1、进入angular项目下的src文件加下:在命令行中执行:ng build --prod --aot

2、将生成的dist文件,通过Xftp传到服务器中
3、修改权限

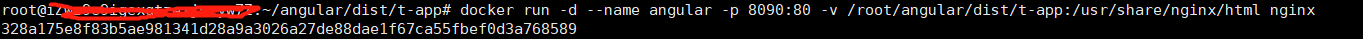
4、进入到dist文件夹下的t-app文件夹下,执行docker run命令

5、这样部署完之后,因为没有在angular项目中添加一些配置,导致刷新的时候出现404错误
解决方法:
在app.module.ts中
1、引入import { HashLocationStrategy,LocationStrategy } from "@angular/common";
2、注入:providers: [{provide:LocationStrategy, useClass: HashLocationStrategy}]
新增:注意,在自己的angular项目中如果使用到了代理时候,我们自己写的代理文件,只能是本地的,打包的时候不会包含在里面。因此你在使用nginx部署的时候,就要使用修改nginx里面的配置文件。
即:1、进入nginx中,进入/etc/nginx/conf.d/文件夹下。
2、/etc/nginx/conf.d/文件夹下的文件:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
location ~ /api {
proxy_pass http://119.23.67.53:8080;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}