日常记录
附上文档地址 有兴趣可以指点指点 纯属学习
https://files.cnblogs.com/files/NISUN/restaurant.zip



日常学习
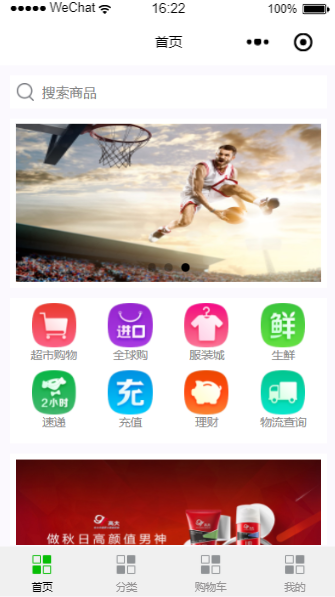
index.wxml
<!--index.wxml-->
<view class="page">
<!-- 搜索框-->
<view class="viewbox">
<view class="search">
<image class="search-icon" src='/images/ath.png' mode="aspectFit"></image>
<input class="search-input" placeholder='搜索商品' mode="aspectFit"></input>
</view>
</view>
<!-- 轮播图 -->
<view class="viewbox">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" duration="{{duration}}" interval='{{interval}}'>
<!--swiper-item只能包含一个节点再多会自动删除-->
<swiper-item wx:for-items="{{imgUrls}}">
<image class="swiper_image" src="{{item}}"></image>
</swiper-item>
</swiper>
</view>
<!-- 商品分类-->
<view class="viewbox">
<view class="itmes">
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo1.png" mode="aspectFill"></image>
<text>超市购物</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo2.png"></image>
<text>全球购</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo3.png"></image>
<text>服装城</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo4.png"></image>
<text>生鲜</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo5.png"></image>
<text>速递</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo6.png"></image>
<text>充值</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo7.png"></image>
<text>理财</text>
</view>
<view class="logo_item">
<image class="logo_item_icon" src="/images/logo8.png"></image>
<text>物流查询</text>
</view>
</view>
</view>
<!-- 活动介绍-->
<view class="viewbox">
<image class="active_logo" src="/images/jd1.jpg"></image>
</view>
<view class="active_items">
<view class="viewbox_active">
<image class="active_p" src='/images/quick1.jpg'></image>
<text>松下空调</text>
<view class="price">
<text>$15</text>
<button>购买</button>
</view>
</view>
<view class="viewbox_active">
<image class="active_p" src='/images/quick2.jpg'></image>
<text>零食大礼包</text>
<view class="price">
<text>$15</text>
<button>购买</button>
</view>
</view>
<view class="viewbox_active">
<image class="active_p" src='/images/quick3.jpg'></image>
<text>九阳豆浆机</text>
<view class="price">
<text>$15</text>
<button>购买</button>
</view>
</view>
<view class="viewbox_active">
<image class="active_p" src='/images/quick4.jpg'></image>
<text>全系投影仪</text>
<view class="price">
<text>$15</text>
<button>购买</button>
</view>
</view>
</view>
</view>
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
//是否显示指示点
indicatorDots: true,
//是否自动播放
autoplay: true,
//自动切换时间间隔 ms
interval: 5000,
//滑动动画时长 ms
duration: 1000,
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
listenSwiper: function (e) {
//打印信息
console.log(e)
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
index.wxss
/**index.wxss**/
.viewbox{
padding: 5px;
margin: 10px;
">#fff;
color: #888888;
}
.search-icon{
40rpx;
height: 40rpx;
}
.search-input{
padding-left: 8px;
}
.search{
align-items: center;
display: flex;
flex-direction: row;
height: 50rpx;
}
.swiper_image{
100%;
height: 100%;
}
.itmes{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
.logo_item{
150rpx;
height: 150rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.logo_item_icon{
100rpx;
height: 100rpx;
}
.logo_item text{
font-size: 27rpx;
}
.active_logo{
100%;
height: 300rpx;
}
.active_items{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.viewbox_active{
42%;
padding: 20rpx;
