高德地图使用
api地址
https://lbs.amap.com/api/javascript-api/summary
高德地图有提供公共接口,查看api,能实现一些项目基本需求效果
基本使用
注册帐号
使用高德api,首先需要注册帐号,并且申请key(以个人或者公司的名字),获取key后才能使用高德地图API去使用开发地图相关功能
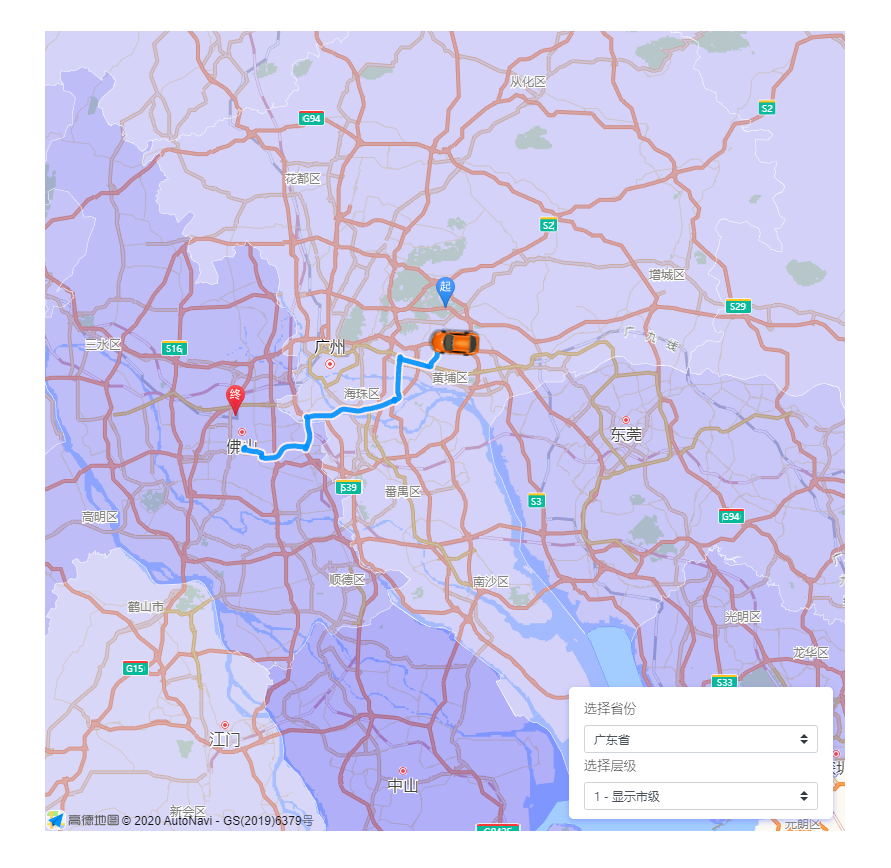
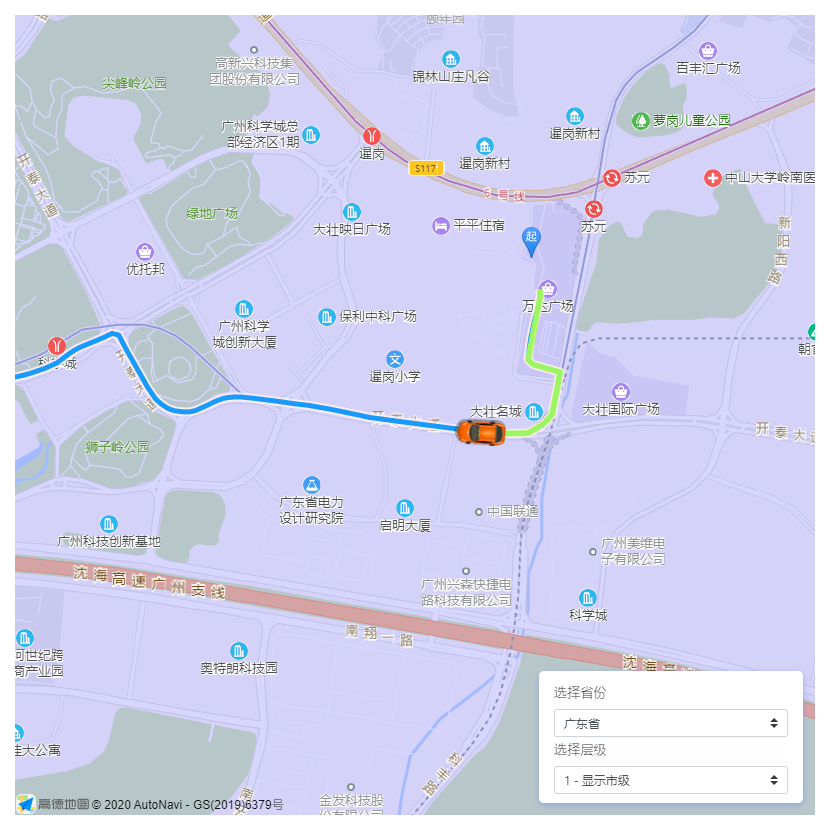
高德地图使用,省图显示,路线规划,行车轨迹

行车路线规划

已行驶轨迹绘制

monitor.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html,
body,
#container {
100%;
height: 100%;
margin: 0;
}
</style>
<title>车辆配送行程监控</title>
</head>
<body>
<div style=" 800px;height: 800px; position: absolute; top: 50%; left: 50%;transform: translate(-50%, -50%);">
<div id="container"></div>
<div class="input-card">
<h4>选择省份</h4>
<select name="code-list" id="adcode-list" style="height: 28px;margin-right: 10px;" onchange="changeAdcode(this.value)">
<option value="-1">选择省份</option>
</select>
<h4>选择层级</h4>
<select name="code-list" style="height: 28px;margin-right: 10px;" onchange="changeDepth(this.value)">
<option value="0">0 - 显示省级</option>
<option selected value="1">1 - 显示市级</option>
<option value="2">2 - 显示区/县级</option>
</select>
</div>
</div>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key&plugin=Map3D,AMap.DistrictLayer,AMap.Scale,AMap.ToolBar,AMap.TruckDriving"></script>
<script src="https://a.amap.com/Loca/static/mock/adcodes.js"></script>
<script src="./js/monitor_map.js"></script>
<script>
</script>
<script>
// 构造下拉框
var optArr = adcodes.map(function (item) {
if (item.adcode == 100000) {
item.name = '选择省份';
}
if(item.adcode == 440000 || item.adcode == 450000 || item.adcode == 530000 || item.adcode == 520000 || item.adcode == 460000) {
return '<option ' + (item.adcode == adCode ? 'selected' : '') + ' value="' + item.adcode + '">' + item.name + '</option>';
}
//item.adCode == 360000 ||江西
});
document.getElementById('adcode-list').innerHTML = optArr.join('');
</script>
</body>
</html>
monitor_map.js
内容:自定义地图js API使用示例
//首先或一个地图(对象)
var adCode = 440000;
var depth = 1;
var map = new AMap.Map("container", {
resizeEnable: true,
zoom: 7,
center: [113.23333, 23.26667],
pitch: 0,
viewMode: '3D',
});
// 创建省份图层
var disProvince;
function initPro(code, dep) {
dep = typeof dep == 'undefined' ? 2 : dep;
adCode = code;
depth = dep;
disProvince && disProvince.setMap(null);
disProvince = new AMap.DistrictLayer.Province({
zIndex: 12,
adcode: [code],
depth: dep,
styles: {
'fill': function (properties) {
// properties为可用于做样式映射的字段,包含
// NAME_CHN:中文名称
// adcode_pro
// adcode_cit
// adcode
