GitHub中有更加详细的介绍
https://github.com/daLeiStrive/devtools-docs
Chrome DevTools中的Coverage标签可帮助您查找未使用的JavaScript和CSS代码。删除未使用的代码可以加快页面加载速度,

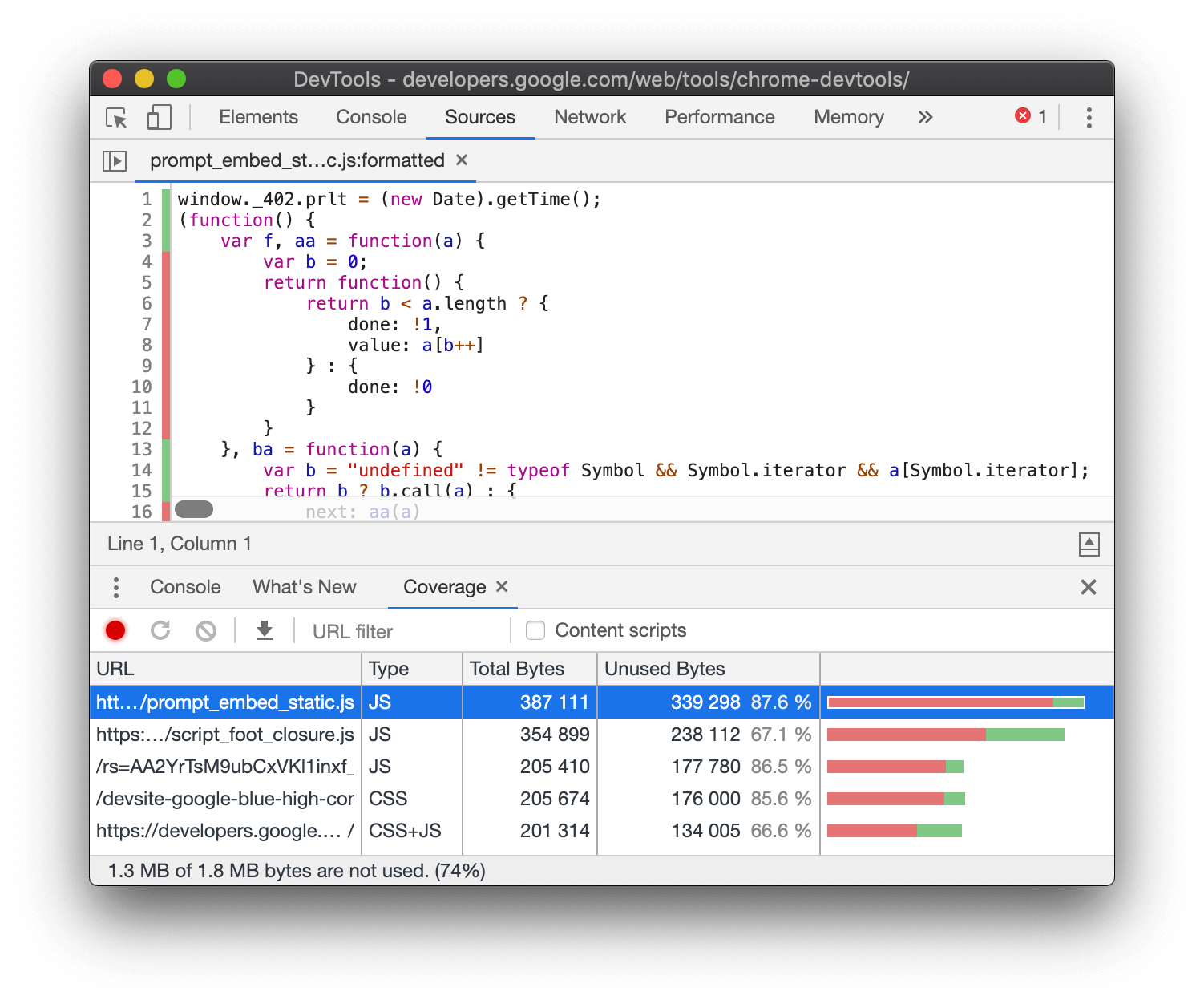
图1。分析代码覆盖率。
总览
运送未使用的JavaScript或CSS是Web开发中的常见问题。例如,假设您要在页面上使用Bootstrap的按钮组件。要使用按钮组件,您需要在HTML中添加指向Bootstrap样式表的链接,如下所示:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
此样式表不仅仅包含按钮组件的代码。它包含所有 Bootstrap组件的CSS 。但是您没有使用任何其他Bootstrap组件。因此,您的页面正在下载大量不需要的CSS。由于以下原因,此额外的CSS成为问题:
- 额外的代码会减慢页面加载速度。请参阅渲染阻止CSS。
- 如果用户访问移动设备上的页面,则多余的代码将耗尽他们的蜂窝数据。
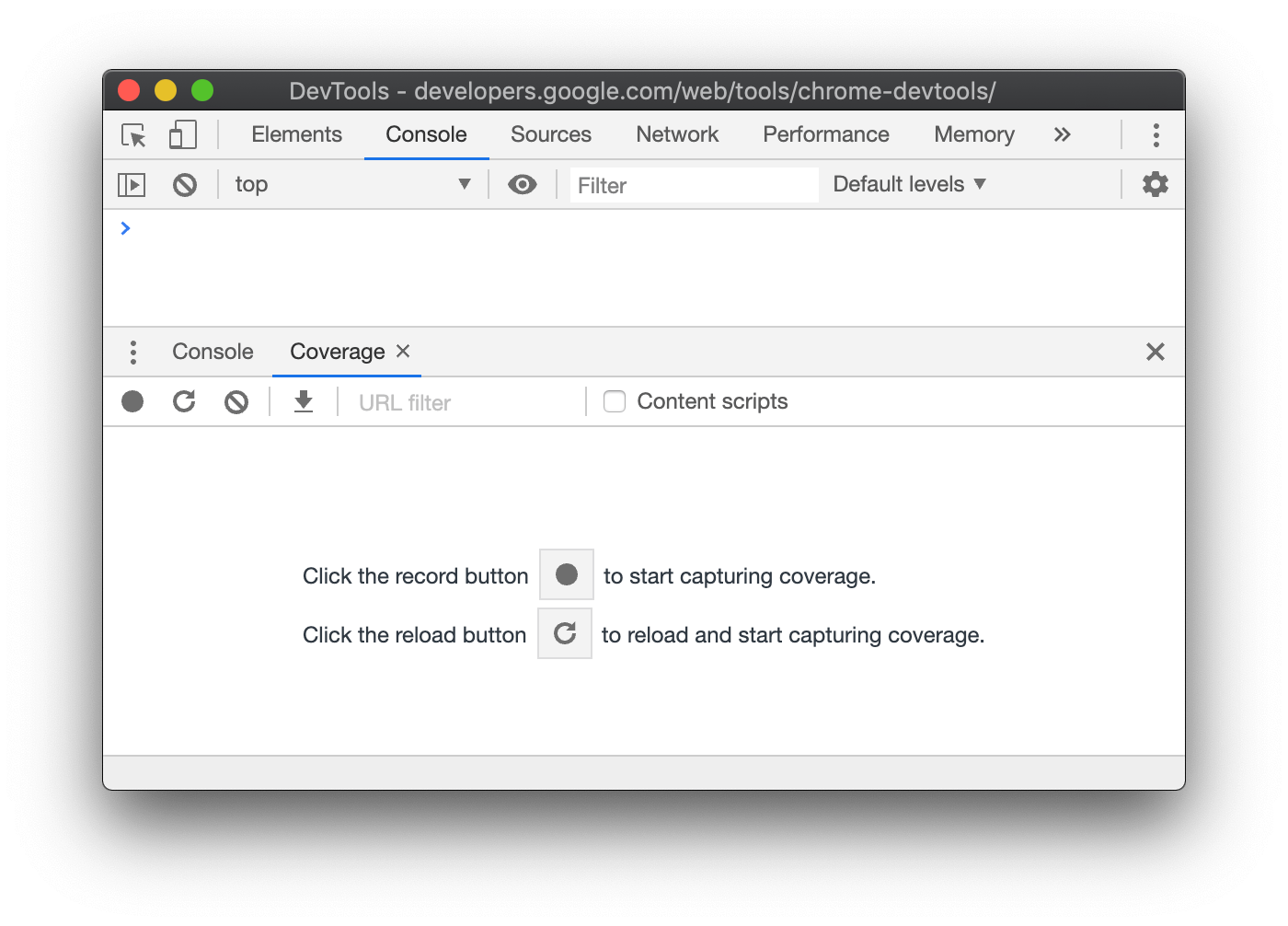
打开险种标签
- 打开命令菜单。
- 开始键入
coverage,选择“ 显示覆盖率”命令,然后按 Enter运行该命令。该覆盖选项卡中打开抽屉。 -

