什么是低代码平台:
“低代码开发”旨在开发人员可以通过编写少量代码就可以快速生成应用程序的一种方法。
使用低代码开发平台类似于使用IDE,因为它包含了一套可以供开发人员直接使用的功能,和一套供开发人员使用的工具。然而,它实际上能提供的远远超过一个传统的IDE。简单来说,低代码开发就是将已有代码的可视化模块拖放到工作流中以创建应用程序的过程。由于它可以完全取代传统的手工编码应用程序的开发方法,技术娴熟的开发人员可以更智能、更高效地工作,而不会被重复的编码束缚住。相反,他们可以将精力集中于创建应用程序的10%部分,并使其具有与众不同的功能。与“低代码”开发相对的另一种方式是编写数千行复杂的代码和语句,然后对其进行调试。而使用“低代码”开发并且使用可视化地方式来构建应用程序,你可以将开发速度提高10倍,并且最大化技术娴熟的开发人员的价值。
企业用户对低代码开发的需求不断增长,大型企业用户应用低代码开发平台的成功案例日益增多,到2020年,75%的应用程序将在低代码平台中开发,这就是为什么Forrester预计到2022年,低代码市场的支出仍将达到210亿美元开发费用的一个重要原因。
低代码开发的好处:
(1)速度:使用低代码开发,你可以同时为多个平台构建应用程序,并且在几天甚至在几小时以内就可以向项目相关人员提交工作示例。
