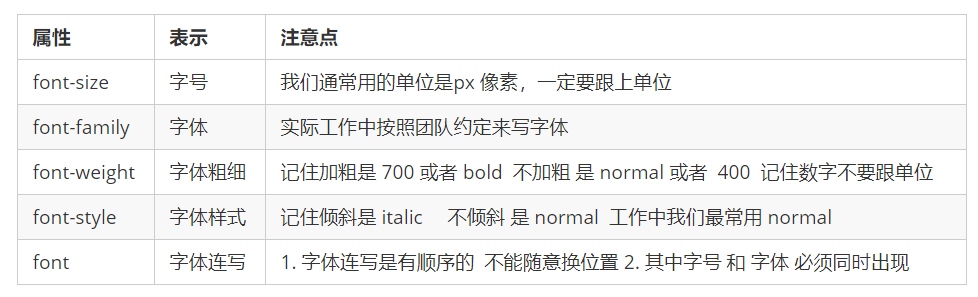
字体font
font-family
设置字体为微软雅黑
font-family: 'Microsoft YaHei';
常用字体:
font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
font-size
标题h1-h6标签比较特殊,需要单独指定文字大小。
- 谷歌浏览器默认的文字大小为16px。
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小。
- 不要默认大小可以给 body 指定整个页面文字的大。
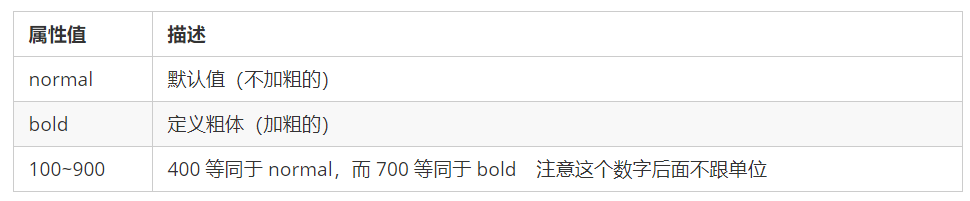
font-weight
字体粗细
实际开发中,提倡使用数字,表示加粗或变细。
400等同于normal(正常的字体),而700等同于bold(加粗),这个数字后面不要跟单位。
下面这个 700 的后面不要跟单位,等价于bold,都是加粗的效果。
font-weight: 700;

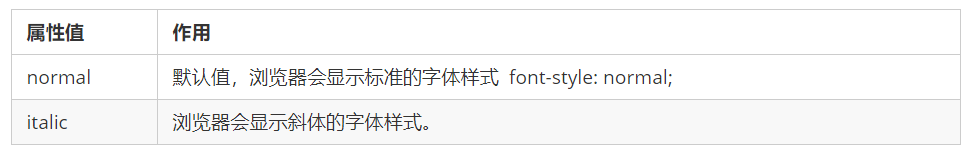
font-style
字体样式:
CSS 使用 font-style 属性设置文本的风格。

注意:平时我们很少为文字加斜体,反而要给斜体标题(em,i)改为不倾斜字体。
综合写法
font: font-style font-weight font-size/line-height font-family;
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。