随着企业数据的日久累计,企业生产的数据无论从数量空间还是从维度层次上都日益繁杂。面对大量数据,管理层常常望洋兴叹:要么企业自产的大量数据不能有效利用,无法提供决策依据;要么数据展示模式繁杂晦涩,无法快速甄别有效信息。如何将海量数据经过抽取、加工、提炼,通过可视化方式展示出来,改变传统的文字描述识别模式,让决策者更高效的掌握重要信息和了解重要细节,这关系到企业重大决策的制定和发展方向的研判。
数据可视化可为上述问题提供理想的解决方案。数据可视化是指以柱状图、饼状图、线型图等图形方式展示数据,让决策者更高效的了解企业的重要信息和细节层次。大量研究结果表明人类通过图形获取信息的速度比通过阅读文字获取信息的速度要快很多,因此通过可视化方式帮助用户改变传统的数据识别模式。
我认为一个好的数据可视化工具应该具备以下几方面:
(1)能支持多种数据源的接入,如Excel文件,CSV,关系型数据库,大数据存储平台,搜索引擎...

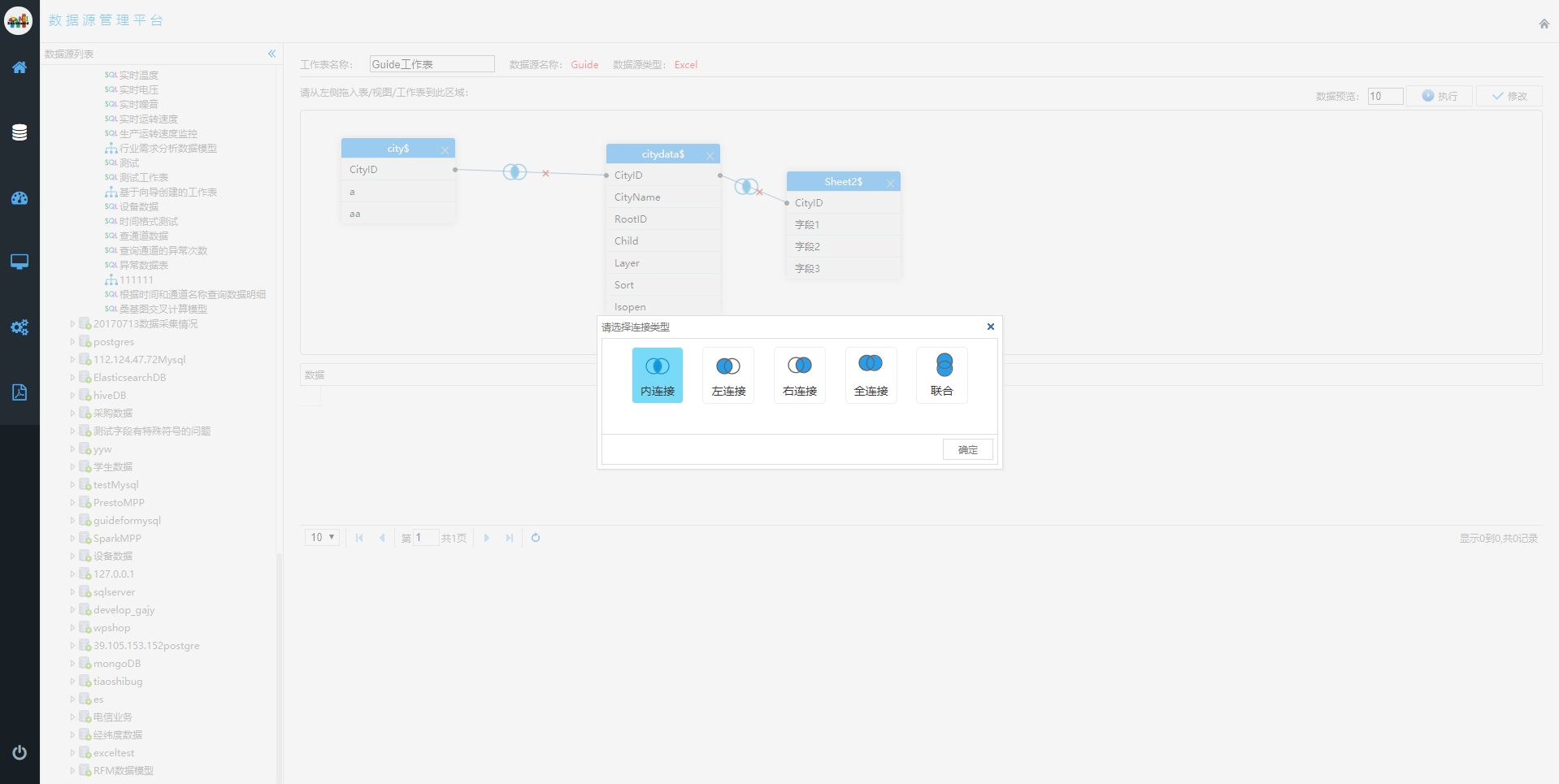
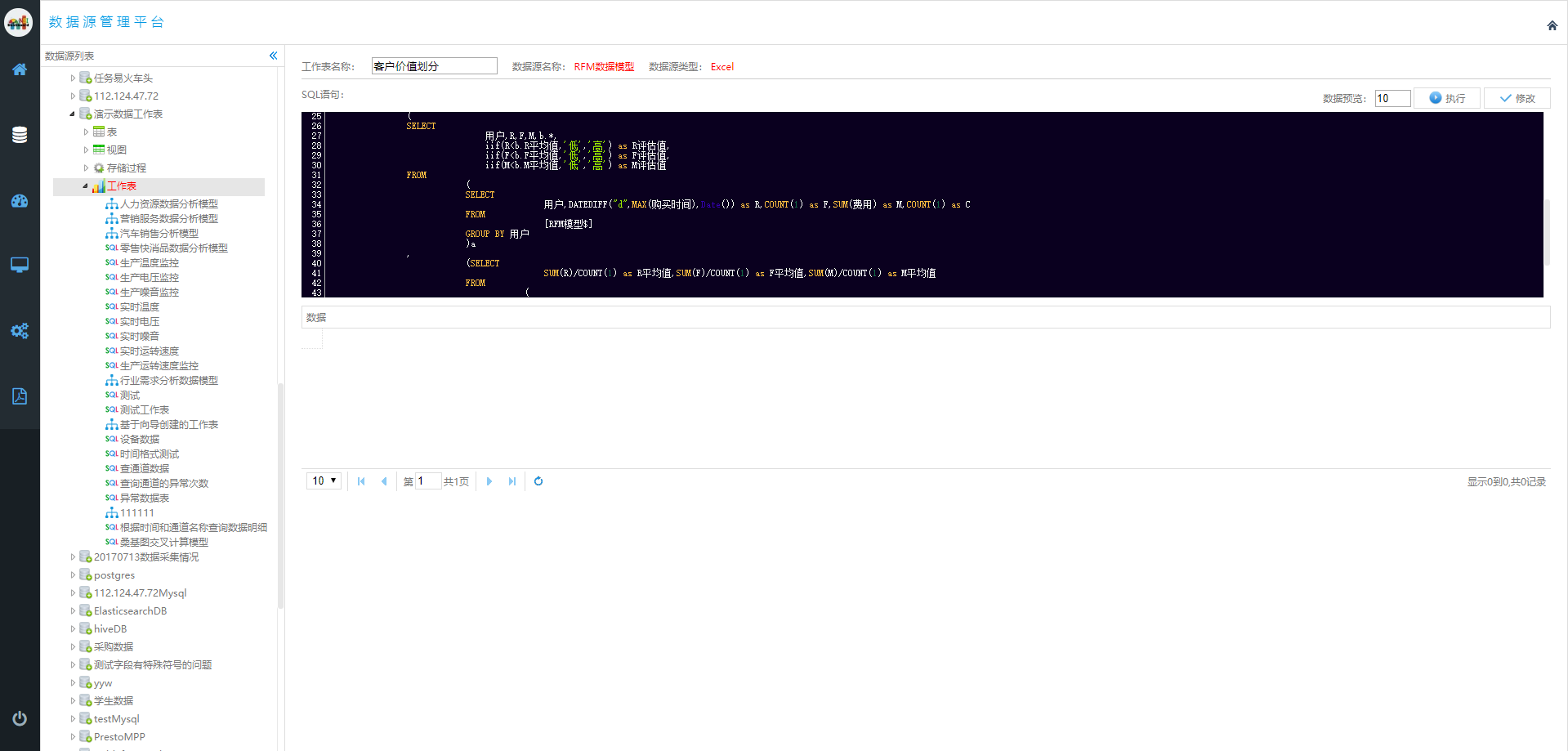
(2)多样的数据建模方式,如拖拽建模,SQL建模,存储过程建模...