(2)更多的资源:如果你在一个大型项目上工作,使用低代码开发,你就不必再等待具有专业技能的开发人员完成另一个冗长的项目,这意味着项目可以更高效、以更低廉的成本完成。
(3)低风险/高投资回报率:使用低代码开发,意味着强大的安全流程,数据集成和跨平台支持已经内置,并且可以轻松定制,这通常意味着更低的风险,并且可以将更多的时间集中在业务逻辑的实现上。
(4)快速部署:项目上线总是会让人神经紧张。而使用低代码开发,部署前的影响评估可以确保你的应用程序按预期工作。如果有任何异常发生,只需要一次单击,你就可以回滚你所做的所有改变。
什么是无代码平台:
“无代码”开发平台是为那些不知道也不需要知道任何实际的编程语言来使用应用程序的公民开发者而构建的。
无代码平台的优缺点:
乍一看,很容易将低代码开发和无代码开发混淆起来。因为他们听起来就像一样。“无代码”开发平台是为那些不知道也不需要知道任何实际的编程语言来使用应用程序的开发者而构建的。无代码平台供应商认为用户构建应用程序需要的所有内容都已经内置到平台中。无代码平台类似于现在流行的博客平台,或者电子商务网站设计平台。这些平台有预先构建的页面,可以让你在几分钟内启动你的博客或你的电子商务业务。