margin: 10rpx;
">#fff;
color: #888888;
align-items: center;
}
.active_p{
320rpx;
height: 320rpx;
}
.price{
height: 50rpx;
display: flex;
flex-direction: row;
align-content: center;
font-size: 30rpx;
line-height: 25px;
color: red;
padding-top:5px;
}
.price button{
font-size: 23rpx;
color: white;
">red;
margin-right: 0px;
}
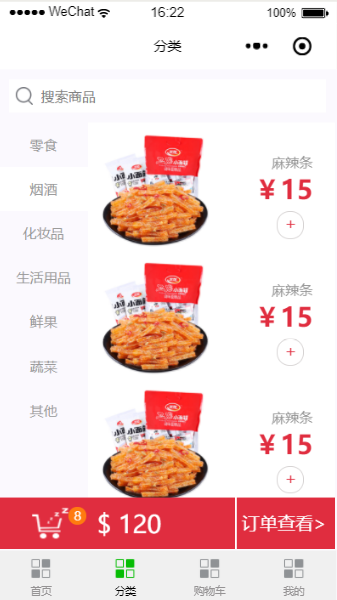
classify.wxml
<view class="page">
<!-- 搜索框-->
<!--屏幕背景变暗的背景 -->
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<!--弹出框 -->
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<view class="shopping_title">
<view>购物车</view>
</view>
<view class="shopping_info" wx:for-items="{{shopping_car}}" wx:if="{{item.num>0}}">
<view class="shopping_info_title">{{item.name}}</view>
<view class="shopping_info_number">
<view style='197rpx;'>¥{{item.price * item.num}}</view>
<view>
<view class="shopping_button" data-price="{{item.price}}" data-name="{{item.name}}" data-num="{{item.num}}" bindtap='shopping_subtract'>-</view>
</view>
<view style='101rpx;text-align:center;'>{{item.num}}</view>
<view>
<view>
<view class="shopping_button" data-price="{{item.price}}" data-name="{{item.name}}" data-num="{{item.num}}" bindtap='shopping_add'>+</view>
</view>
</view>
</view>
</view>
</view>
<view class="viewbox">
<view class="search">
<image class="search-icon" src='/images/ath.png' mode="aspectFit"></image>
<input class="search-input" placeholder='搜索商品' mode="aspectFit"></input>
</view>
</view>
<view class="bottom_menu">
<!--左侧导航栏 -->
<scroll-view scroll-y="true" style="height:1000rpx;270rpx;">
<view wx:for-items="{{menu_list}}">
<view id="{{item.id}}" class="left_menu"bindtap="changes_menu" wx:if="{{item.statue=='true'}}" style="{{item.title}}</view>
<view id="{{item.id}}" class="left_menu"bindtap="changes_menu" wx:else >{{item.title}}</view>
</view>
</scroll-view>
<!--右侧商品 -->
<scroll-view scroll-y="true" style="height:1000rpx;">
<view class="right_menu" wx:for-items="{{food_list[page].food}}">
<view class="right_menu_image">
<image class="right_image" src="{{item.icon_url}}" mode="aspectFit"></image>
</view>
<view class="right_menu_infomation">
<view class="right_menu_title">{{item.title}}</view>
<view class="right_menu_price" >¥{{item.price}}</view>
<view class="right_menu_add" data-name="{{item.title}}" data-price="{{item.price}}" bindtap="add_shop_car">+</view>
</view>
</view>
</scroll-view>
</view>
<view class="torbar_bottom" wx:if="{{food_number>0}}">
<view class="tobar_left" bindtap="shopping_cart">
<image class="tobar_left_image" src="/images/cart-null.png"></image>
<view class="small_number">{{food_number}}</view>
</view>
<view class="tobar_center">$ {{food_price_sum}}</view>
<view class="tobar_right" catchtap='switch_shopping_car'>订单查看></view>
</view>
</view>
classify.js
// pages/classify/classify.js
var temp_number=null;
var app= getApp();
Page({
/**
* 页面的初始数据
*/
data: {
//动画效果
animationData:{},
//是否显示底部自定义弹框
showModalStatus:false,
//物品的数量(用于显示上面的小数字)
food_number: app.globalData.food_number,
//物品的总价
food_price_sum: app.globalData.food_price_sum,
//购物车
shopping_car: app.globalData.shopping_car,
//商品菜单
menu_list:[
{id:"0",title:"零食",statue:"true"}
, { id: "1", title: "烟酒", statue: "false" }
, { id: "2",title: "化妆品", statue: "false" }
, { id: "3",title: "生活用品", statue: "false" }
, { id: "4",title: "鲜果", statue: "false" }
