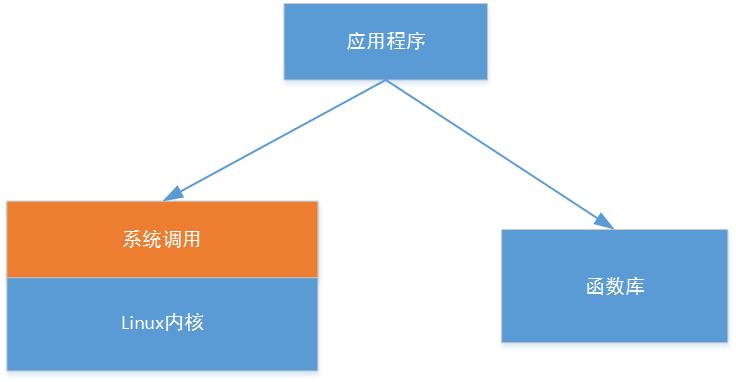
一、外部函数来源—— 函数库&系统调用

二、函数库分类
- 静态函数库 ——多份拷贝
- 动态函数库 ——单份拷贝
区别 链接方式区别


三、函数库存放位置
Linux应用程序使用的主要函数库均存放于/lib, /usr/lib目录下,
其中采用.so.方式命名的是动态函数库,而以*.a方式命令的是静态函数库。
四、静态函数库特点
- 程序所要用到的库函数代码在链接时全部被copy到程序中。
- 导致的问题:如果有多个进程在内存中同时运行,并且使用了相同的库函数,那么就会有多份拷贝,这就是对空间的浪费。
五、使用静态函数库——编译选项
/* 查看使用了何种函数库 */
readelf -d hello
1.Linux下进行链接时默认是链接动态库
2.如果需要使用静态库,需要使用编译选项-static
/* 使用静态库-编译选项 */
gcc -static hello.c -o hello
图片 找不到静态库:RedHat enterprise 默认不提供

解决方法: 安装静态函数包
//需在root权限下进行
glibc-static-2.12-1.80.el6.i686.rpm

图片 大小区别——静态链接后的程序大小更大
图片 静态链接

图片 动态链接

六、设计自定义静态函数库
步骤:
1. gcc –c mylib.c –o mylib.o
2. ar cqs libmylib.a mylib.o //将一组编译过的文件合并为一个文件
3. 将制作好的libmylib.a 复制到/usr/lib


计算个人所得税程序
/*******************************
*文件名:tax.c
*创建时间:2017-8-2
*创建者:Stephen Sun
*程序说明:个人所得税率计算函数库
*****************************/
#include <stdio.h>
int tax (int salary,int insurance)
{
int tax_salary = salary -insurance;
int tmp = tax_salary - 3500;
if(tmp<0)
{
printf("You don't need to tax!
");
return 0;
}
if(tmp<1500)
{
return tmp*0.03-0;
}
if(tmp>1500&&tmp<=4500)
{
return tmp*0.1 -105;
}
if (tmp>4500&&tmp<=9000)
{
return tmp*0.2 -555;
}
if (tmp>9000&&tmp<=3500)
{
return tmp*0.25 -1005;
}
if (tmp>35000&&tmp<=55000)
{
return tmp*0.3 -2755;
}
if (tmp>55000&&tmp<=80000)
{
return tmp*0.35 -5505;
}
if (tmp>80000)
{
return tmp*0.45 -13505;
}
}
图片步骤:设计个人所得税函数库

七、使用自己设计的静态函数库
-lname:GCC在链接时,默认只会链接C函数库,而对于其他的函数库,则
需要使用-l选项来显示地指明需要链接。
gcc test.c –lmylib -o test
Result
