一、背景
相信大家生活中都离不开微信的使用、大家肯定也有意无意的使用过微信小程序、如:跳一跳、微信绕口令、语音抢红包等。
1.1、为什么会有微信小程序
1)更好的体验
2)规范与管理
1.2、什么是小程序
1)小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想
2)用户扫一扫或者搜一下即可打开应用,也体现了“用完即走”的理念
3)用户不用担心是否安装太多应用的问题。使用将无处不在,随时可用,又“无需安装卸载”
1.3、小程序与应用程序的区别
1)无需安装
2)不占内存
3)易传播
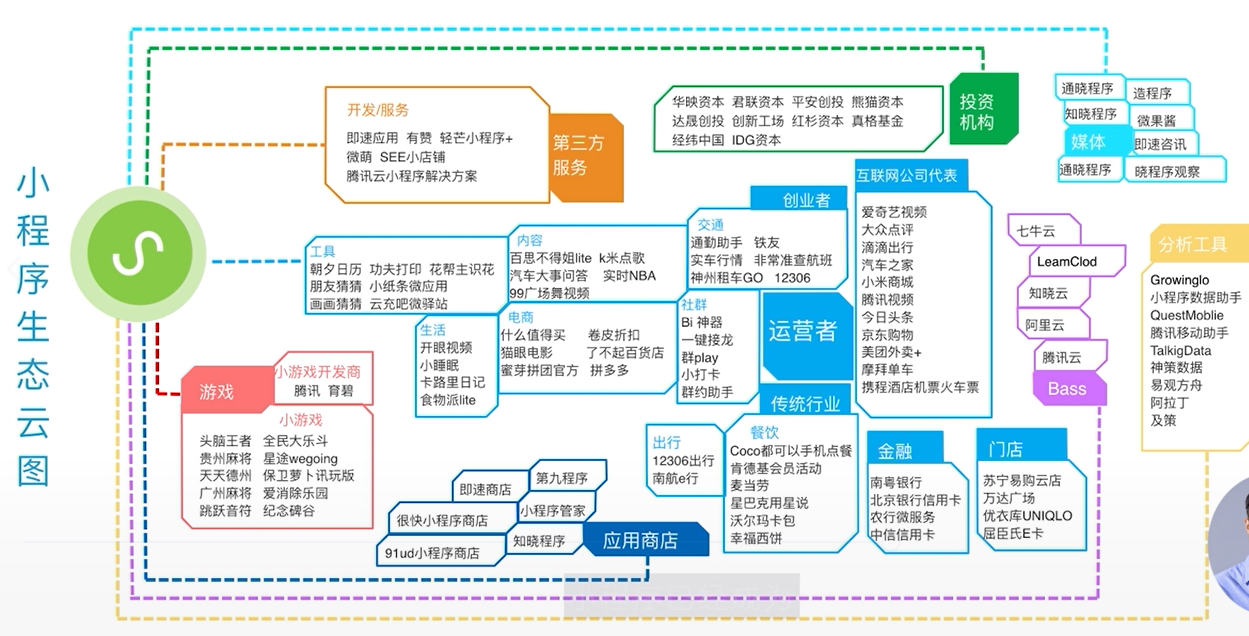
1.4、小程序能做什么
1)内容/工具小程序
知乎热榜、微博热门、摩拜单车、今日头条、腾讯地图、腾讯翻译君
2)零售小程序
拼多多、京东购物、蘑菇街女装精选、每日优鲜、小米商城
3)游戏/娱乐小程序
跳一跳、欢乐斗地主、欢乐麻将全集、斗鱼直播、腾讯NOW直播、YY直播

