B站尚硅谷css视频教程笔记
网页中的文档流:
文档流处在网页的最底层, 它表示的是一个 页面中的位置.
我们在页面中创建的元素默认都是处在文档流中.
元素在文档流中的特点:
* 块元素:
1. 块元素在文档流中独占一行, 所有块元素自上向下排列.
2. 块元素在文档流中的默认宽度(整个盒模型的宽度)为父元素宽度(width)的100%.
3. 块元素在文档流中的高度默认被内容撑开.
* 内联元素:
1. 内联元素在文档流中只占自身的大小(内容+左右内外边距), 会默认从左向右排列; 如果一行中不足以容纳所有的内联元素,则换到下一行, 继续自左向右.
2. 内联元素好像有默认的一点点的外边距?
3. 在文档流中,内联元素的宽度和高度默认都被内容撑开.
块元素在文档流中默认垂直排列, 如果想要块元素在页面中水平排列,可以使块元素脱离文档流, 可以使用float浮动来脱离文档流.
float: none / left / right;
1. 当一个元素设置为浮动后, 脱离了文档流, 它下面的元素会跑上来.
2. 元素浮动后, 会尽量向页面或父元素的左上或是右上漂浮, 直到遇到父元素的边框或者其他浮动元素.
3. 如果一行中容不下所有的浮动元素, 那么会自动换行.
4. 如果浮动元素上边是一个没有浮动的块元素, 则浮动元素不会超过块元素.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #div1{ width: 200px; height: 200px; border: solid 1px red; } #div2{ width: 200px; height: 200px; border: solid 1px green; float: right; } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> </body> </html>

5. 浮动元素不会超过他上边的兄弟浮动元素(前一个浮动元素), 最多最多一边齐.

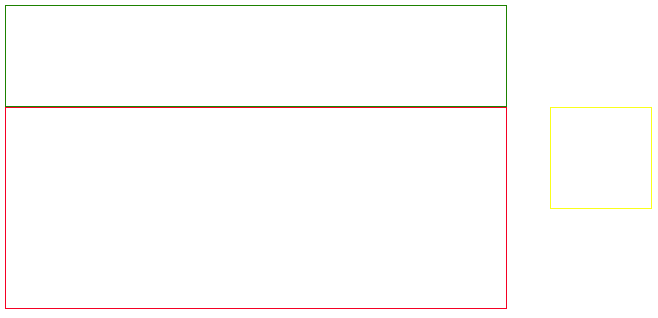
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #div1{ width: 500px; height: 100px; border: solid 1px green; float: left; } #div2{ width: 500px; height: 200px; border: solid 1px red; float: left; } #div3{ width: 100px; height: 100px; float: right; border: solid 1px yellow; } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </body> </html>

6. 元素设置浮动后就完全脱离了文档流, 会覆盖块元素, 但是不会覆盖文字.所有可以通过设置浮动来实现文字环绕.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #div1{ width: 500px; height: 400px; background-color: green; border: solid 1px green; } #div2{ width: 200px; height: 200px; background-color: red; border: solid 1px red; float: left; } </style> </head> <body> <div id="div2"></div> <div id="div1"> 四色定理(世界近代三大数学难题之一),又称四色猜想、四色问题,是世界三大数学猜想之一。 四色定理的本质正是二维平面的固有属性,即平面内不可出现交叉而没有公共点的两条直线。 很多人证明了二维平面内无法构造五个或五个以上两两相连区域,但却没有将其上升到逻辑关系和二维固有属性的层面, 以致出现了很多伪反例。不过这些恰恰是对图论严密性的考证和发展推动。计算机证明虽然做了百亿次判断, 终究只是在庞大的数量优势上取得成功,这并不符合数学严密的逻辑体系,至今仍有无数数学爱好者投身其中研究。 </div> </body> </html>

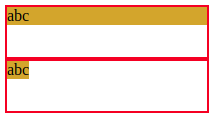
7. 在文档流中, 块元素的宽度默认占父元素的全部, 而块元素脱离文档流后, 宽度和高度都由内容撑开.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div{ width: 200px; height: 50px; border: solid 2px red; } .div #div1{ background-color: goldenrod; } .div #div2{ float: left; background-color: goldenrod; } </style> </head> <body> <div class="div"> <div id="div1"> abc </div> </div> <div class="div"> <div id="div2"> abc </div> </div> </body> </html>

8. 内联元素脱离文档流后会变成块元素.
* 可以设置宽高
...

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> span{ /* 200px; height: 50px; */ border: solid 2px red; float: left; } /* div{ border: solid 2px red; } */ </style> </head> <body> <!-- <div>星星</div> --> <span>星星</span> <span>星星</span> <span>星星</span> <span>星星</span> </body> </html>
=========================================================================================
当元素的宽度值为auto时, 指定内边距不会影响可见框的大小, 而是会自动修改宽度,以适应内边距.
