先来了解splice的用法
array.splice(start,deleteCount,item...)
splice方法从array中移除一个多个元素(会对原数据进行修改,而slice不会),并用新的item替换它们。参数start是从数组array移除元素的开始位置。参数deleteCount是要移除的个数(start,deleteCount必填)。如果有额外的参数,那些item会插入到被移除元素的位置上。它返回一个包含被移除元素的数组。
例子:
var a = [1,2,3,4,5,6,8]; a.splice(1,2);
start参数为1,deleteCount参数为2。那么a数组中下标为1的元素往后移除2个。
结果如下:

如果start参数大于数组的长度,不会进行移除操作。
如果start参数小于0的话,那么就会把start和数组的长度进行相加。
例子:
var a = [1,2,3,4,5,6,8]; a.splice(-4,2);
-4+7 = 3,start变成了3
结果如下:

代码如下:
var a = [1,2,3,4,5,6,8]; a.splice(-4,2); console.log(a); Function.prototype.method= function(name,func){ this.prototype[name] = func; return this; } Array.method('splice',function(start,deleteCount){ var max = Math.max, min = Math.min, delta, element, insertCount = max(arguments.length - 2,0);//除了start和deleteCount两个参数外,其他参数的长度 k = 0; len = this.length, new_len = 0, result = [], shift_count = 0; start = start || 0; if(start < 0){//小于0把start和数组长度进行相加 start += len; } start = max(min(start,len),0);//如果start执行了上面的判断,但是还是小于0,那么start最小值就是0,如果start大于数组的长度,start就为数组的长度 deleteCount = max(min(typeof deleteCount === 'number' ? deleteCount:len,len - start),0);//这边就是控制deleteCount的值的范围,比0小那么就为0,最数组的长度还大,那么就为数组的长度和start参数的差值。 delta = insertCount - deleteCount;//用来判断item元素的个数是否小于deleteCount的个数 new_len = len + delta;//改变后的数组的长度 while(k < deleteCount){ element = this[start + k]; if(element !== undefined){ result[k] = element;//获取要删除的元素 } k += 1; } shift_count = len - start - deleteCount;//数组要移动的个数 if(delta < 0){ k = start + insertCount;//既然item元素的值比deleteCount的值少,那么就直接给k赋值为需要移动的下标 while(shift_count){ this[k] = this[k - delta]; k += 1; shift_count -= 1; } this.length = new_len; }else if(delta > 0){//如果insertCount比deleteCount大的话,那么 k = 1; while(shift_count){ this[new_len - k] = this[len - k]; k += 1; shift_count -= 1; } this.length = new_len; } for(k = 0; k < insertCount; k += 1){ this[start + k] = arguments[k + 2];//给已删除的元素赋值 } return result; });
程序执行如下:
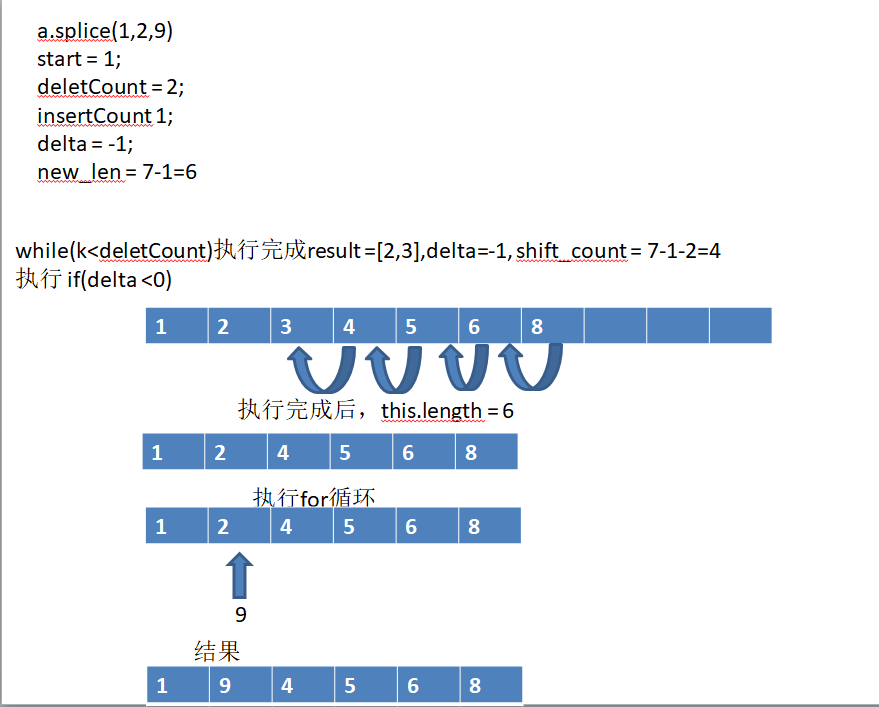
第一种情况delta<0