var adcode = properties.adcode;
return getColorByAdcode(adcode);
},
'province-stroke': 'cornflowerblue',
'city-stroke': 'white', // 中国地级市边界
'county-stroke': 'rgba(255,255,255,0.5)' // 中国区县边界
}
});
disProvince.setMap(map);
}
// 颜色辅助方法
var colors = {};
var getColorByAdcode = function (adcode) {
if (!colors[adcode]) {
var gb = Math.random() * 155 + 50;
colors[adcode] = 'rgba(' + gb + ',' + gb + ',255,0.45)';
}
return colors[adcode];
};
// 五省中心经纬度
var centerMapLng = new Map();
var centerMapLat = new Map();
//lng; //经度
//lat; //纬度
centerMapLng.set("530000",102.72);
centerMapLat.set("530000",25.05);
centerMapLng.set("440000",113.23333);
centerMapLat.set("440000",23.26667);
centerMapLng.set("520000",106.63);
centerMapLat.set("520000",26.65);
centerMapLng.set("450000",108.22);
centerMapLat.set("450000",22.48);
centerMapLng.set("460000",110.32);
centerMapLat.set("460000",20.03);
// 按钮事件
function changeAdcode(code) {
if (code != 100000) {
initPro(code, depth);
setCenter(code);
}
}
function setCenter(code){
var lng = centerMapLng.get(code);
var lat = centerMapLat.get(code)
map.setCenter([lng,lat]);
}
function changeDepth(dep) {
initPro(adCode, dep);
}
initPro(adCode, depth);
//设置地图显示范围
var mybounds = new AMap.Bounds([73, 4], [135,53]); // 设置经纬度边界 [西南经纬度,东北经纬度]
//map.setBounds(mybounds); //会将地图放大
map.setLimitBounds(mybounds);
// 路线规划,需要有起点和重点经纬度
//起点latitude: "23.167439" longitude: "113.46625"
//latitude: "23.00637" longitude: "113.124749" 终点 佛山医院
var truckDriving = new AMap.TruckDriving({
policy: 0, // 规划策略
size: 1, // 车型大小
2.5, // 宽度
height: 2, // 高度
load: 1, // 载重
weight: 12, // 自重
axlesNum: 2, // 轴数
province: '京', // 车辆牌照省份
})
var path = []
path.push({lnglat:[113.46625, 23.167439]});//起点
//path.push({lnglat:[113.324749, 23.107439]});//途径
path.push({lnglat:[113.124749, 23.00637]});//终点
truckDriving.search(path, function(status, result) {
// result即是对应的货车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult
if (status === 'complete') {
//log.success('绘制货车路线完成')
if (result.routes && result.routes.length) {
drawRoute(result.routes[0])
}
} else {
//log.error('获取货车规划数据失败:' + result)
}
})
// 画路线
function drawRoute (route) {
var path = parseRouteToPath(route)
var startMarker = new AMap.Marker({
position: path[0],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/start.png',
map: map,
anchor: 'bottom-center',
})
var endMarker = new AMap.Marker({
position: path[path.length - 1],