听起来不错吧?如果你的应用没有任何独特的和很难定制的功能,并且不需要解决数字现代化方面的挑战的话,无代码平台当然是个好选择。然而,大多数无代码平台最初设计用于解决单个业务问题,如业务流程管理。从业务增长的角度来看,这是天然的局限。
NBI大数据基于以上问题的深度思考,将企业信息化的构建与交付能力做了如下几点总结:
(1)低成本
(2)快速构建、快速上线
(3)维护成本低
(4)易扩展
结合以上几点,NBI大数据同时在思考,在数据分析领域能为企业赋能什么:
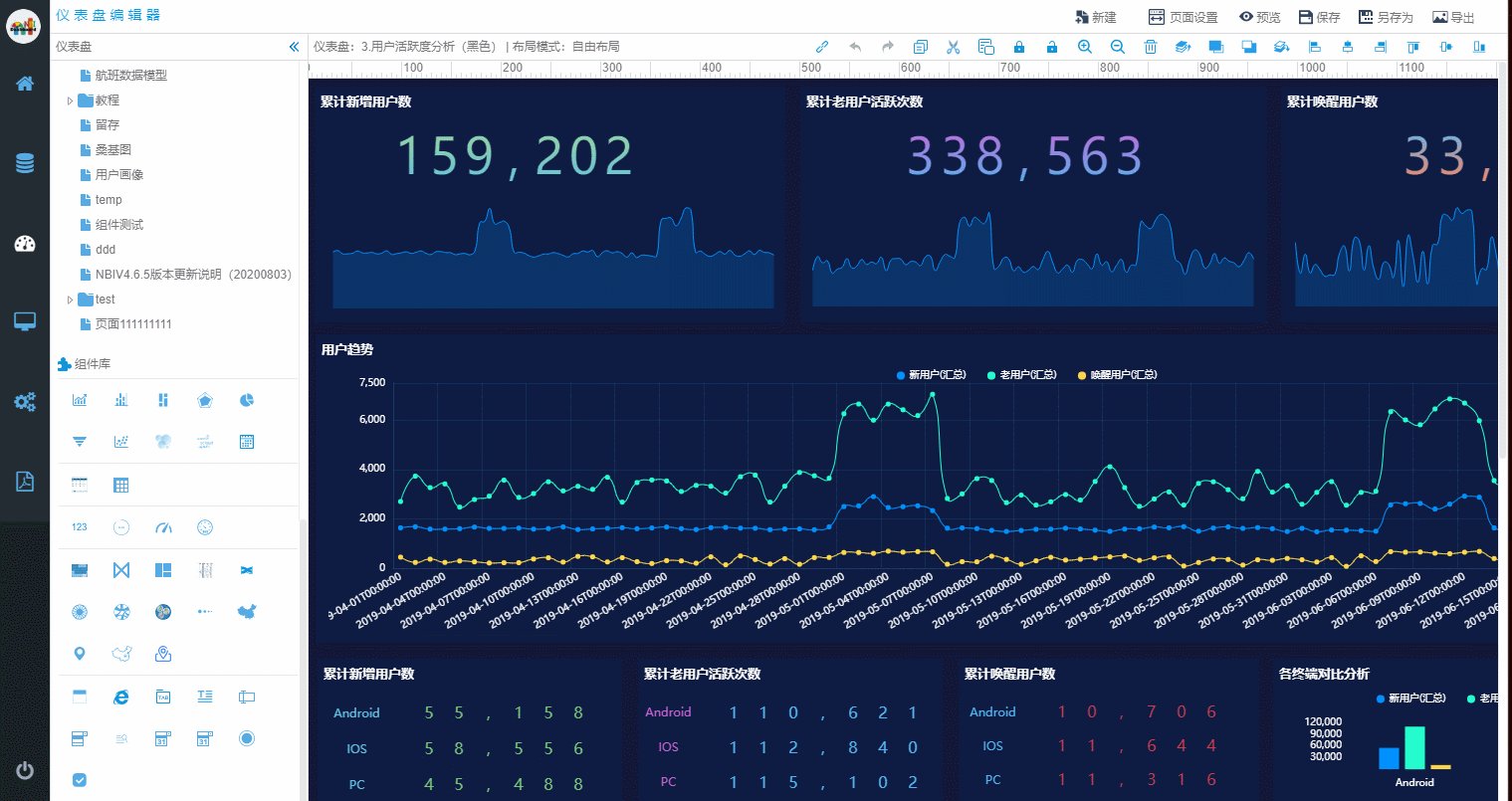
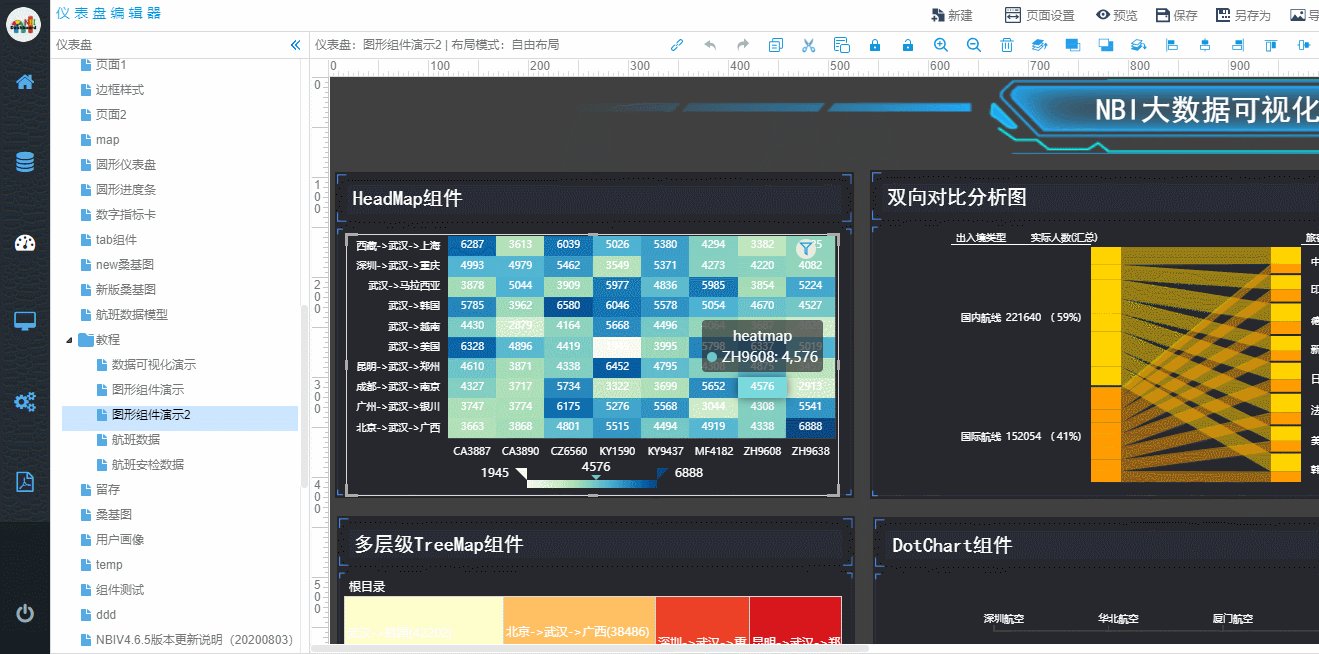
