1 书写路由的两种方法
1.1 利用Flask实例对象的 add_url_rule 方法实现

该方法有一个必填参数,两个默认参数
· rule : 请求路径的规则
endpoint : 端点,默认值是与路径规则对应的那个方法名
view_func : 与路径匹配的那个方法名,如果不指定的话就不知道执行那个方法,素以会报错
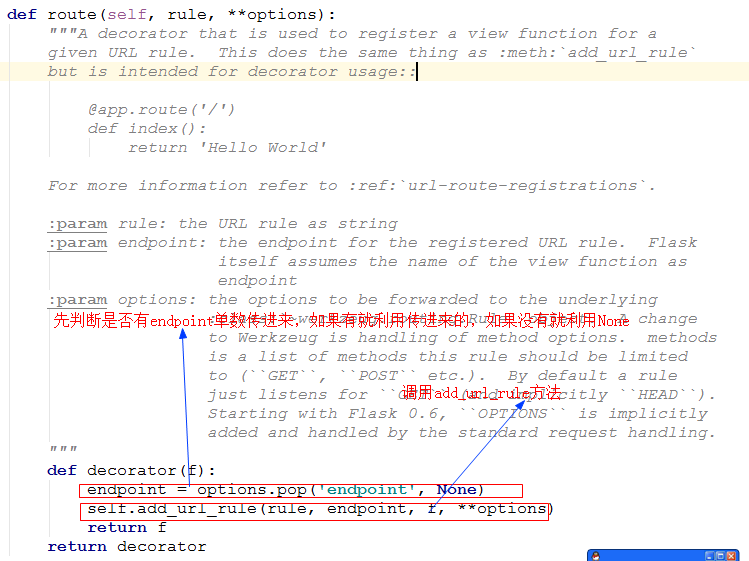
1.2 利用装饰器(@app.route())实现
注意:app.route() 执行后的返回值才是一个装饰器,route方法和add_url_rule在底层是一样的,因为route会调用add_url_rule

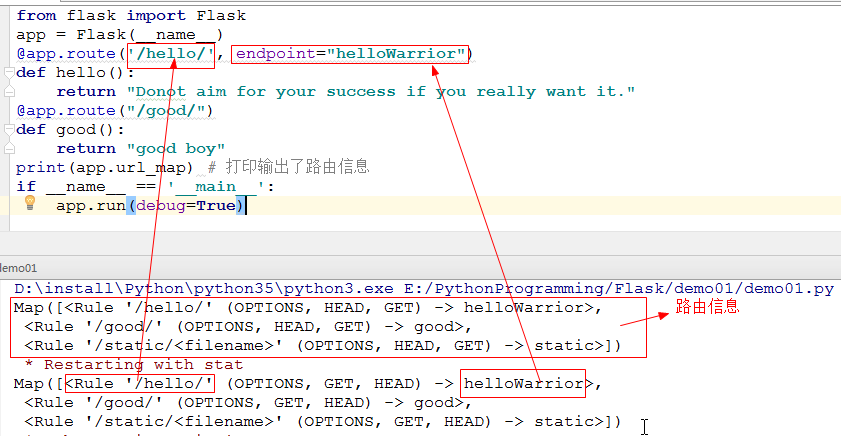
1.3 检查路由
利用Flask实例对象的 url_map 方法
· 
2 蓝图
2.1 如何编写蓝图
创建一个 py 文件 bluePoint.py
从fask模块中引入Blueprint
from flask import Blueprint
创建 Blueprint 实例
bp = Blueprint('movie', __name__)
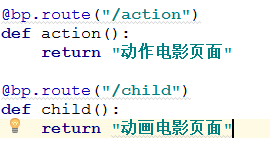
书写蓝图的路由(写法跟Flask对象的书写方法完全相同)


from flask import Blueprint bp = Blueprint('movie', __name__) @bp.route("/action") def action(): return "动作电影页面" @bp.route("/child") def child(): return "动画电影页面"
创建一个py文件 Demo02.py 用于书写Flask应用代码