, { id: "5",title: "蔬菜", statue: "false" }
, { id: "6",title: "其他", statue: "false" }],
//商品
food_list: [{ id: "0", food:[{
index:0,
title:"麻辣条",
price:15,
icon_url:"https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}, {
index: 1,
title: "卫龙",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}, {
index: 2,
title: "麻辣条",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}]
}, {
id: "1", food: [{
index: 0,
title: "麻辣条",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}, {
index: 1,
title: "麻辣条",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}, {
index: 2,
title: "麻辣条",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}, {
index: 3,
title: "麻辣条",
price: 15,
icon_url: "https://img.alicdn.com/imgextra/i3/725677994/TB2vlyknb5YBuNjSspoXXbeNFXa_!!725677994.jpg_430x430q90.jpg"
}]
}],
page:0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
changes_menu:function(e){
let goPage = e.currentTarget.id;
var that = this;
var st = that.data.menu_list[goPage].statue
var up = "menu_list[" + goPage + "].statue";//先用一个变量,把(info[0].gMoney)用字符串拼接起来
if (st=='false'){
if (temp_number!=null){
var tm = "menu_list[" + temp_number + "].statue"
that.setData({
[tm]: "false",
[up]: "true",
page: goPage
})
}else{
var tt = "menu_list[" + 0 + "].statue"
that.setData({
[tt]: "false",
[up]: "true",
page: goPage
})
}
}
temp_number = goPage;
},
//添加商品到购物车
add_shop_car:function(e){
//单个商品数量
let itemNum = 1;
this.setData({
//所有商品的总数量
food_number: parseInt(this.data.food_number)+1,
//求出商品的总和 直接复制给data
food_price_sum:this.data.food_price_sum + parseInt(e.currentTarget.dataset.price)
})
// 商品名是否相同判断,不重复添加同名商品
if (this.data.shopping_car.length > 0) {
let isHave = this.data.shopping_car.findIndex(item => item.name == e.target.dataset.name);
if (isHave != -1) {
var num_temp = "shopping_car[" + isHave + "].num";
var num_temp_value = parseInt(this.data.shopping_car[isHave].num) + 1;
var price_temp = "shopping_car[" + isHave + "].price";
this.setData({
[num_temp]: num_temp_value,
[price_temp]: parseInt(e.currentTarget.dataset.price),
})
} else {
this.data.shopping_car.push({
//商品名称
name: e.currentTarget.dataset.name,
//商品总价格
price: parseInt(e.currentTarget.dataset.price) * itemNum ,
//商品数量
num: itemNum,
})
this.setData({
shopping_car: this.data.shopping_car,
})
}
} else {
this.data.shopping_car.push({
//商品名称
name: e.currentTarget.dataset.name,
//商品价格
price: parseInt(e.currentTarget.dataset.price) * itemNum,
//商品数量
num: itemNum,
})
this.setData({
shopping_car: this.data.shopping_car,
})
}
this.frunsh_data();
},
shopping_cart:function(){
this.setData({
showModalStatus: true
})
},//显示对话框
showModal: function () {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 2000,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
//隐藏对话框
hideModal: function () {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
shopping_add:function(e){
if (this.data.shopping_car.length > 0) {
let isHave = this.data.shopping_car.findIndex(item => item.name == e.target.dataset.name);
if (isHave != -1) {
var num_temp = "shopping_car[" + isHave + "].num";
var num_temp_value = parseInt(e.target.dataset.num) + 1;
var price_temp = "shopping_car[" + isHave + "].price";
var price_temp_value = parseInt(e.target.dataset.price)
this.setData({
[num_temp]: num_temp_value,
[price_temp]: price_temp_value,
food_number: parseInt(this.data.food_number) + 1,