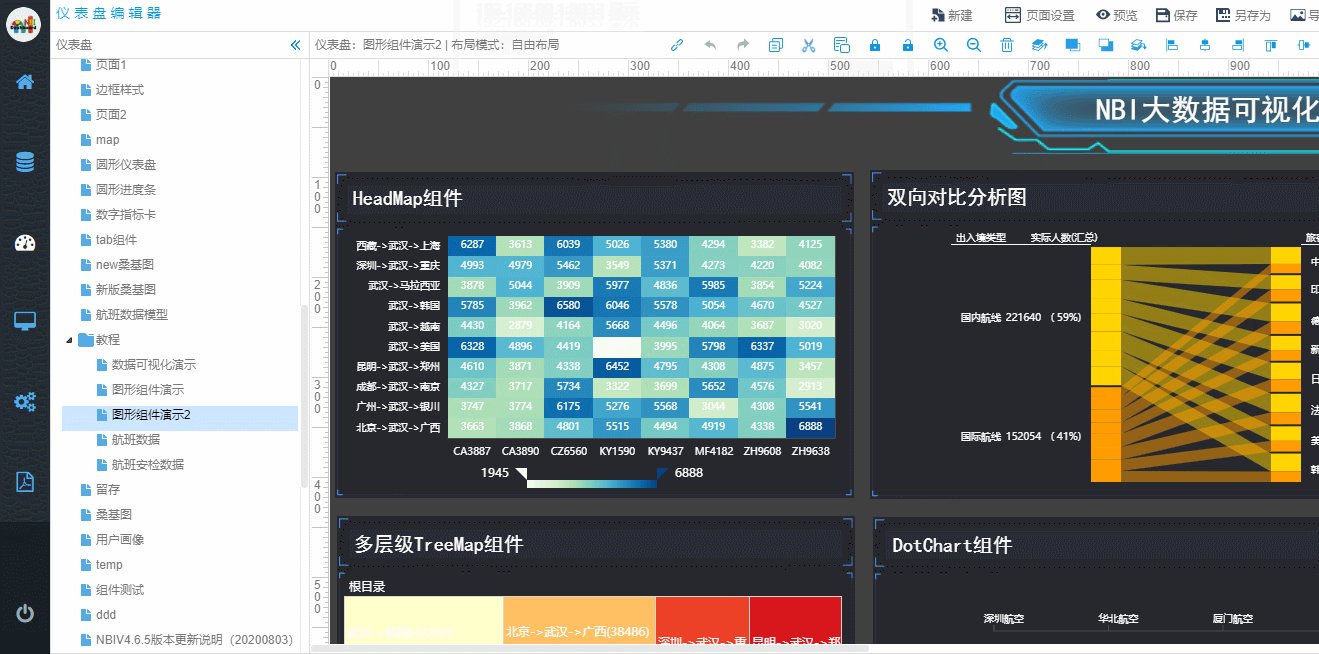
NBI一站式自服务大数据可视化分析平台是一款基于.NET Core开发的自助式可视化分析大屏展示平台,可以通过平台零代码或低代码方式构建各类数据展示分析;

NBI一站式自服务大数据可视化分析平台提供了多种灵活的部署方式,支持安装包模式安装、手动安装、docker镜像安装
NBI一站式自服务大数据可视化分析平台跨平台性:支持部署在Windows、Linux、MacOS等操作系统上运行

NBI大数据可视化平台架构:

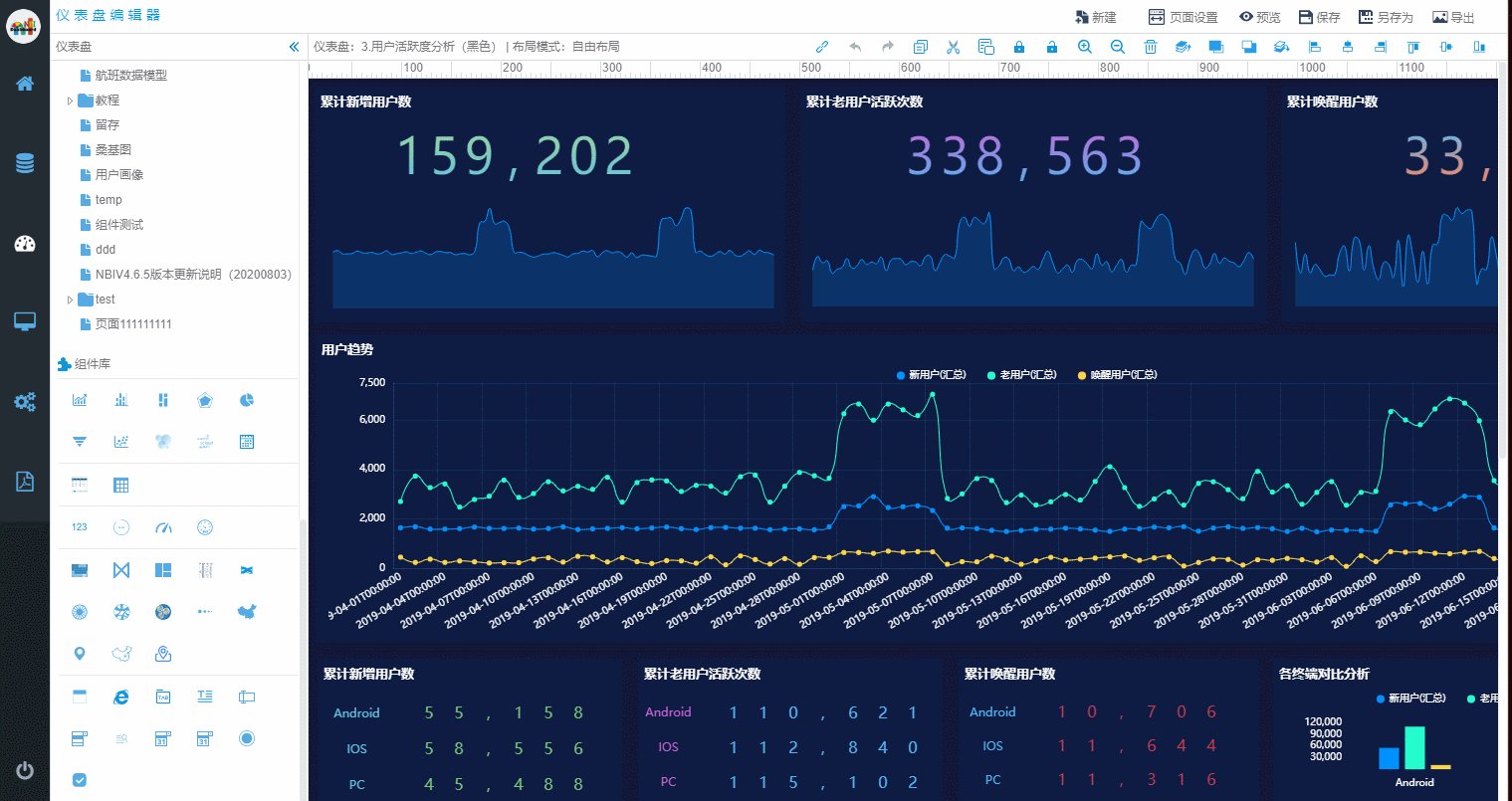
