/tv_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#000" android:text="2019-9-10"/> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#000" android:text="this is content."/> </LinearLayout> </LinearLayout>