Vue组件
组件使用的三个步骤:
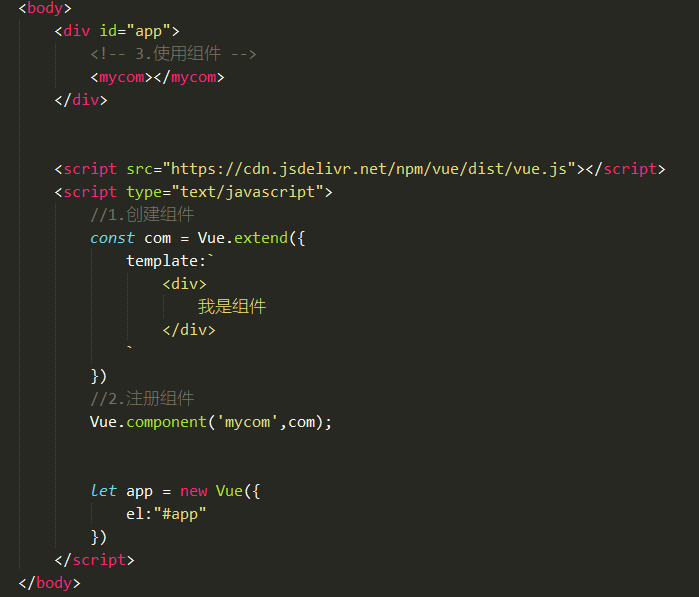
- 创建组件
- 注册组件
- 使用组件

组件分全局组件和局部组件
- 全局组件注册在全局环境中,所有Vue实例都可以引用
- 局部组件注册在Vue的实例中,只能在注册那个Vue实例中引用
全局组件:

局部组件:

由于上述的方法较为繁琐,Vue提供了注册的语法糖,主要省去了Vue.extend()的步骤

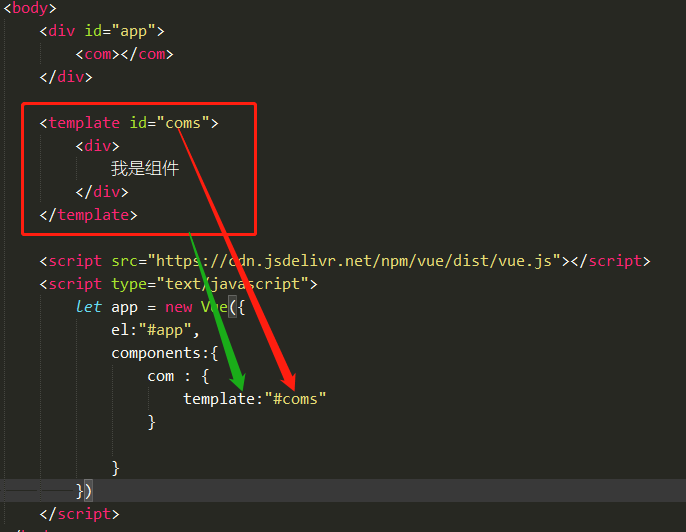
模板分离
将组件template的模板从组件中抽离,使组件的结构更加清晰

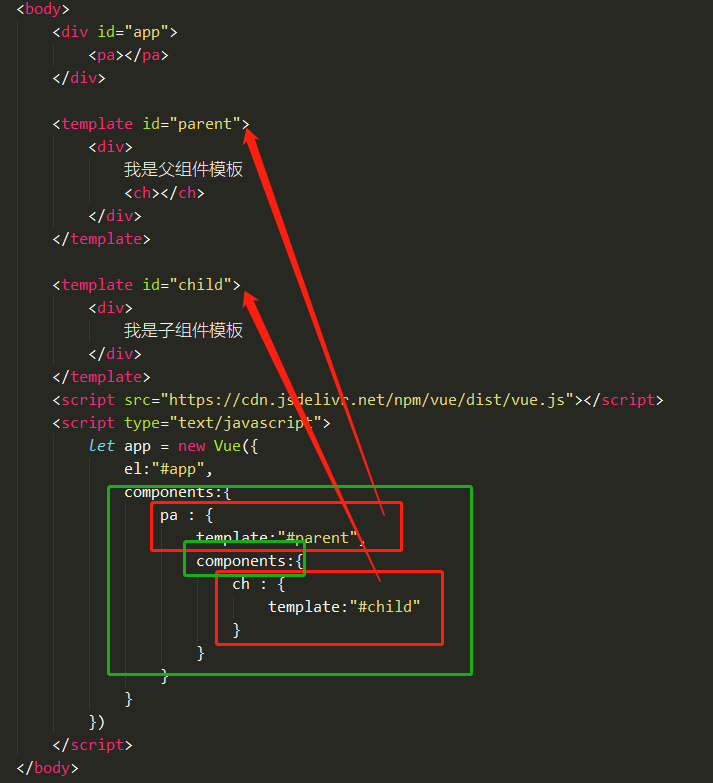
如果组件内部还有组件,其内部的组件则为外部组件的子组件

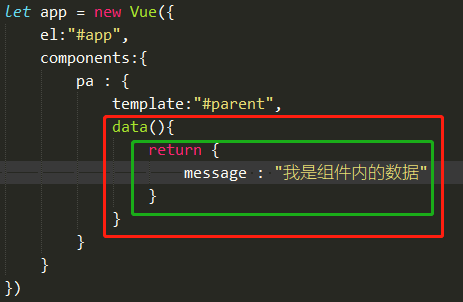
组件数据存放
组件的数据存放在data()函数中,data()的返回值必须是一个对象,因为如果组件复用,返回值不是对象,那么修改一个组件的数据其他组件也跟着修改(复用的组件就没有意义了)

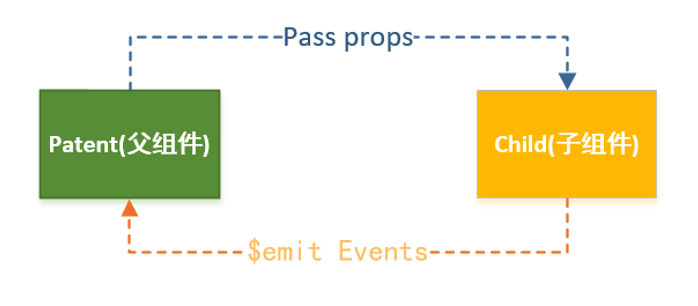
父子组件通信

父组件向子组件传递数据
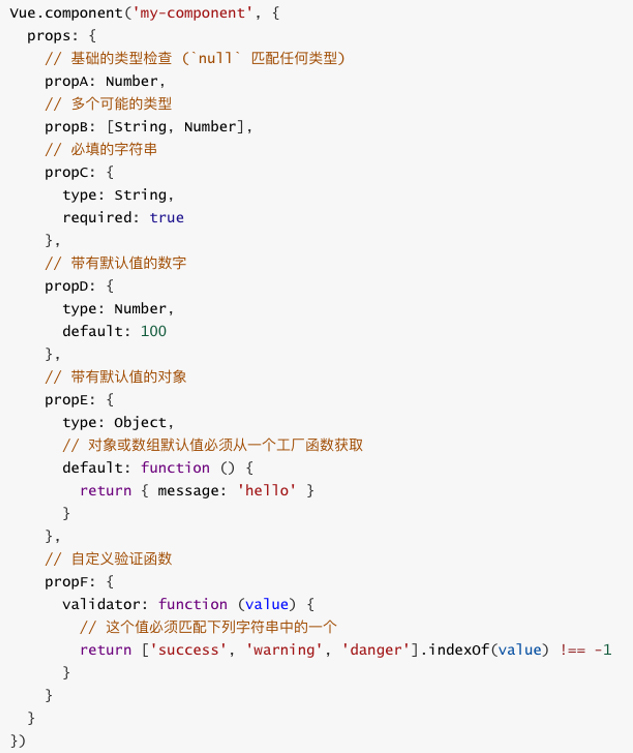
通过选项props来声明需要从父级接收到的数据,props的值有两种:数组和对象
- 字符串数组,数组中的字符串是传递时的名称 (不常用)
- 对象,对象可以设置传递时数据的类型,可以设置默认值
数组

