最近我的uwp需要有一个有声朗读的功能,like this

点击声音按钮就可以有声朗读了。这里主要是用了媒体播放的控件。
一般我们把需求分为两种:
一种是不需要呈现播放器的样子,只需要用户点击一下别的按钮,播放器会在后台播放。像我上面的图一样,不需要展现播放器的样子。
第二种是传统的播放器,需要展现系统播放器的样子,例如进度条等,音量键,停止键等。例如下图最普通的播放器

第一种用的是MediaElement控件。
第二种用的是MediaTransportControls控件。
一:MediaElement 媒体播放控件
<MediaElement AutoPlay="False"
Source="../Assets/audio/music.mp3"
Name="MyMediaElement"
Volumn="0.3"
>
</MediaElement>
如果说资源是音乐的话,并且长和框没有设置,在xaml上是看不到控件的。这种控件最干净,播放器的样式全靠自己写。
你可以先加一个按钮,代替一下播放按钮。
<Button Click="PlayMyMediaElement">点击播放</Button>

private void PlayMyMediaElement(object sender, RoutedEventArgs e)
{
//从当前位置播放媒体
MyMediaElement.Play();
//从当前位置暂停媒体
//MyMediaElement.Pause();
//停止播放,并且重头开始
//MyMediaElement.Stop();
}
如果资源是视频的话,需要你设定一下控件的长和宽。就可以显示了,只是没有播放器的按钮而已。
注意:MediaElement是默认自动播放 以及音量默认是0.5 值0-1,还是挺大声的。在xaml可以将autoplay设置为false,以及volumn设置的相对小一点,0.3把。
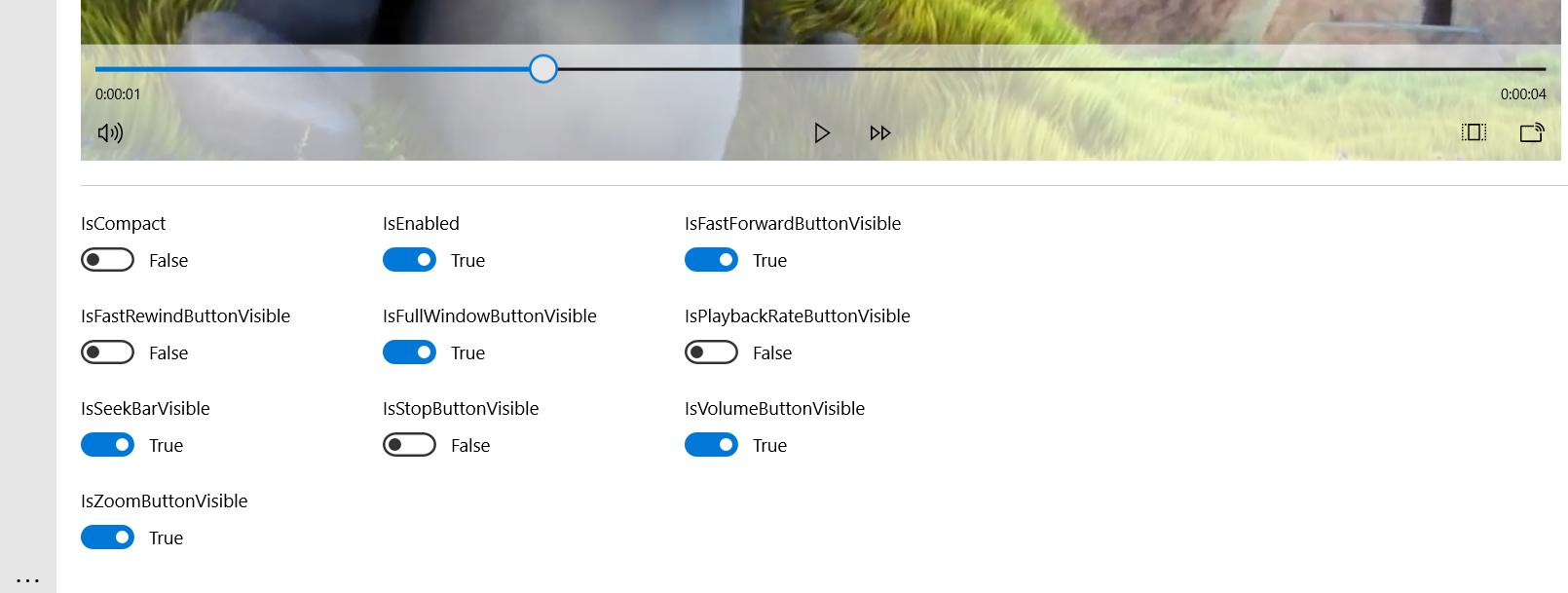
二:MediaTransportControls 媒体传输控件
大概是因为这种方式呈现媒体时,有很多按钮,比如停止,下一个等按钮,可以联动很多文件,所以叫媒体传输控件把,而MediaElement纯粹就是一个播放器,什么按钮也没有,需要自己写。而这个微软爸爸已经提供了,就是样子丑了点。
但这个控件不是单独定义的,而是要和MediaElement控件一起用。
<MediaElement x:Name="mediaElement1"
Source="../Assets/audio/video.mp4"
AreTransportControlsEnabled="True"
Width="250"
Height="250">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaElement.TransportControls>
</MediaElement>

将MediaElement的AreTransportControlsEnabled改为true,然后在xaml里面编辑MediaTransportControls的相关按钮的设置,例如下一个按钮等。

github:https://github.com/creatorMao/UWPStudySamples/tree/master/Samples/PlayerSample
------------some words-----------------
1.Media 媒体
2.Element 元
3.Transport 传输
---------------the end------------------