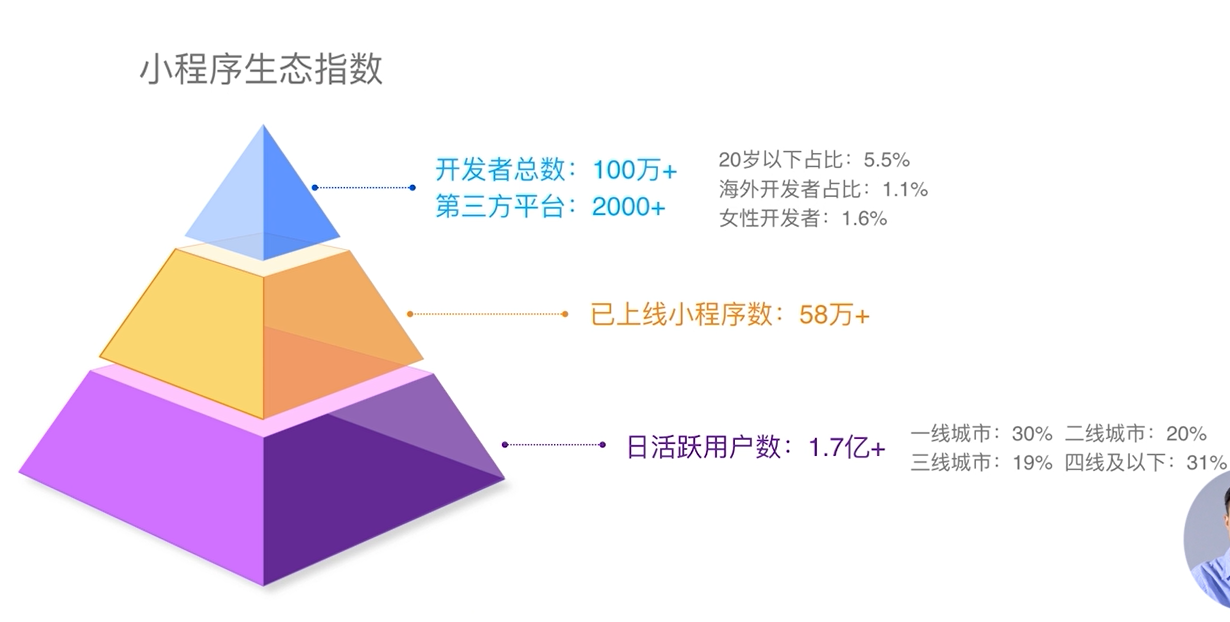
1.5、就业前景和发展

二、小程序开发的准备工作
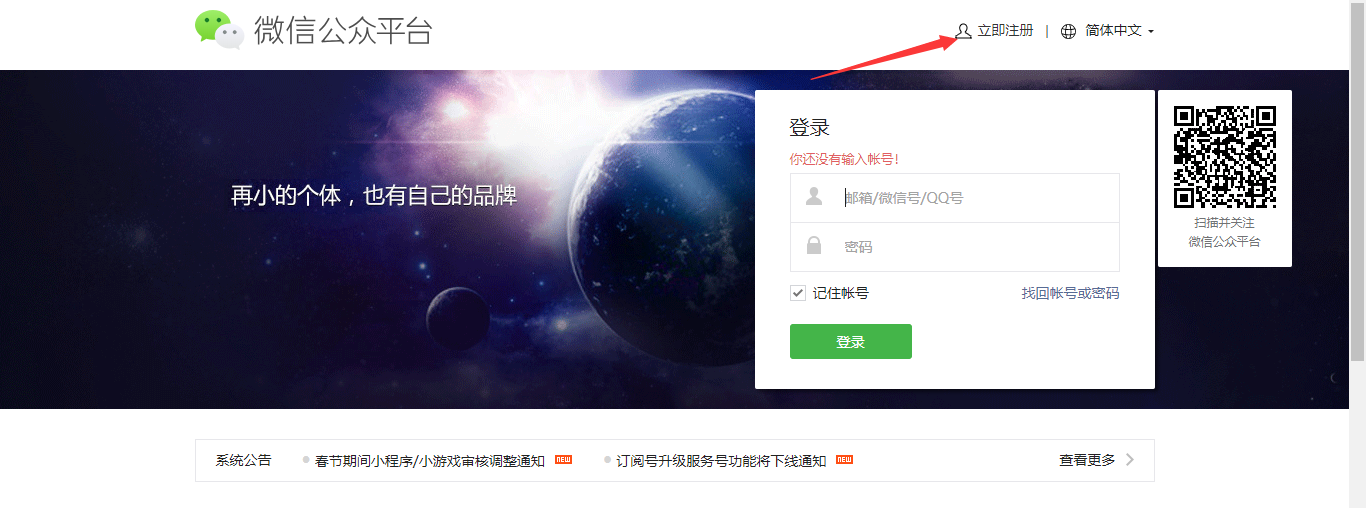
2.1进入小程序官网https://mp.weixin.qq.com/