food_price_sum: this.data.food_price_sum + parseInt(e.target.dataset.price)
})
}
}
this.frunsh_data();
},
shopping_subtract:function(e){
var that = this;
let isHave = this.data.shopping_car.findIndex(item => item.name == e.target.dataset.name);
let num_temp = "shopping_car[" + isHave + "].num";
let num_temp_value = parseInt(e.target.dataset.num) - 1;
let price_temp = "shopping_car[" + isHave + "].price";
let price_temp_value = parseInt(e.target.dataset.price)
if (this.data.shopping_car.length > 0) {
if (isHave != -1) {
this.setData({
[num_temp]: num_temp_value,
[price_temp]: price_temp_value,
food_number: parseInt(this.data.food_number) - 1,
food_price_sum: this.data.food_price_sum - parseInt(e.target.dataset.price)
})
}
}
if (num_temp_value == 0) {
shopping_car: this.data.shopping_car.splice(isHave, 1)
}
if (parseInt(this.data.food_number) <= 0){
this.setData({
showModalStatus:false,
food_price_sum: 0,
})
}
this.frunsh_data();
},
switch_shopping_car: function (e) {
this.frunsh_data();
wx.switchTab({
url: '../shoppingCar/shoppingCar',
})
console.log(app.globalData.shopping_car)
},
frunsh_data:function(){
// 菜单对象
app.globalData.shopping_car = this.data.shopping_car;
//物品的总价
app.globalData.food_price_sum = this.data.food_price_sum;
//物品的数量
app.globalData.food_number = this.data.food_number;
wx.setStorageSync('shopping_car', this.data.shopping_car);
wx.setStorageSync('food_price_sum', this.data.food_price_sum );
wx.setStorageSync('food_number', this.data.food_number);
}
})
classify.wxss
/* pages/classify/classify.wxss */
.viewbox{
height: 50rpx;
padding: 5px;
margin: 10px;
">#fff;
color: #888888;
}
page{
height: 95%;
}
.search-icon{
40rpx;
height: 40rpx;
}
.search-input{
padding-left: 8px;
}
.search{
align-items: center;
display: flex;
flex-direction: row;
height: 50rpx;
}
.bottom_menu{
display: flex;
flex-direction: row;
}
.left_menu{
height: 100rpx;
200rpx;
color:#999999;
line-height: 100rpx;
text-align: center;
}
.right_menu{
">#ffffff;
height: 284rpx;
550rpx;
color:#999999;
line-height: 100rpx;
text-align: center;
display: flex;
}
.right_menu_image{
height: 200rpx;
200rpx;
}
.right_menu_infomation{
height: 200rpx;
283rpx;
}
.right_image{
height: 300rpx;
300rpx;
}
.right_menu_title{
margin-top: 40rpx;
300rpx;
height: 60rpx;
text-align: right;
}
.right_menu_price{
color: #e02d3f;
font-size: 60rpx;
font-weight: 600;
300rpx;
height: 60rpx;
margin-bottom: 40rpx;
text-align: right;
}
.right_menu_add{
float:right;
24px;
height:24px;
line-height:22px;
font-size:16px;
text-align:center;
color:#e02d3f;
border:1px solid #d6d3d3;
border-radius:37px;
}
.torbar_bottom{
color: white;
height: 50px;
100%;
position: fixed;
bottom: 0px;
line-height:50px;
z-index: 8;
}
.tobar_left{
height:100%;
26%;
float: left;
">#e02d3f;
}
.tobar_center{
height:100%;
41%;
font-size:55rpx;
float: left;
">#e02d3f;
padding-left:25rpx
}
.tobar_right{
padding-left: 5px;
height:100%;
28%;
float: right;
">#e02d3f;
font-size:40rpx;
}
.tobar_left_image{
height: 100%;
150rpx;
float:left;
padding-left:41rpx;
}
.small_number{
float:right;
40rpx;
height:40rpx;
line-height:40rpx;
font-size:29rpx;
text-align:center;
color:#ffffff;
border-radius:37px;
position: relative;
top: -41px;
background: #ff7b0f;
}
/*使屏幕变暗 */
.commodity_screen {
100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 6;
color: #fff;
}
