/* * @Description: 路由基础 * @Version: 1.0 * @Autor: Nanke_南柯 * @Date: 2021-11-03 18:29:16 * @LastEditors: Nanke_南柯 * @LastEditTime: 2021-11-03 18:52:48 */ const fs = require("fs") require("http").createServer((req,res)=>{ const urlStr = req.url console.log(urlStr); switch(urlStr){ case '/': res.end('hello') break; case '/home': fs.readFile('./home.html',(err,content)=>{ res.end(content) }) break; case '/test.js': fs.readFile('./test.js',(err,content)=>{ res.end(content) }) break; case '/imgs.jpg': fs.readFile('./imgs.jpg',(err,content)=>{ res.end(content) }) break; default: res.end("page is 404") } }).listen(5090,()=>{ console.log('localhost:5090 Listen...'); })
目录结构 文件内容



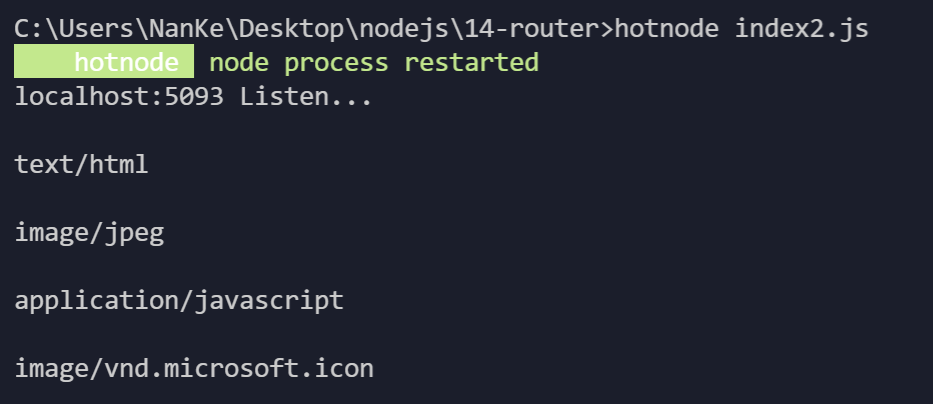