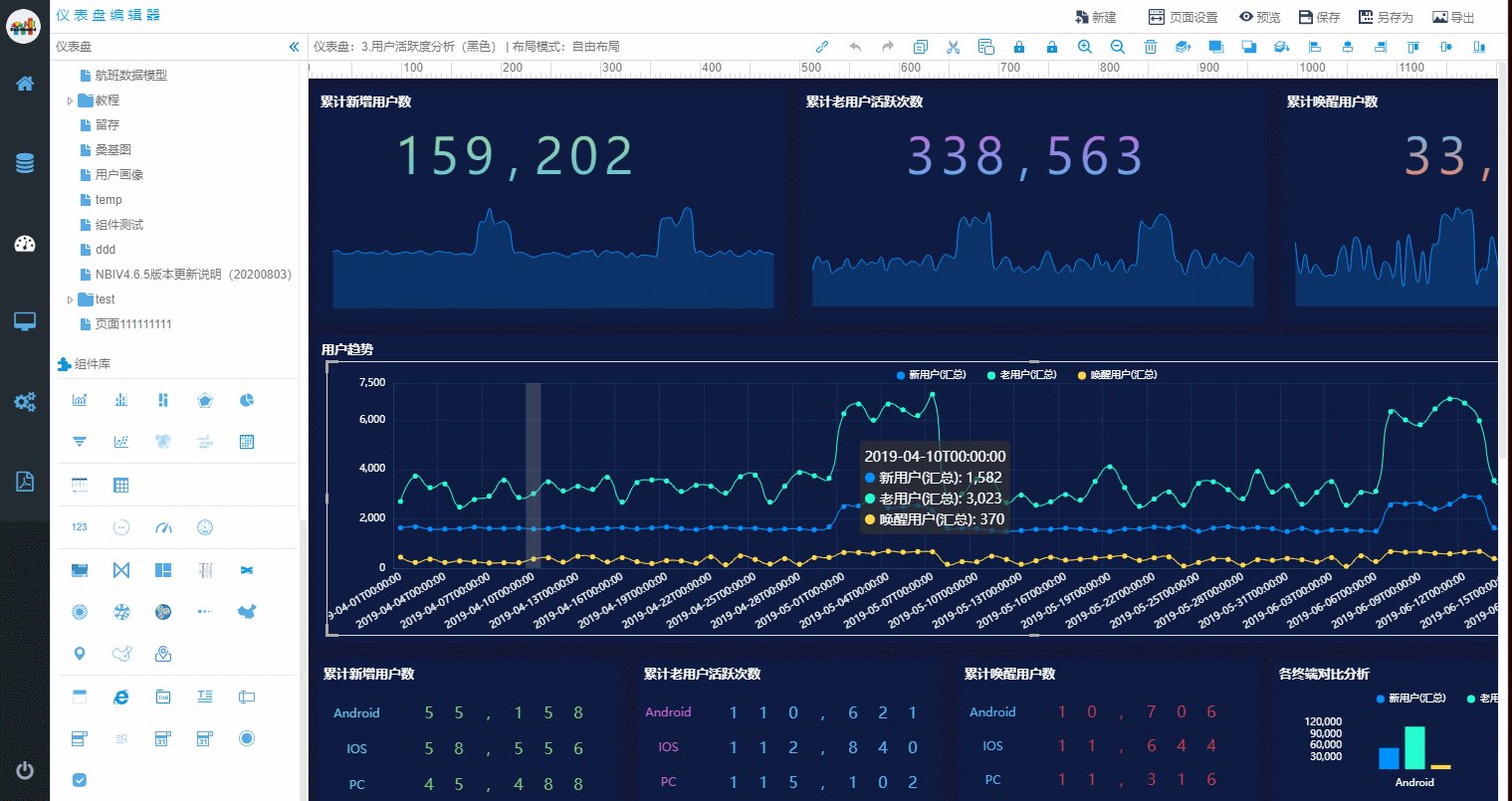
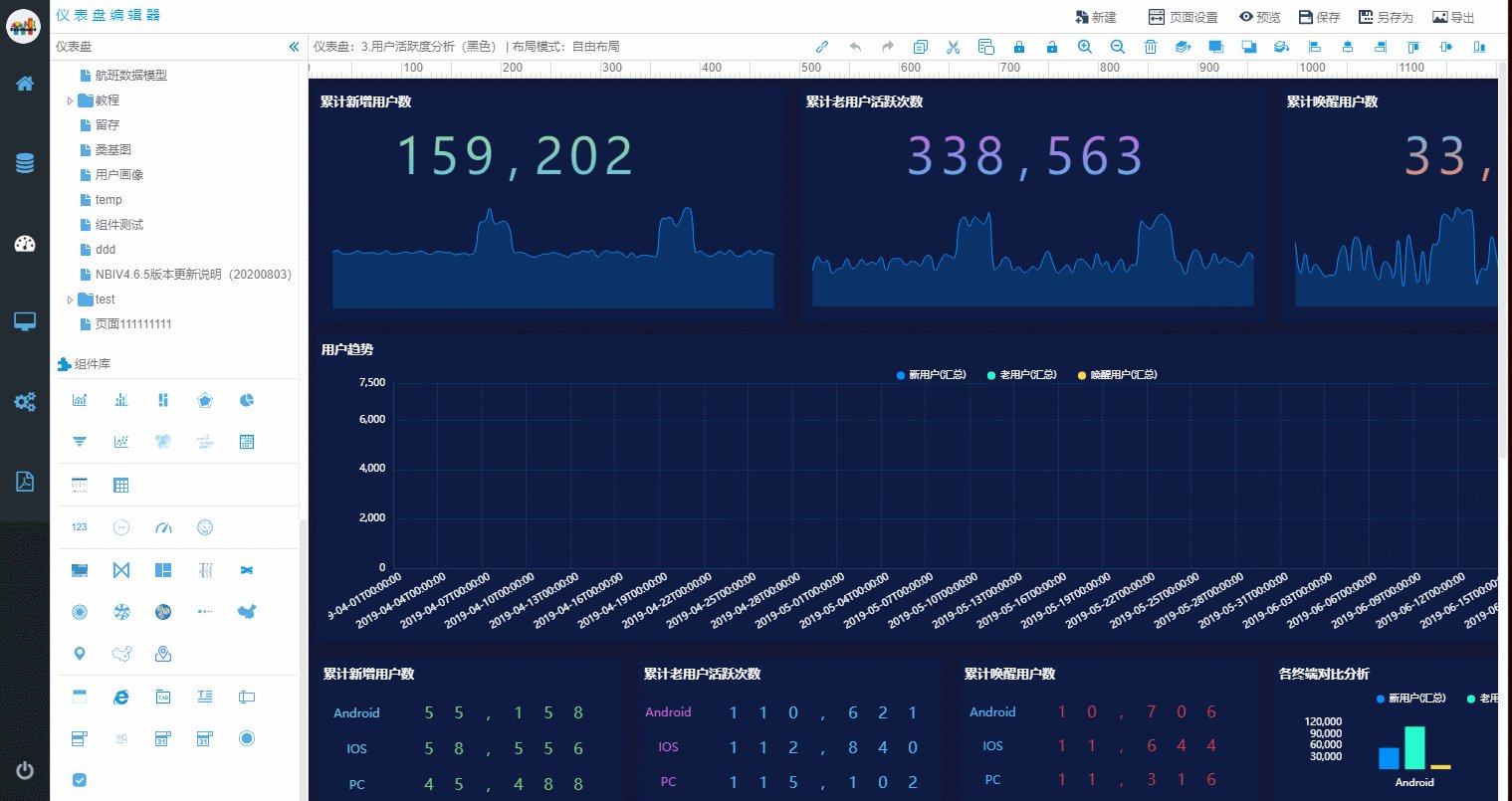
NBI一站式自服务大数据可视化分析平台是一款自助式可视化分析大屏展示平台,可以通过平台零代码或低代码方式构建各类数据展示分析;
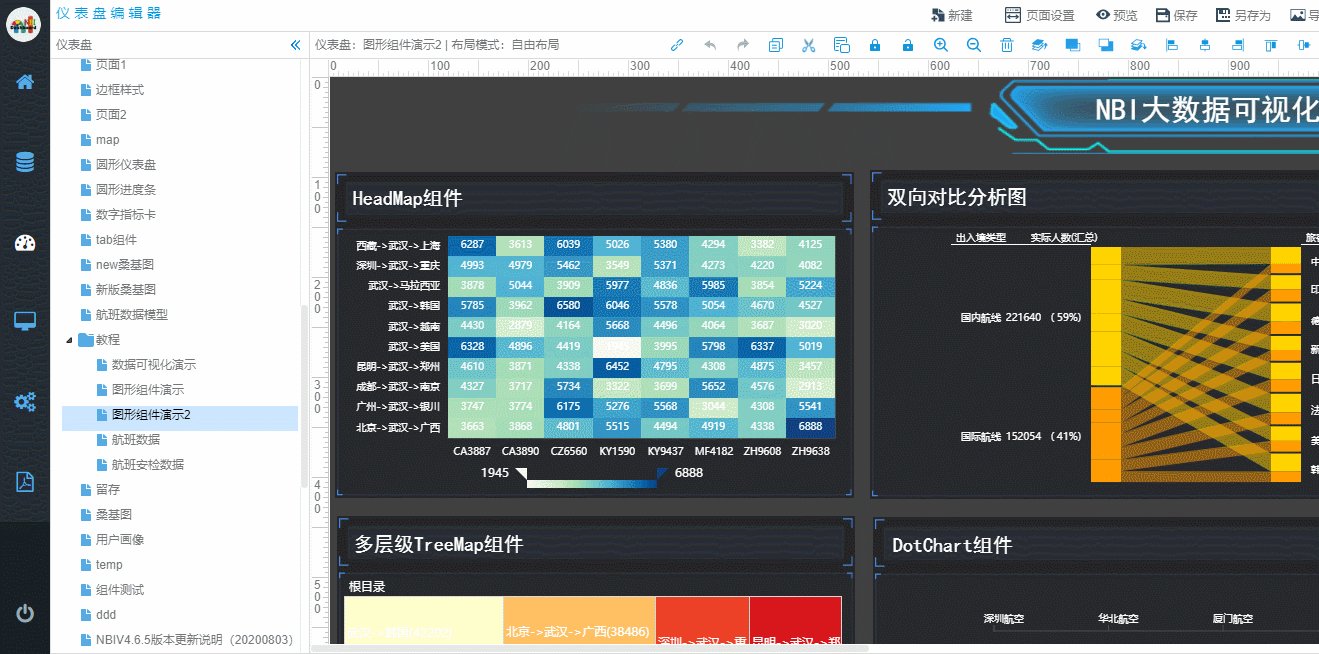
NBI拥有几十种传统图形和新型大数据图形组件(如桑 基图, treemap、层级聚类图、旭日图、热力矩 阵、日历矩阵、gis等等)能让您轻松构建各类炫 酷的数据大屏。