/*对话框 */
.commodity_attr_box {
100%;
overflow: hidden;
position: fixed;
bottom: 100rpx;
left: 0;
z-index: 7;
background: #fff;
}
.shopping_title{
height:84rpx;
">#d6d3d3;
color:#ffffff;
font-size:42rpx;
line-height:84rpx;
padding-left:20rpx;
}
.shopping_info{
height:100rpx;
line-height:100rpx;
padding:20rpx;
display:flex;
flex-direction:row;
border-bottom:1px solid black;
}
.shopping_info_title{
60%;
}
.shopping_info_number{
38%;
display: flex;
}
.shopping_button{
text-align:center;
color:#e02d3f;
border:1px solid #d6d3d3;
border-radius:29px;
19px;
margin-bottom:26rpx;
margin-top:26rpx;
line-height:40rpx;
}
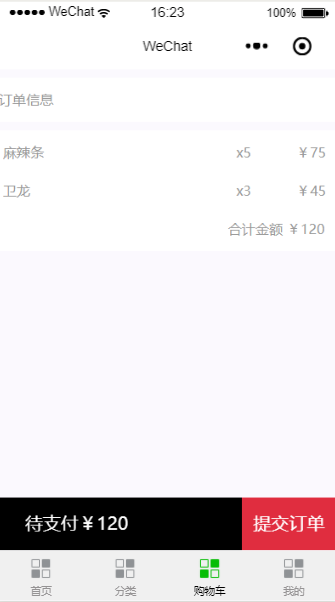
shoppingCar.wxml
<!--pages/shoppingCar/shoppingCar.wxml-->
<view class="page">
<view class="order">
<view class="order_text">订单信息</view>
<view class="order_infomation" wx:for-items="{{shopping_car}}">
<view class="order_children_name">{{item.name}}</view>
<view class="order_children_num">x{{item.num}}</view>
<view class="order_children_sum">¥{{item.price*item.num}}</view>
</view>
<view class="sum_text">合计金额 ¥{{food_price_sum}}</view>
</view>
<view class="torbar_bottom">
<view class="tobar_left" bindtap="shopping_cart">
<view class="tobar_price">
待支付¥{{food_price_sum}}
</view>
</view>
<view class="tobar_right" catchtap='switch_shopping_car'>提交订单</view>
</view>
</view>
shoppingCar.js
// pages/shoppingCar/shoppingCar.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
shopping_car:[],
//物品的总价
food_price_sum: 0,
//物品的数量
food_number: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var that = this;
this.setData({
shopping_car: app.globalData.shopping_car,
//物品的总价
food_price_sum: app.globalData.food_price_sum,
//物品的数量
food_number: app.globalData.food_number
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
shoppingCar.wxss
/* pages/shoppingCar/shoppingCar.wxss */
.page{
height: 100%;
}
.order_text{
">#ffffff;
margin-bottom: 20rpx;
margin-top: 20rpx;
}
.order{
height: 80%;
100%;
color:#999999;
line-height: 100rpx;
text-align: left;
}
.order_infomation{
display: flex;
">#ffffff;
padding-left: 10rpx;
height: 10%;
}
.order_children_name{
70%;
}
.order_children_num{
15%;
}
.order_children_sum{
15%;
text-align: center;
}
.sum_text{
text-align: right;
padding-right: 28rpx;
">#fff;
}
.torbar_bottom{
color: white;
height: 50px;
100%;
position: fixed;
bottom: 0px;
line-height:50px;
z-index: 8;
}
.tobar_left{
height:100%;
72%;
float: left;
font-size:40rpx;
">#000;
}
.tobar_right{
height:100%;
28%;
float: right;
">#e02d3f;
font-size:40rpx;
text-align: center;
}
.tobar_price{
padding-left: 60rpx;
}
app.js
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
this.globalData.shopping_car = wx.getStorageSync("shopping_car") || [];
this.globalData.food_number = wx.getStorageSync("food_number") || 0;
this.globalData.food_price_sum = wx.getStorageSync("food_price_sum") || 0;
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
//用户信息
userInfo: null,
//购物车
shopping_car: [],
//物品的总价
food_price_sum: 0,
//物品的数量
food_number: 0,
//合计
food_price_sum: 0,
}
})
app.wxss
/**app.wxss**/
page{
height: 100%;
">#fbf9fe;
font-size: 32rpx;
}
project.cofig.json
{
"description": "项目配置文件。",
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "1.9.94",
"appid": "wx348b3d9e0bdb365f",
"projectname": "restaurant",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}