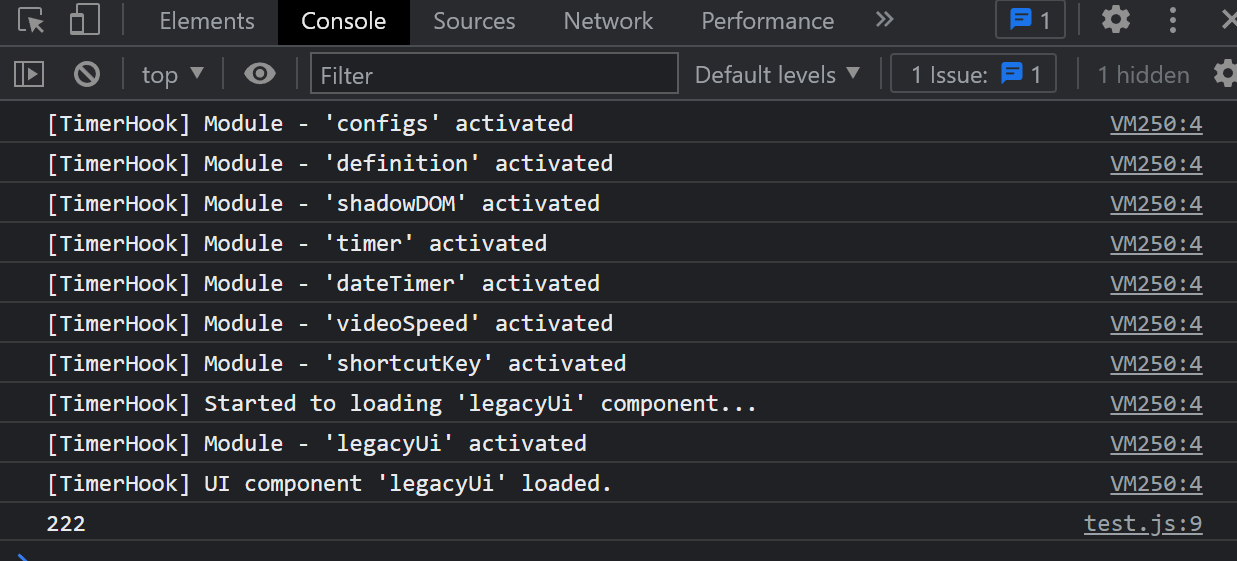
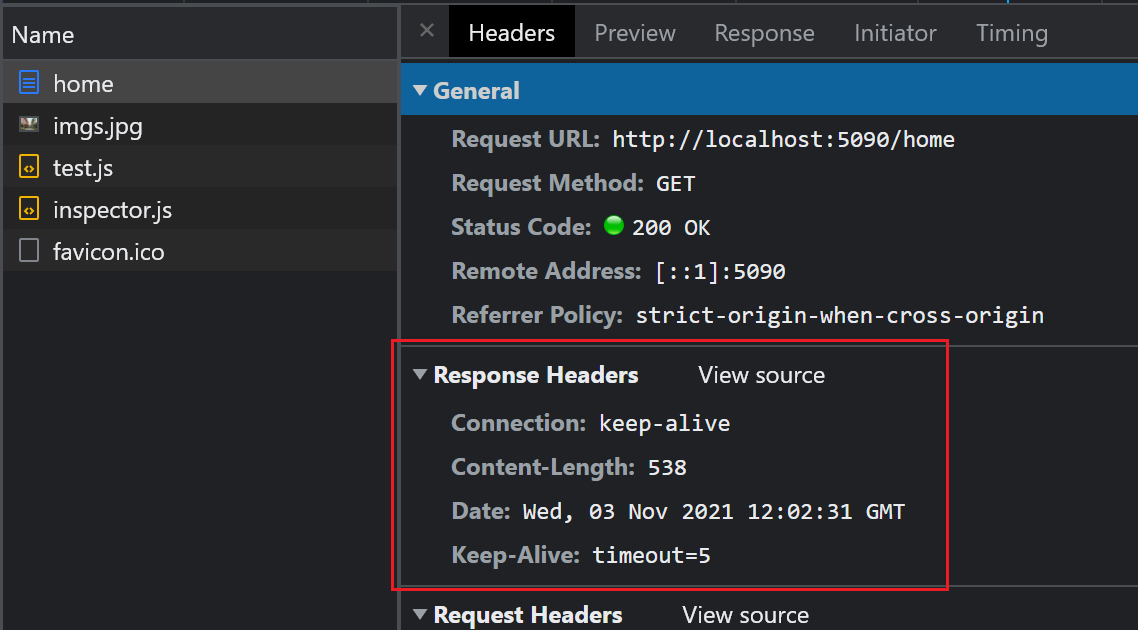
hotnode index.js 访问localhost:5090成功响应



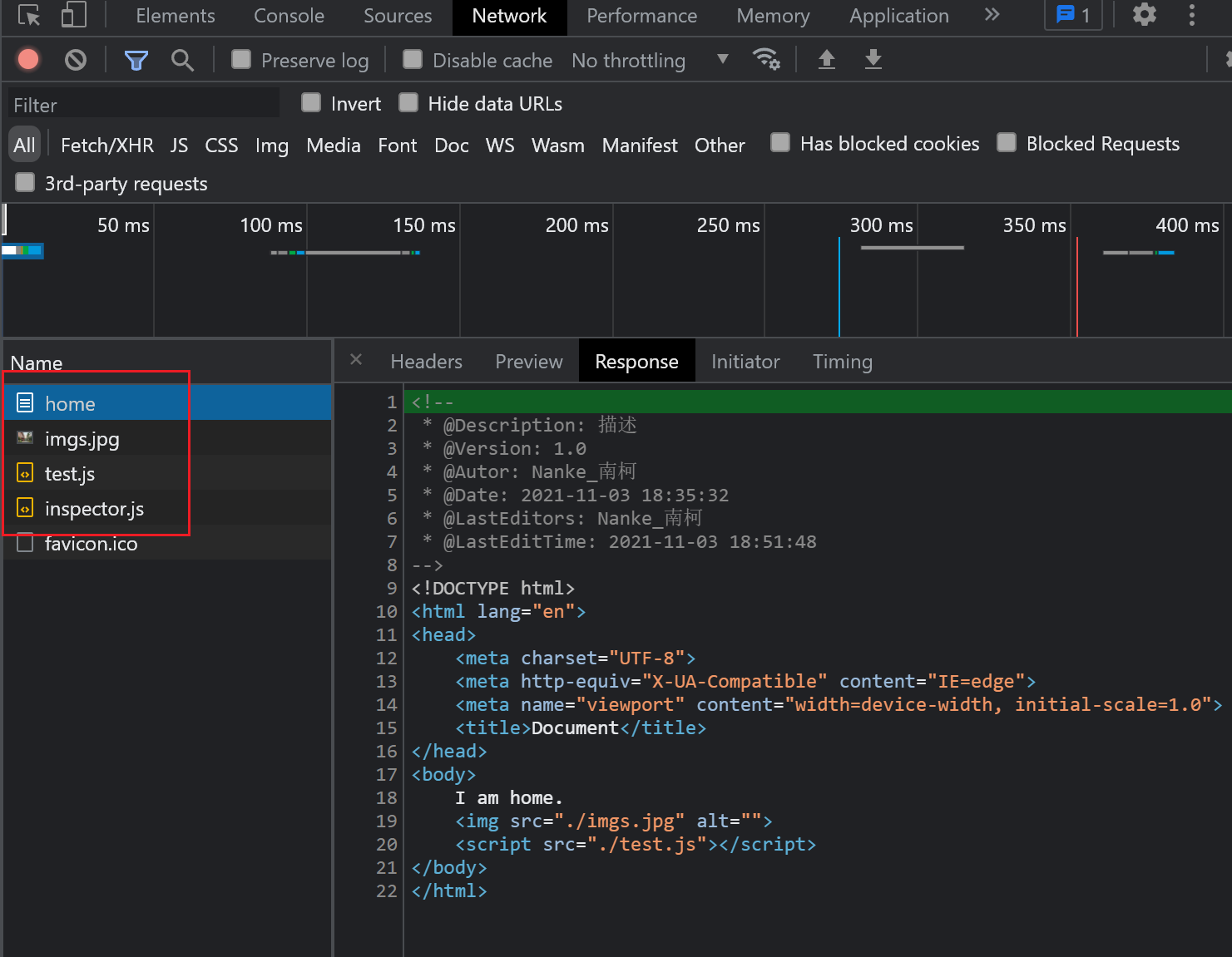
可以发现没有响应头 就node没配置自动解析,而且代码冗余

所以我们需要一个插件 npm i mime -S 去动态识别和设置响应头然后二次封装
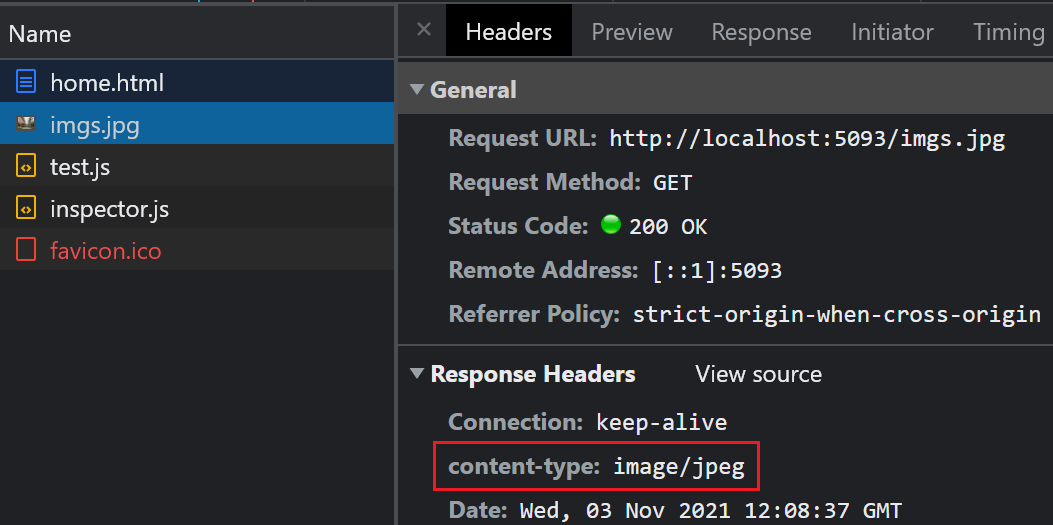
/* * @Description: 路由基础-简单封装-mime模块响应或设置Node.js的Content-Type头 * @Version: 1.0 * @Autor: Nanke_南柯 * @Date: 2021-11-03 18:54:32 * @LastEditors: Nanke_南柯 * @LastEditTime: 2021-11-03 19:56:56 */ //npm i mime -S mime模块响应或设置Node.js的Content-Type头 // MIME,即:Multipurpose Internet Mail Extensions,多用途互联网邮件扩展类型。其主要用途是设置某种扩展名的文件的响应程序类型,我们可以认为是当指定扩展名文件被访问时,浏览器会自动使用指定应用程序来打开。在HTTP中,是通过名为Content-Type的HTTP头来设置或响应对应的文件类型的。例如:当服务器要向客户端发送的内容图类为.jpg图片,就需要将Content-Type头设置为image/jpeg,而客户端同样会根据Content-Type对服务器内容进行解析。 // MIME和Content-Type是文件类型设置和解板的标准。当服务器要对某种扩展名文件发送到客户端时,会根据文件扩展名设置Content-Type头。而客户端(可以认为是浏览器),对服务器内容进行解析时也需要Content-Type所代表的MIME找到内容的解析程序。MIME类型非常多,当我们在服务端设置发送内容格式时或当我们对服务端内容进行解析时,对几百种MIME类型进行处理工作量会非常巨大。 // 推荐一个NPM包:mime。mime模块使用Apache项目的mime.types文件,该文件包含了超过600个Content-Type类型数据,并且支持添加自定义的MIME类型。 const fs = require("fs") const mime = require("mime") require("http").createServer((req,res)=>{ const urlStr = req.url const type = mime.getType(urlStr.split('.')[1]) console.log(type); res.writeHead(200,{ 'content-type':type }) const file = fs.readFileSync(`.${urlStr}`) res.end(file) }).listen(5093,()=>{ console.log('localhost:5093 Listen...'); })
可以看到 全部自动获取动态加上去了