最近接到一个需求:在后台管理平台集成安卓app包上传功能,要求能够读出apk包的图标,包名,版本号等信息。
于是上网查了一下相关资料。发现大部分都是使用accept这个模块插件实现的。查了一下其相关文档,还是不够简洁,有点麻烦。后来终于找到了一个比较好用的第三方node模块,而且还可以单独提取js文件用于前端解析。
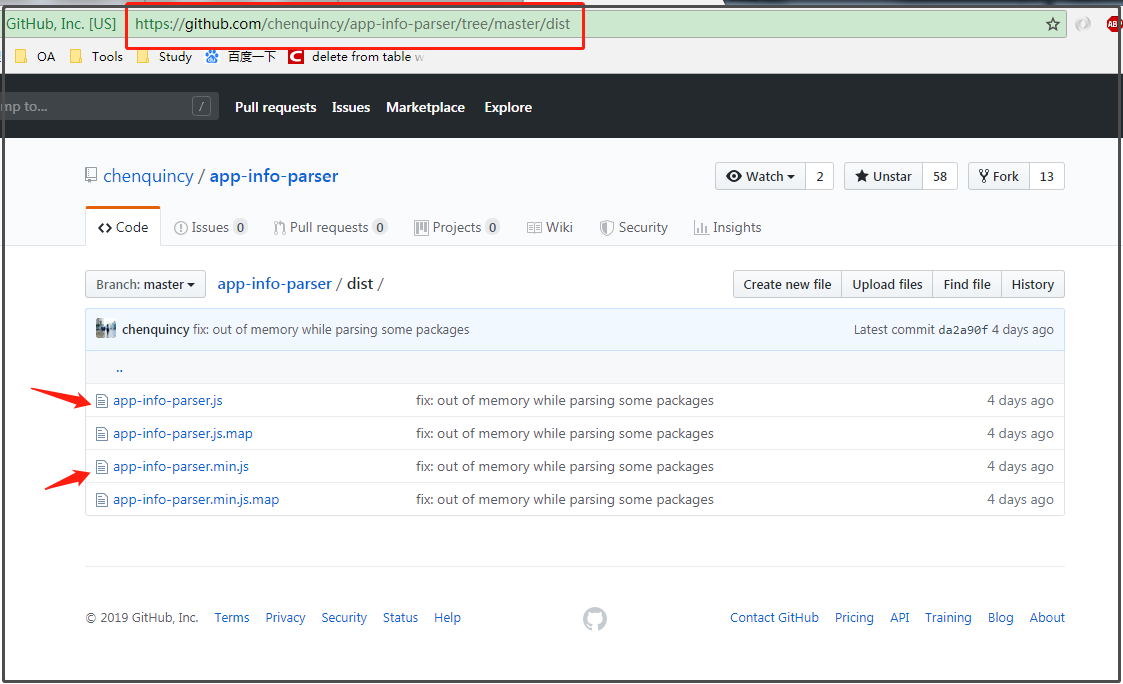
地址:https://github.com/chenquincy/app-info-parser
前端引入下图所指的文件,参照示例即可。

示例:

需要注意的是,这个模块是已经在npm上做了托管的,如果后台使用node的话,也是可以使用的哟(PS:不支持IE浏览器)。

在开发中还有一点需要注意的是,这个插件读取图标的时候,读取的是base64的编码格式,如果要做图片上传,要么就得在服务器端转成图片文件,要么在前端直接转成图片之后再上传。我采用的是在前端转换。方法如下:
/* base64格式图片转换为文件 */ function dataURLtoFile(dataurl, filename = 'file') { var arr = dataurl.split(',') var mime = arr[0].match(/:(.*?);/)[1] var suffix = mime.split('/')[1] var bstr = atob(arr[1]) var n = bstr.length var u8arr = new Uint8Array(n) while (n--) { u8arr[n] = bstr.charCodeAt(n) }; return new File([u8arr], `${filename}.${suffix}`, { type: mime }); };