from flask import Flask app = Flask(__name__) @app.route("/") def index(): return "这里是首页" @app.route("/test/") def test(): return "这是测试页面" print(app.url_map) if __name__ == '__main__': app.run(debug=True)
从蓝图模块中引用创建的蓝图对象到app模块
from bluePoint import bp
利用Flask的相关方法将蓝图对象注册到Flask对象中
注册的目的是将蓝图中所有的路由都注册到app应用中去(即:我们可以在前端访问蓝图中的路由和app应用中的路由),但是蓝图中路由的端点会自动加上蓝图的名字
app.register_blueprint(bp)

from flask import Flask from bluePoint import bp app = Flask(__name__) @app.route("/") def index(): return "这里是首页" @app.route("/test/") def test(): return "这是测试页面" app.register_blueprint(bp) print(app.url_map) if __name__ == '__main__': app.run(debug=True)

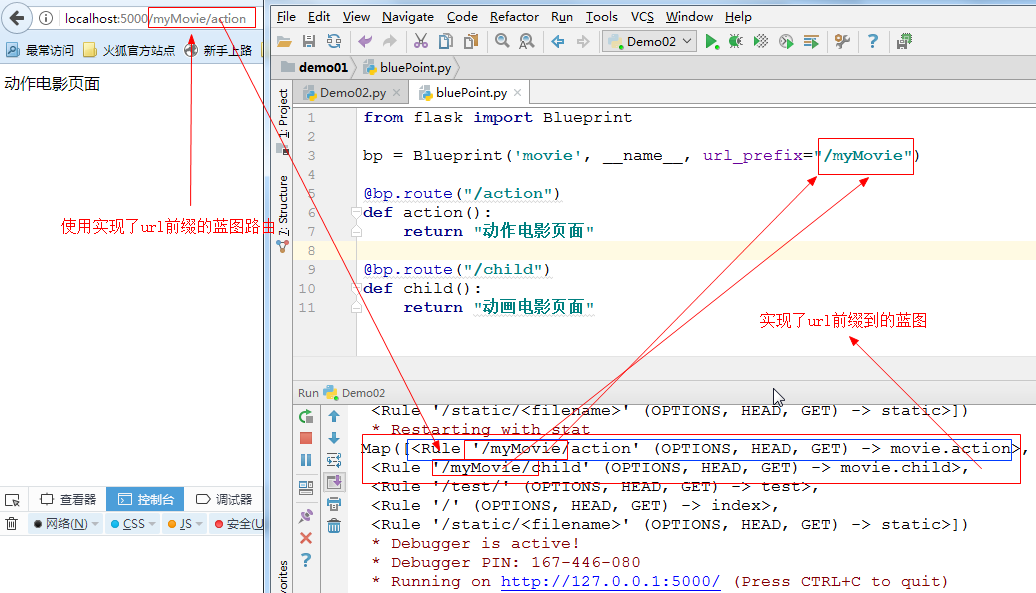
2.2 利用蓝图实现 url前缀
只需要在创建蓝图对象的时候加上必选参数 url_prefix 即可,添加了这个必选参数后所有蓝图路由前面机会自动添加这个参数
注意:url_prefix这个必选参数是一个字符串,而且这个字符串必须以 / 开头,否则会报错


3 利用域名访问
3.1 域名
是由一串用“点”分隔的字符组成的Internet上某一台计算机或计算机组的名称
百度百科:点击前往
3.2 通过域名访问网站的原理
真正的物理服务器唯一的地址就是IP地址
在浏览器输入域名后回车 -> 到全球顶级DNS服务器中去寻找是否有与之对应的IP地址,如果有就将该IP地址返回给浏览器,让浏览器通过这个IP地址去进行访问 -> 如果没有与之项对应的IP地址就会到次级的DNS中去执行上一步操作
注意:域名需要购买后才能使用
3.3 如何实现本机域名
提示:利用本机作为服务器时,可以通过配置 hosts 文件中的内容来模拟本机域名
提示:hosts文件的作用就是,当我们在浏览器中输入一个域名时,会先到hosts文件中检查是否有该域名对应的IP地址,如果有就直接利用存在的IP地址去访问服务器,如果没有就通过DNS去寻找,如果通过DNS都找不到对应的IP地址,那么这个域名就是一个无效域名
利用管理员身份打开一个文本编辑器 -> 再用这个文本编辑器打开hosts文件 -> 添加一些IP地址和对应的域名
hosts文件中内容的格式
IP地址 域名
例如