对象
数据类型验证包括:String、Number、Boolean、Array、Object、Date、Function、Symbol

子组件向父组件传递数据
通过自定义事件
流程:
- 在子组件中,通过$emit()来触发事件
- 在父组件中,通过v-on来监听子组件事件

父子组件访问
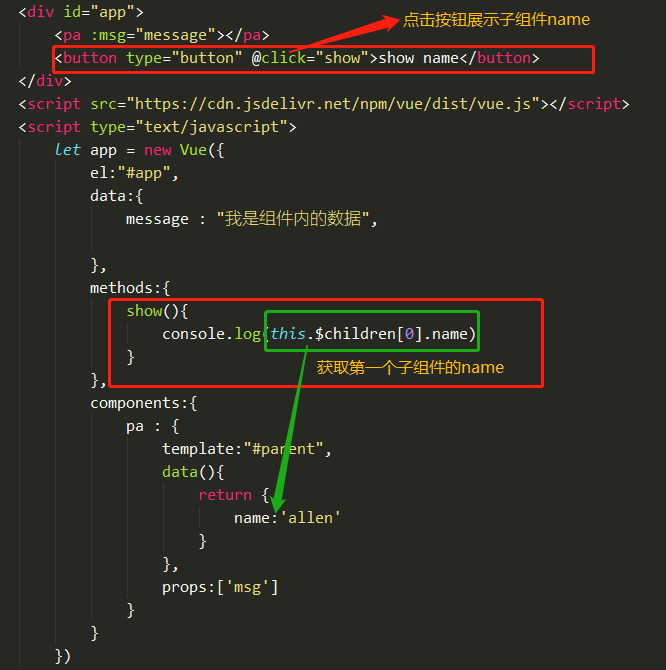
- 父组件访问子组件:通过$children(比较少用)或者$refs
- 子组件访问父组件:通过$parent
$children是一个数组类型,包含所有的子组件对象,通过this.$children[index]获得下标为index的子组件

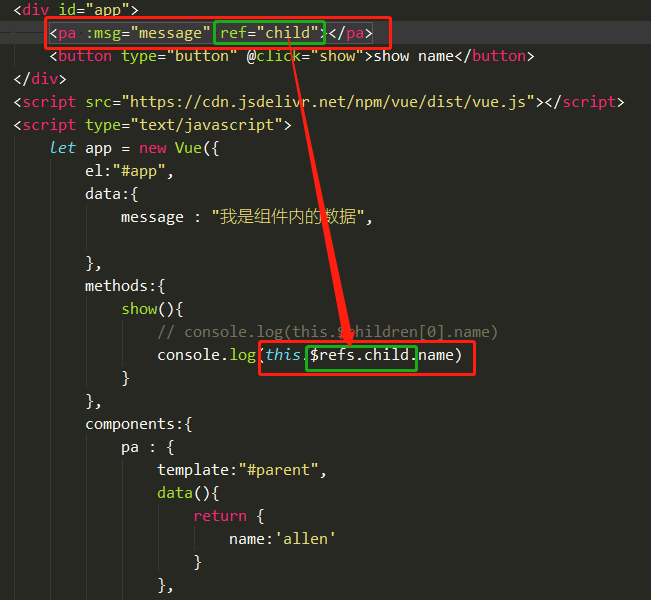
$refs:$refs需要和ref指令一起使用
- 通过ref给某个子组件绑定一个特定的ID
- 通过this.$refs.ID访问该子组件

$parent(不建议使用)使用方式类似$children,this.$parent.root可以访问跟组件(/实例)