NBI具备两扩展+一开放能力:
(1)数据源可扩展
(2)图形组件可扩展
(3)将个性化功能需求通过脚本功能开放给使用者,使用者通过极少量代码即可实现个性化功能能力;


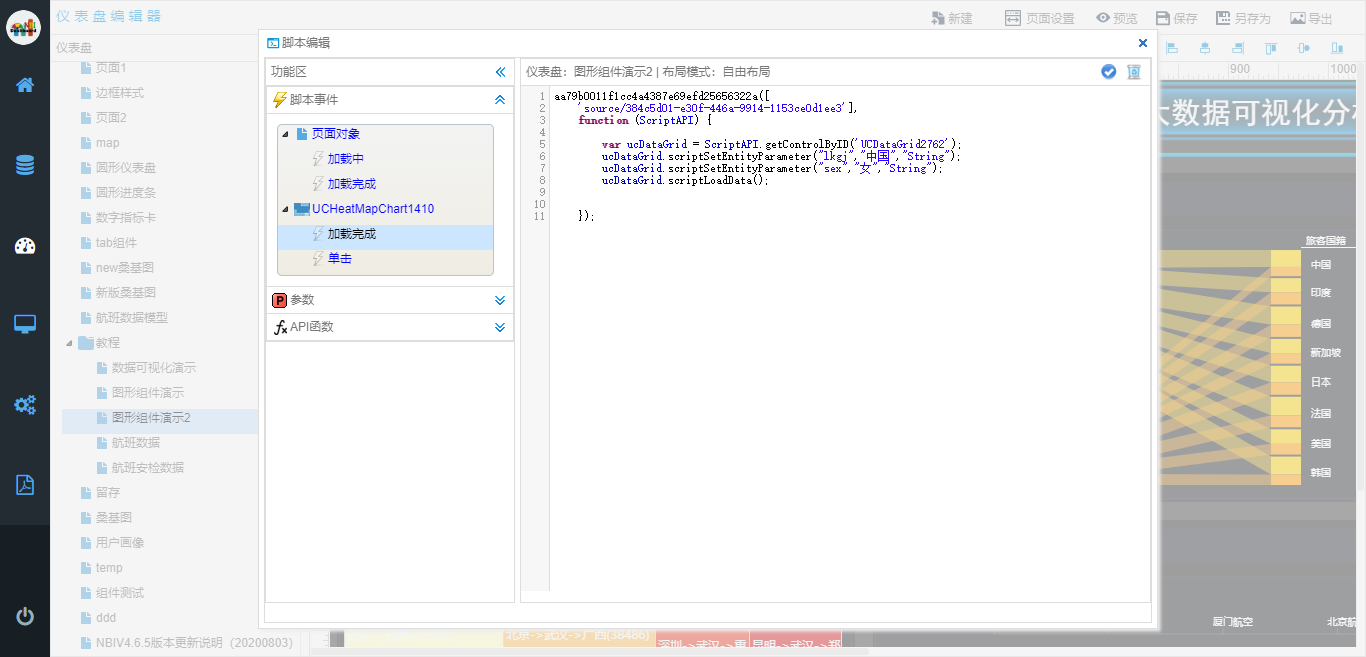
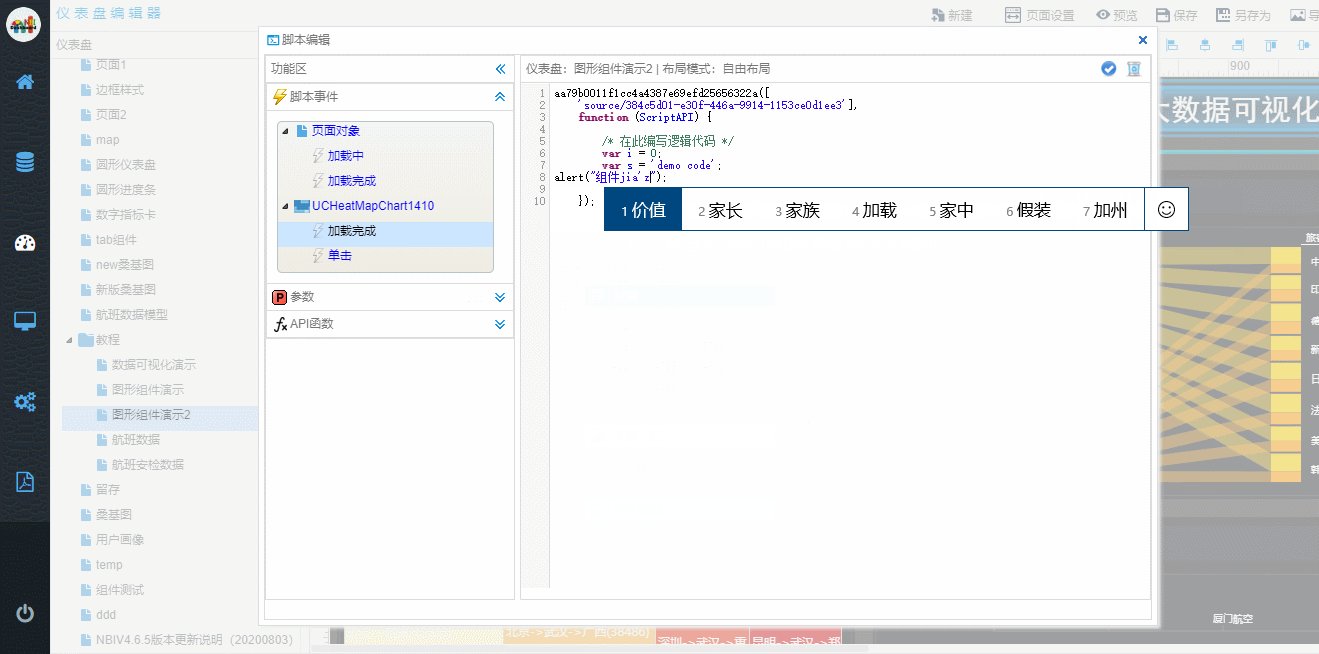
当遇到个性化功能需求时,怎么办?NBI平台提供了脚本功能,使得使用者通过极少量的代码完成个性化功能扩展能力:

脚本示例:

NBI大数据 NBI可视化 新基建 物联网 低代码 无代码 数据中台 数据可视化