一、 数据绑定
1、 创建一个demo03新目录

(1) 其中的demo03.wxml中的text相当于以前web中的span标签行内元素(多放text标签不会换行)
<text>文本信息</text>
(2)view相当于以前web中的div标签块级元素(默认会换行)
<view>文本信息</view>

(3) checkbox相当于以前的复选框标签

2、 打开demo03.js文件,把所有内容全部删除
(1)data中所放置的是初始化数据,下面是生命周期函数,留下data,其它都删除

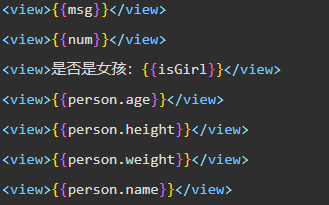
(2)需要把页面中显示的数据都放入data中(即demo03.wxml中的数据)

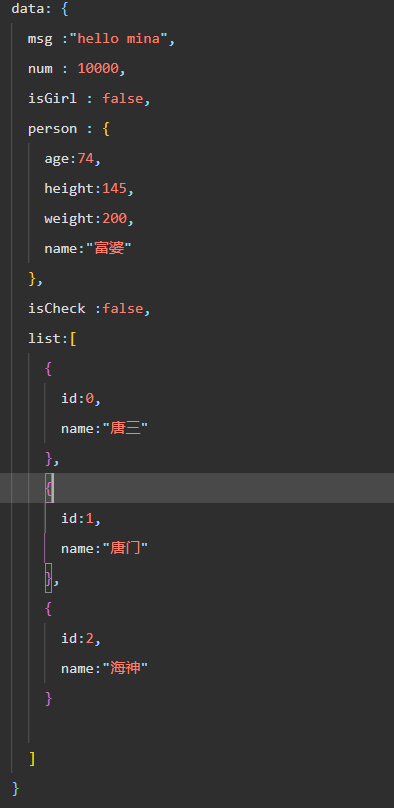
(3)data中还可以放入对象类型

(4)data中还可以放入数组类型

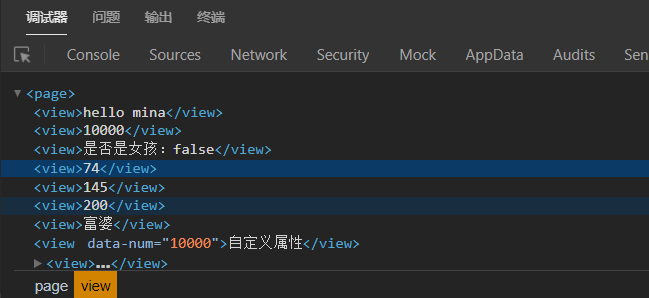
(5) 由data传入wxml的对象不光只能作为文本显示,还能作为数据使用(在标签的属性中可以看到,步骤:打开调试器—>点击wxml标签)

(6)checkbox复选框标签使用bool类型充当属性,要注意在用上bool充当属性时字符串和花括号之间一定不要存在空格,否则会导致识别失败

二、 运算
1、 明确
(1)涉及到运算时通常会用到花括号,花括号中只能填入表达式,填入语句会报错。
(2)表达式:指的是一些简单的数字运算、字符串的拼接、常见的逻辑运算等,变成实际的代码可以是数字的加减、字符串的拼接、三元表达式等。
(3)语句:指的是较为复杂的代码段,比如:if else语句,switch语句。
2、 三元运算
标准格式:表达式 ?(成立执行):(不成立执行)
如:<view>{{10%2==0 ?"偶数":"奇数"}}</view>
3、 算数运算
如:<view>{{1+2+3}}</view>
4、 逻辑判断
如:<view wx:if=”{{length>5}}”>逻辑成立时显示的文本</view>
5、 字符串运算
如:<view>{{“1”+”2”}}</view>
三、 列表循环
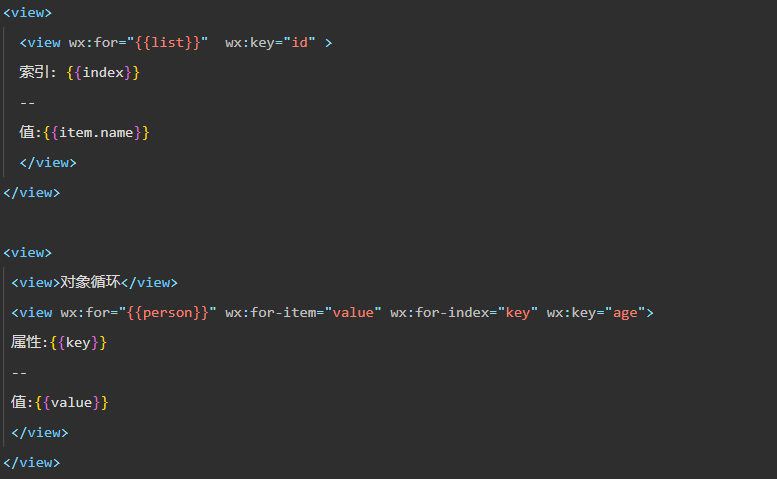
1、 wx:for="{{数组或对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"
2、 wx:key="唯一的值"用来提高列表渲染的性能(如果不写会报出警告)
(1)如果绑定的唯一值是字符串,其名称必须是循环数组的对象中的唯一属性(data中的属性)
(2)wx:key="*this"就表示你的数组是一个普通的数组,*this表示循环项,普通数组举例:[1,2,3,4,5] ,["1","2","3"]
3、当出现数组的嵌套循环时,尤其要注意,绑定的项名称和索引名称不要重复
wx:for-item="item" wx:for-index="index"出的item和index要做出变化
4、 默认情况下如果我们不写wx:for-item="item" ,wx:for-index="index"小程序会自动帮我们将项名称和索引名称设置成item和index,即如果只有一层循环(wx:for-item="item" wx:for-index="index")这段代码可以省略。
四、 对象循环
1、 wx:for="{{对象}}" wx:for-item="对象的值" wx:for-index="对象的属性"
2、 循环对象时,最好把item和index的名称都进行修改,如:wx:for-item="value" wx:for-index="key"
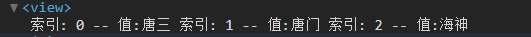
循环标准样式展示:
1、 wxml

2、 js

五、 block结构块
1、 占位符的标签
2、 写代码的时候,是可以看见标签存在的,在页面渲染的时候会将其移除掉
即只能看见索引无法看见标签

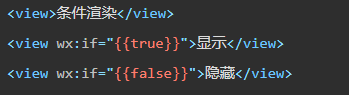
六、 条件渲染
1、wx:if="{{true/false}}" true时显示,false隐藏

2、if ,else, if else
wx:if,wx:else前者不成立时,会运行后者

3、hidden
在标签上直接加上属性hidden
hidden="{{true}}"

4、注意事项:
(1)当标签不是频繁切换显示时,优先使用wx:if
切换显示的方式是将标签直接从页面结构移除
(2)当标签频繁的切换显示的时候,优先使用hidden,通过添加样式的方式来切换显示,添加了一个display:none来实现,hidden不要和display一起使用,display会覆盖display:none而使得hidden失效