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/end.png',
map: map,
anchor: 'bottom-center',
})
var routeLine = new AMap.Polyline({
path: path,
isOutline: true,
outlineColor: '#ffeeee',
borderWeight: 2,
strokeWeight: 5,
strokeOpacity: 0.9,
strokeColor: '#0091ff',
lineJoin: 'round'
})
map.add(routeLine);
// 调整视野达到最佳显示区域
map.setFitView([ startMarker, endMarker, routeLine ])
//
drawPath();
map.setZoom(8);
}
// 解析DrivingRoute对象,构造成AMap.Polyline的path参数需要的格式
// DrivingResult对象结构参考文档 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DriveRoute
function parseRouteToPath(route) {
var path = []
for (var i = 0, l = route.steps.length; i < l; i++) {
var step = route.steps[i]
for (var j = 0, n = step.path.length; j < n; j++) {
path.push(step.path[j])
}
}
return path
}
// 路线规划好后,画出已行驶路线
//轨迹演示
/*;
113.466393,23.16349;113.466124,23.163199;113.466024,23.163116;113.465586,23.162886;113.465469,23.162873;113.465334,23.162869;113.464753,23.162865;113.464288,23.162878;113.463902,23.162912;113.462956,23.163025;113.461311,23.16322;113.460981,23.16326;113.460326,23.163342;113.460104,23.163368;113.458754,23.163628;113.457943,23.163759;113.457465,23.163811;113.457331,23.163828;113.456879,23.163889;113.456059,23.163984
*/
var marker, lineArr = [
[113.465972,23.167452],
[113.465964,23.167335],
[113.465968,23.167174],
[113.465924,23.166984],
[113.465556,23.165217],
[113.465707,23.165074],
[113.465777,23.165048],
[113.466662,23.164813],
[113.466662,23.164813],
[113.466632,23.164683],
[113.466576,23.164375],
[113.466428,23.163689],
[113.466393,23.16349],
[113.466393,23.16349],
[113.466124,23.163199],
[113.465586,23.162886],
[113.465334,23.162869],
[113.464753,23.162865],
[113.463902,23.162912]
];
marker = new AMap.Marker({
map: map,
position: [113.464753,23.162865],
icon: "https://webapi.amap.com/images/car.png",
offset: new AMap.Pixel(-26, -13),
autoRotation: true,
angle:-90,
});
function drawPath(){
// 绘制轨迹
var polyline = new AMap.Polyline({
map: map,
path: lineArr,
showDir:true,
strokeColor: "#AF5",//"#28F", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
var passedPolyline = new AMap.Polyline({
map: map,
// path: lineArr,
strokeColor: "#AF5", //线颜色
// strokeOpacity: 1, //线透明度
strokeWeight: 6, //线宽
// strokeStyle: "solid" //线样式
});
marker.on('moving', function (e) {
passedPolyline.setPath(e.passedPath);
});
map.setFitView();
marker.moveAlong([lineArr[lineArr.length-2],lineArr[lineArr.length-1]], 200);
}
记录一次开发试用记录,学习请看官网API,描写详细清晰