利用浏览器通过hosts中配置的域名进行访问
前提:你已经启动了falsk后台,而且进行了相应的路由配置

注意:使用域名访问时,flask后台需要进行config配置(即:将SERVER_NAME配置成和你的hosts文件中一致的域名,而且后面要加上 冒号和端口号, 这个端口号必须是你flask应用中config配置中的端口号,而且通过浏览器访问时在域名后面也要加上 冒号和端口号,但是在hosts配置文件中的域名不用添加 冒号和端口号)

3.4 利用蓝图和hosts实现
hosts文件位置
C:WindowsSystem32driversetc
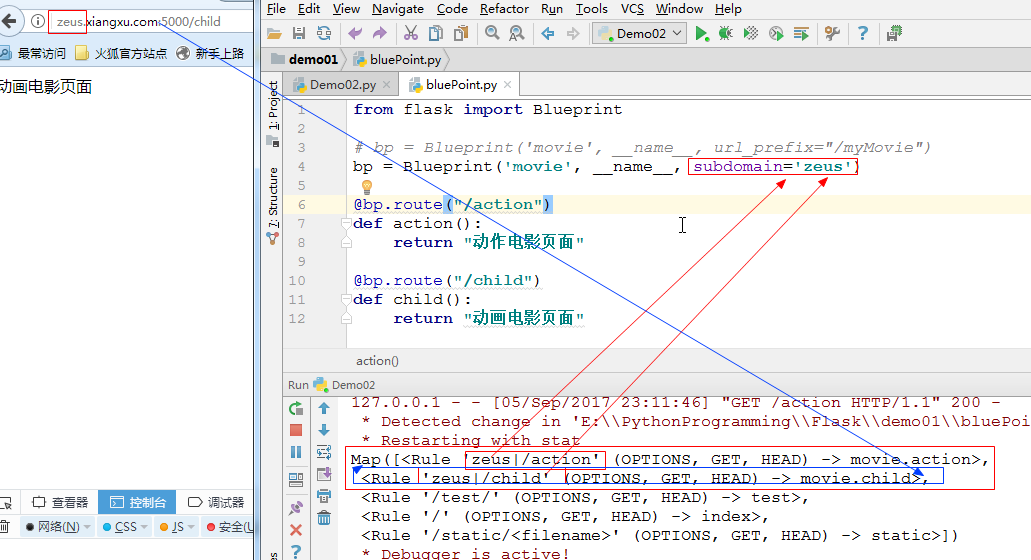
需要在创建蓝图实例时添加默认参数 subdomain -> 在hosts文件中配置的域名前添加 subdomain 参数传入的值 -> 访问时在域名前加 subdomain 参数传入的值