- 图2。该覆盖标签。
记录代码覆盖率
- 单击“ 覆盖率”选项卡中的以下按钮之一:
- 如果您想查看加载该页面所需的代码,请单击“ 启动检测范围并重新
 加载页面”。
加载页面”。 - 如果您想查看与页面交互后使用的代码,请单击“ 仪器覆盖率”
 。
。
- 如果您想查看加载该页面所需的代码,请单击“ 启动检测范围并重新
- 若要停止记录代码覆盖率,请单击“ 停止检测范围并显示结果”
 。
。
分析代码覆盖率
“ 覆盖率”选项卡中的表显示了您分析了哪些资源,以及每个资源中使用了多少代码。单击一行以在“ 源”面板中打开该资源,然后逐行查看已使用的代码和未使用的代码。
- 单击“ 覆盖率”选项卡中的以下按钮之一:

图3。代码覆盖率报告。
- 在URL栏是进行了分析,资源的URL。
- “ 类型”列说明资源是否包含CSS,JavaScript或两者。
- “ 总字节数”列是资源的总大小(以字节为单位)。
- “ 未使用的字节数”列是未使用的字节数。
- 最后一个未命名的列是“ 总字节数”和“ 未使用字节数”列的可视化。条形图的红色部分是未使用的字节。绿色部分是已使用的字节。
- 图2。该覆盖标签。