JS中的new操作符
和其他高级语言一样,JS中也有new运算符,我们知道new运算符是用来实例化一个类,从而在内存中分配一个实例对象。但在 javascript 中,万物皆对象,为什么还要通过 new 来产生对象?
new操作符的基本使用:
如果函数或者方法调用前带有关键字new, 则构成构造函数调用.构造函数调用会创建一个新的空对象,该对象继承自构造函数的prototype属性。构造函数试图初始化这个新创建的对象,并将这个对象用作其上下文。
以new操作符调用函数时,函数内部发生以下变化
- 创建一个空对象,并且this变量引用该对象同时还继承了该函数的原型prototype
- 属性和方法被加入到this引用的对象中
- 最后隐式返回this
根据以上几个过程,尝试自己实现一个类似new的函数:
// 实现类似new的函数,接受一个构造函数作为第一个参数 function create () { let obj = {} // 获取构造函数 let Constru = [].shift.call(arguments) obj.__proto__ = Constru.prototype // 其他参数 let result = Constru.apply(obj, arguments) return result instanceof Object ? result : obj }
以下是对实现的分析:
- 先我们创建一个空对象obj
- 获取传入的构造函数
- 设置空对象的原型
- 绑定this到空对象obj
- 确保返回值为对象
举例:
var obj = new Base();
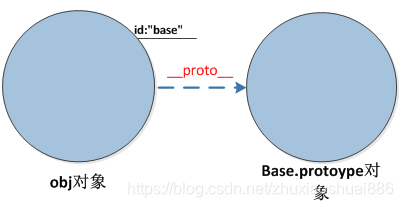
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法。
举例二:
var cat = new Animal("cat");
这段代码的工作流程:
new Animal("cat:)={ var obj={} obj.__proto__ = Animal.prototype; var result = Animal.call(obj,'cat'); return typeof result==='object'?result:object }
意思为:
- 创建一个空对象obj;
- 把obj的proto指向构造函数Animal的原型对象prototype,此时便建立了obj对象的原型链:obj->Animal.prototype->Object.prototype->null
- 在obj对象的执行环境调用Animal 函数并传递参数“cat”。 相当于var result = obj.Animal(“cat”)。
- 考察第3步返回的返回值,如果无返回值或者返回一个非对象值,则将obj返回作为新对象;否则会将返回值作为新对象返回。