利用浏览器访问子域名

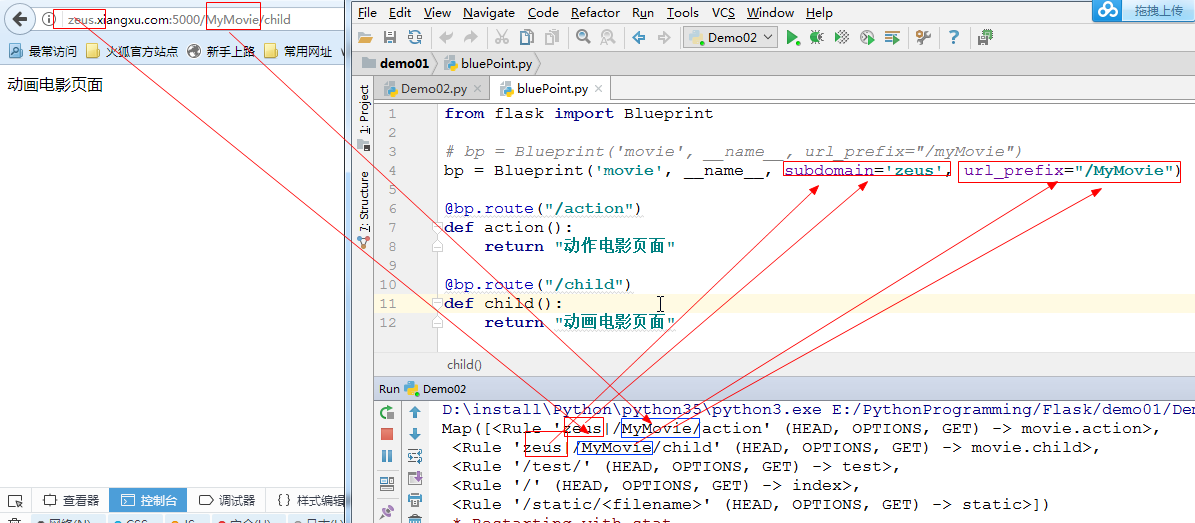
3.5 利用蓝图同时实现子域名和url前缀

注意:hosts文件的配置只和子域名有关,和url前缀没有任何关系

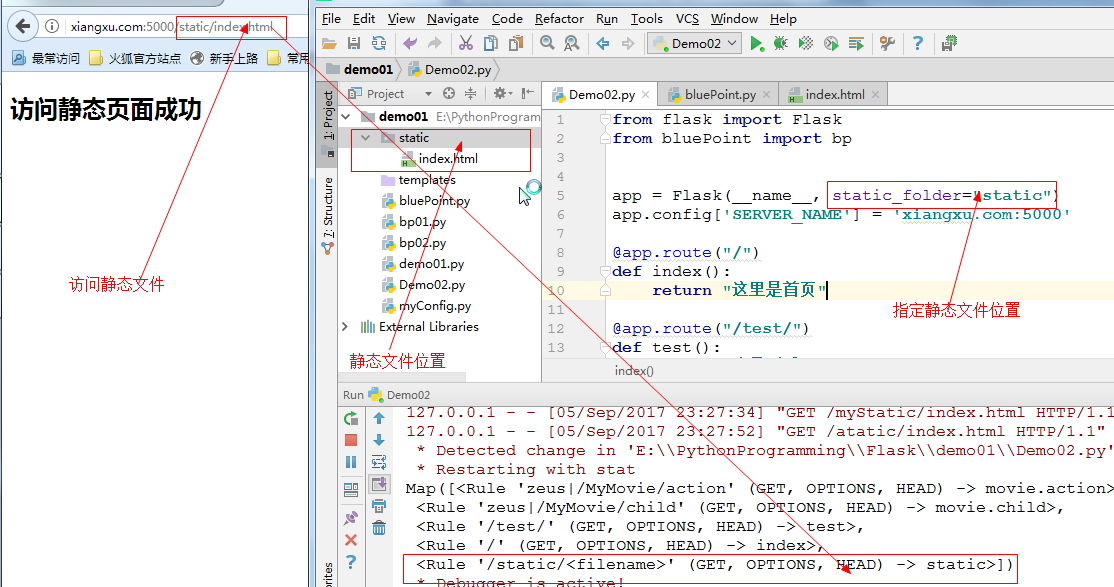
4 访问静态文件
只需要创建一个文件夹,在文件里面放置相应的静态文件 -> 在创建Flask对象的时候再通过默认参数 static_folder 指定静态文件的位置 -> 利用浏览器访问的时候秩序在域名和顿口后面添加静态文件在后台的路经即可
注意:利用 static_folder指定路径时只能使用相对路径,相对路径时相对于当前文件而言