拖拽式建模与SQL建模

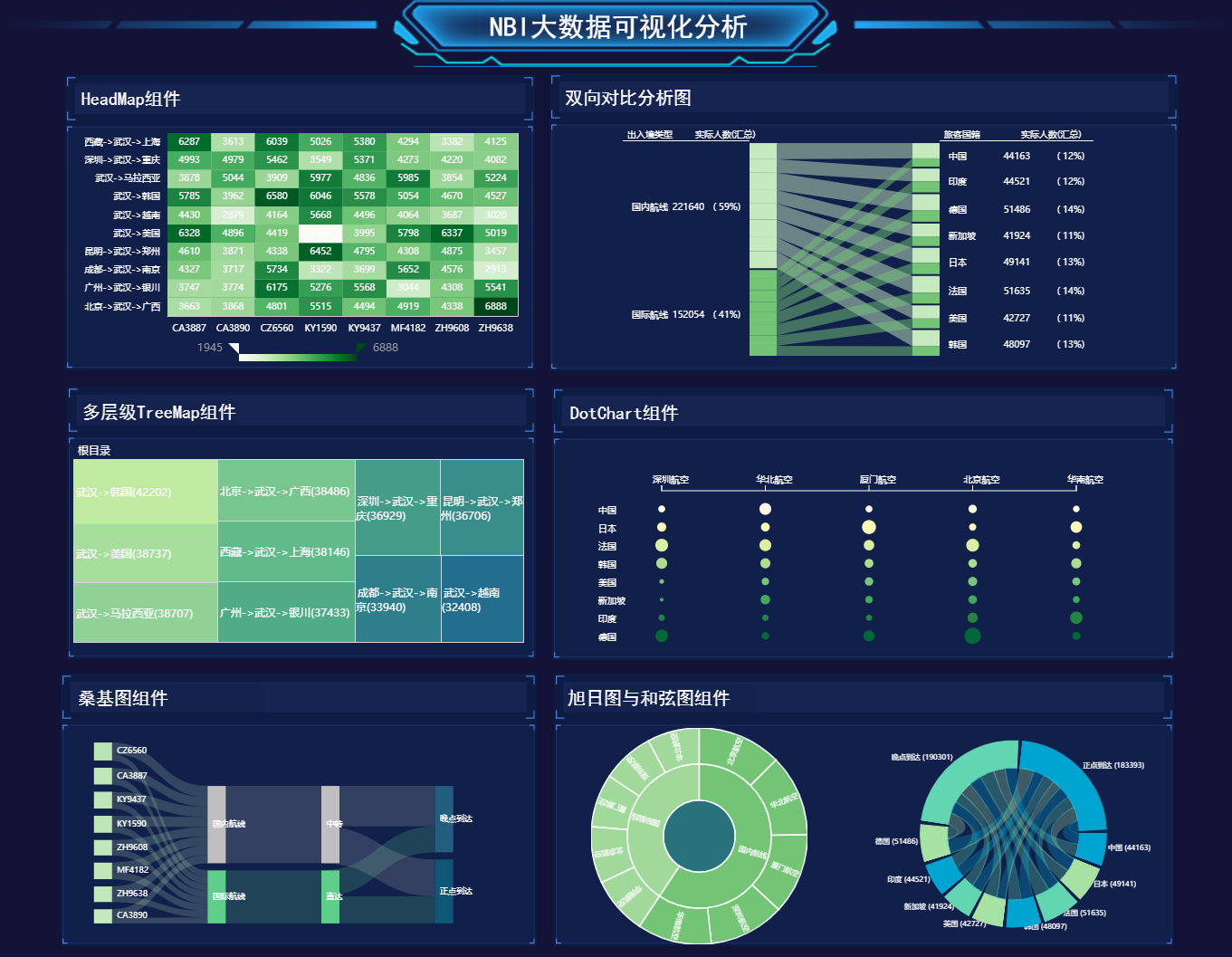
(3)丰富的可视化组件展示,如柱状图,折线图,饼状图,gis地图,桑基图,表格,旭日图,平行坐标,日历热图...