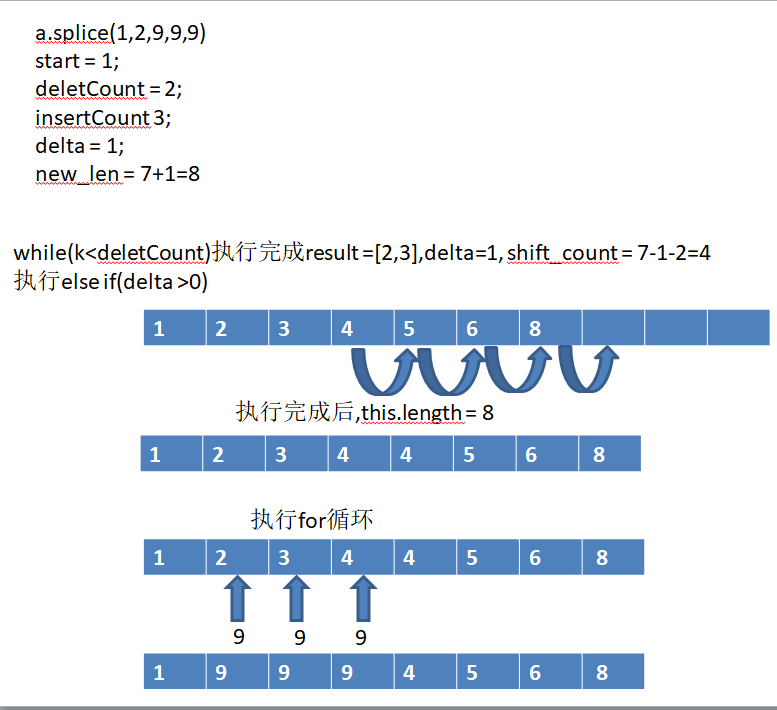
第二种情况delta>0

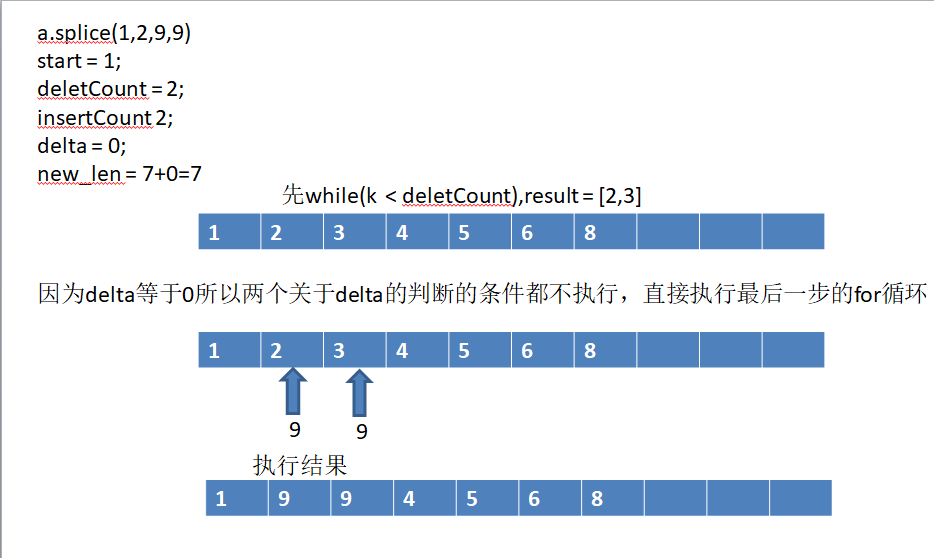
最后一种情况delta==0