2.2、选择注册类型小程序

2.3、填写好注册信息

2.4、注册完毕进入小程序管理后台

2.5、下载开发者工具
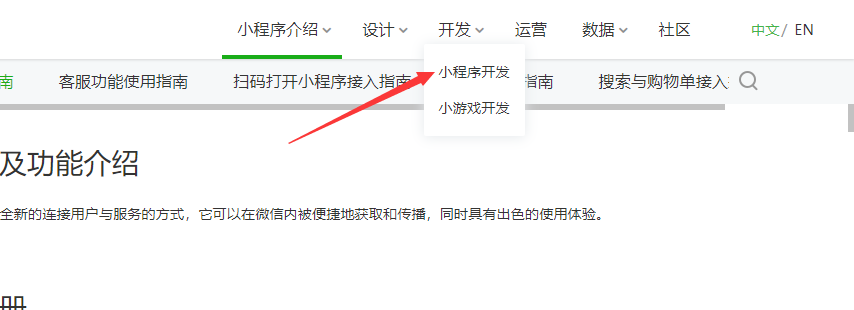
1)进入开发者后台点击文档

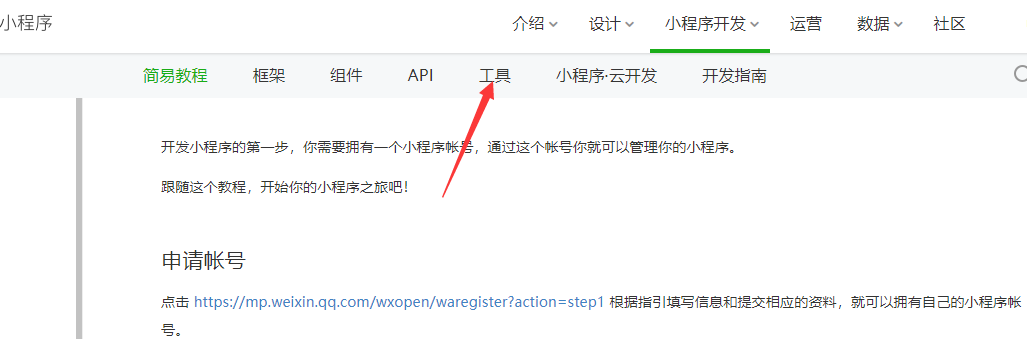
2)点击文档后会跳转到另一个界面 点击开发下面的 小程序开发

3)点击工具

4)在左边工具栏中找到下载

5)下载适合自己电脑的开发版本

三、开发者工具讲解
3.1、工具结构
1)工具栏器
2)模拟器
3)编辑器
4)调试器

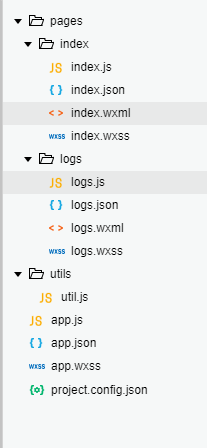
3.2、目录结构

3.2.1、app.js
注册一个微信小程序的应用
3.2.2、app.json
微信小程序的全局配置,如:网络请求超时时间、窗口的表现、个个界面的注册路径
3.2.3、app.wxss
设置微信小程序的全局样式
3.2.4、project.config.json
保存微信开发者工具的配置信息,对工具做个性化的设置(如、界面的颜色,编译的配置)、换电脑或者重新下载工具后导入项目后会自动恢复
3.2.5、utils
存放工具函数,达到代码的复用性
3.2.6、pages
1).js
处理小程序的逻辑与数据交互
2).json
配置微信小程序的配置信息
3).wxml
展示小程序的元素与内容
4).wxss
设置小程序页面元素的样式
3.3、配置文件(页面配置会覆盖全局配置)
3.3.1、app.json(全局配置文件)
1)Pages
注册微信小程序的所有页面
2)tabBar
指定tab栏的表现
3)networkTimeout
设置网络请求的超时时间
4)debug
开启该模式可以在控制台打印出需要的调试信息
5)window
设置导航栏的背景颜色
导航栏的标题颜色
导航栏的标题
窗体表现(窗体的背景颜色,窗体下拉时文字的样式)
3.3.2、page.json(页面配置文件)
disableScroll
设置页面是否启动滚动条
3.3.3、公共的
navigationBarBackgroundColor
navigationBarTextStyle
navigationBarTitleText
backgroundColor
navigationBarTextStyle
onReachBottomDistance
ennablePullDownRefresh