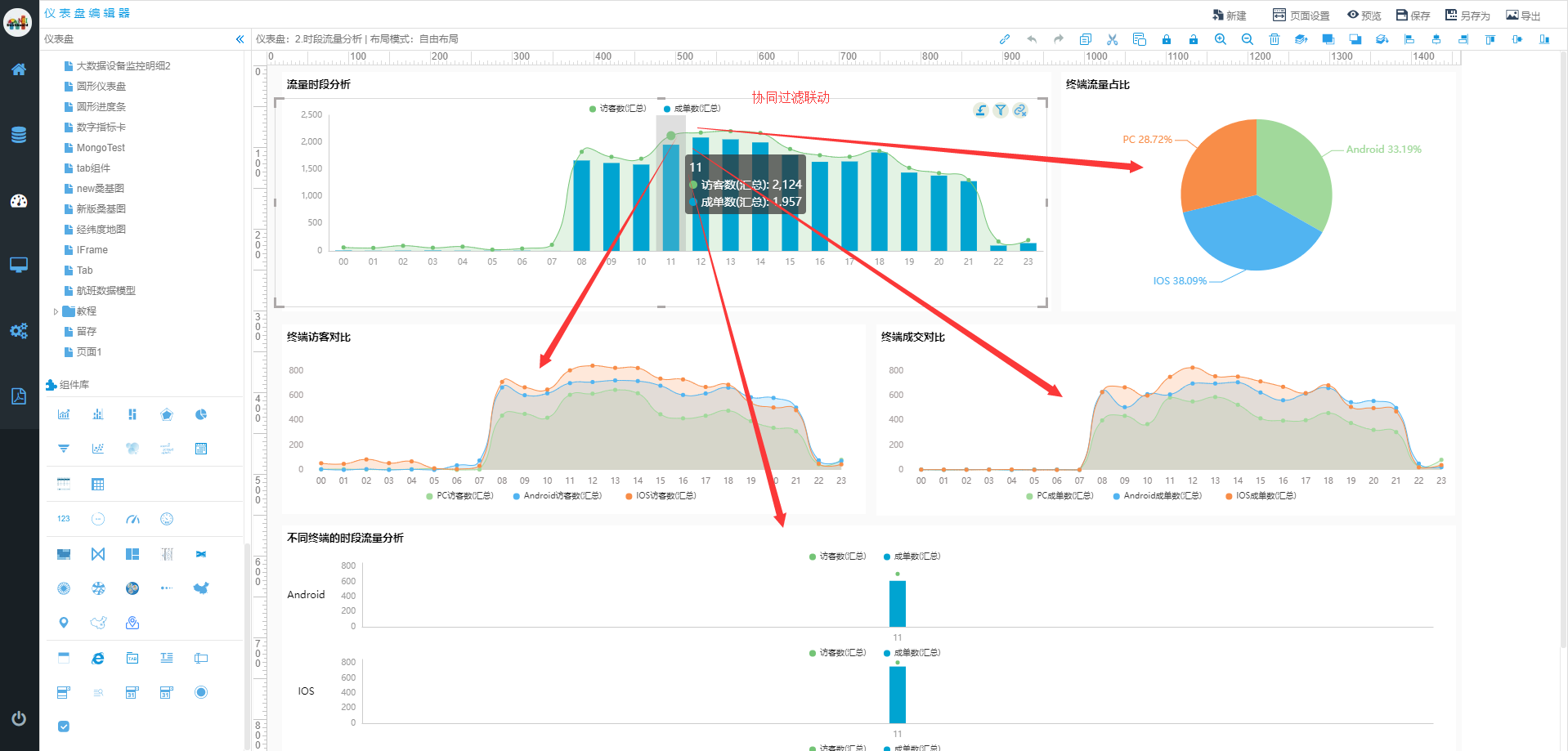
(4)多样的交互式分析操作,如数据联动,上钻,下钻,参数过滤,组件过滤...

(5)灵活自有的布局方式

(6)便于分享与查看

以上案例通过NBI大数据可视化工具(http://nbi.easydatavis.com:8033)完成