前言
喜欢的歌版权在不同平台上,听个歌还得切来切去太麻烦了。
以前一直用网易云,歌曲推荐是真的好,但是逐渐网易云变为“网抑云”,加上广告和新增一些花里胡哨的功能让我对它越来越没法说”爱“,看着歌单逐渐变灰,真的无奈。
无意间发现一个开源的插件Listen 1,整合了网易云音乐,虾米,QQ音乐,酷狗音乐,酷我音乐,Bilibili,咪咕音乐,很强大,而且没广告,界面清爽简洁,支持其他平台歌单导入,并且歌曲没版权自动换平台,这就是我需要的,
但是我导入歌单的时候其他都成功了,最大的一个歌单却导入失败,一直转圈圈,里面有一千四百多首歌,应该是歌曲太多导致失败
正文
解决方案(当前版本为2.10.0):
打开下载的插件文件夹,打开文件:.jsprovider
etease.js

找到第207行左右的”ng_parse_playlist_tracks“方法,修改为:
function ng_parse_playlist_tracks(playlist_tracks, hm, se, callback) {
var list = playlist_tracks;//id集合
var count = Math.ceil(list.length / 1000);//数据分页数向上取整
var nowCount = 0;//请求返回的数据数量
var playList = [];//储存返回数据(未排序)
/**
* 下面为原方法
* @param {any} playlist_tracks
* @param {any} hm
* @param {any} se
* @param {any} callback 更改为自己的callback
* @param {any} index 新增字段,因异步请求返回顺序不一致,所以增加标记返回下标
*/
function ng_parse_playlist_tracks_getData(playlist_tracks, hm, se, callback, index) {
const target_url = 'https://music.163.com/weapi/v3/song/detail';
const track_ids = playlist_tracks.map(i => i.id);
const d = {
c: '[' + track_ids.map(id => ('{"id":' + id + '}')).join(',') + ']',
ids: '[' + track_ids.join(',') + ']'
}
const data = _encrypted_request(d);
hm({
url: target_url,
method: 'POST',
data: se(data),
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}).then((response) => {
//调用自定义callback
return callback(index, response.data.songs.map(track_json => ({
id: `netrack_${track_json.id}`,
title: track_json.name,
artist: track_json.ar[0].name,
artist_id: `neartist_${track_json.ar[0].id}`,
album: track_json.al.name,
album_id: `nealbum_${track_json.al.id}`,
source: 'netease',
source_url: `http://music.163.com/#/song?id=${track_json.id}`,
img_url: track_json.al.picUrl,
url: `netrack_${track_json.id}`,
})));
});
}
/**
* 自定义callback
* @param {any} index 当前数据下标
* @param {any} data 数据集
*/
function cb(index, data) {
nowCount++;
playList[index] = data;//根据下标储存返回数据
//数据全部返回时调用原方法返回数据
if (count == nowCount) {
//数组拼接成一个对象集合
var _playList = [];
for (var i = 0; i < playList.length; i++) {
_playList = _playList.concat(playList[i]);
}
return callback(null, _playList);
}
}
//分页并循环获取数据
for (var i = 0; i < count; i++) {
playlist_tracks = list.slice(i * 1000, (i + 1) * 1000);
ng_parse_playlist_tracks_getData(playlist_tracks, hm, se, cb, i)
}
}
一千四百多首歌导入成功:

出现这个问题的原因是歌单超过1000首后会被传入的id过多,数据包太大会被服务器拒绝
最后
1、感谢Listen 1作者及其他热爱分享的人
2、笔者前端技术一般般,代码不是很优美,欢迎各位指正
3、这个方法是网易云的,qq音乐等其他平台因为没有合适的歌单,同时喜欢的歌就两三首,搜索歌名添加就行,绝对不是因为懒o(´^`)o,其他平台想修改可以提供一个思路:
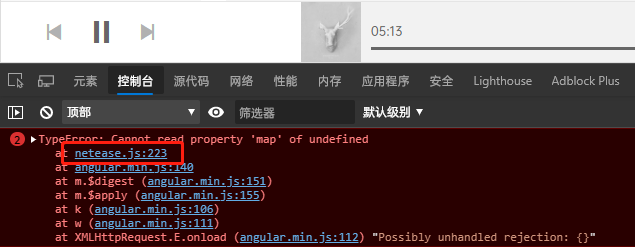
呼出控制台,导入歌单后如果卡死会在控制台内新增一个报错:

根据报错内容就可以找到是哪个方法出了问题,再参照上面的方法进行修改