转用Chrome,不仅仅因为它的插件之丰富,更因为它的响应速度其他浏览器都望尘莫及。接着我就要写写一些心得。
如何最简易地用上谷歌搜索?
1,下载hosts文件:https://pan.baidu.com/s/1c2r8jV6 解压密码:laod.org( 感谢老D大神的贡献的hosts!!)
2,然后把hosts(没有后缀的文件)分别调换掉原本系统里的hosts文件,即可正常使用谷歌搜索。
Windows 系统hosts位于 C:WindowsSystem32driversetchosts
Android(安卓)系统hosts位于 /system/etc/hosts
Mac(苹果电脑)系统hosts跟Linux一样位于 /etc/hosts
iPhone(iOS)系统hosts跟Linux Mac一样位于 /etc/hosts
Linux系统hosts位于 /etc/hosts
android可以利用root explorer 这个app完成替换。
3.接着你就能像我一样愉快地不用一分钱就能访问Facebook,gmail,谷歌学术等等网站了,同时也能访问chrome商店了。

注意输入https而不是http,www.google.com后要加个.hk
chrome实用插件:
用了几个月的推荐:
Infinity(必备):善心悦目的背景,而且可以自定图标。(鼠标滚轮可以翻页)
AdBlock(必备):到现在帮我屏蔽了上万条广告
视频广告终结者:在不办任何会员的情况下,基本上所有视频都没广告了,你知道这酸爽吗?
LassPass:这个也是利器,不过要花一点点时间学会用,会用的好处就是所有的密码都不要记了,比如博客园这么麻烦的密码(嘿嘿)
Google翻译:一键翻译(对于英语不是特别好的我用的也是酸爽)
另外对于前端专用有些插件推荐:
Page Ruler:利器(度量网页任何部分的尺寸)
CSSViewer:还行(水平高的不需要这插件了)
Window Resizer:不会Chrome控制台调试的就需要这个插件了
Eye Dropper:同上
Chrome调试工具介绍:

接下来我们先简要介绍一下Chrome调试工具各个工具的作用。
Element
Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console
Console应该都很熟悉了吧?经常会以为少写了’}’而报语法错误。当然它的功能远不止这些。点击这里查看更多
Sources
Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network
这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Timeline
跟前面的工具相比,Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。
Profiles
Profiles工具主要是用来检测CPU占用程度,堆栈申请的内存。
Resources
Resources工具显示资源的,跟Sources不同的是,它会对文档类型分类。并且它可以查看,增加,删除,修改页面LocalStorage,SessionStorage,Cookies等等。
以下内容借鉴了该文
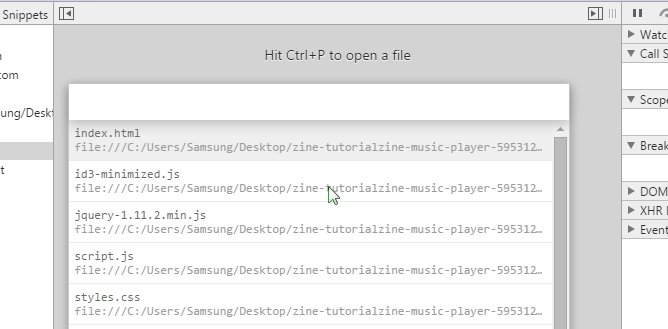
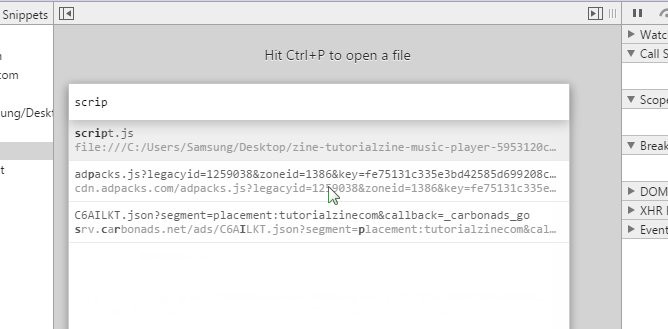
快速切换文件
按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索
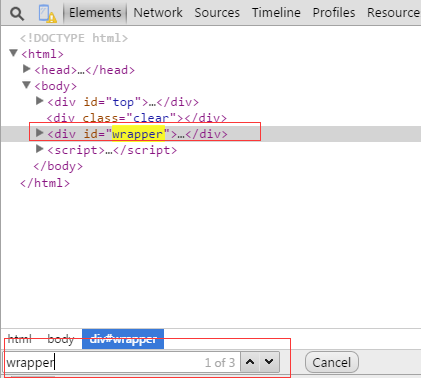
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

在源代码中快速跳转到指定的行
在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。
或者ctrl+p后输入 :行号;

使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式

格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

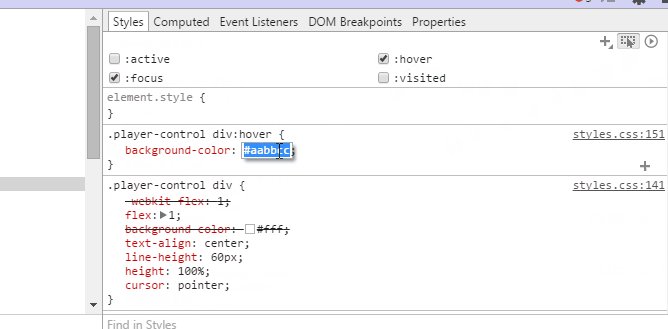
颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

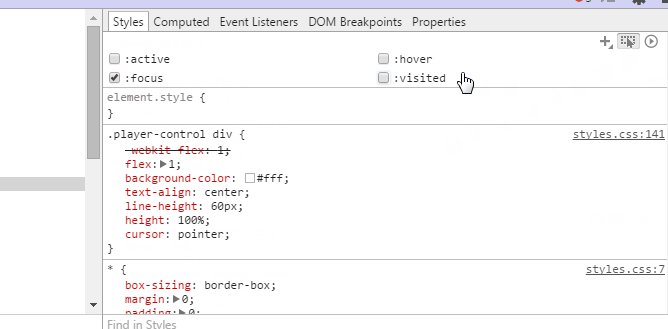
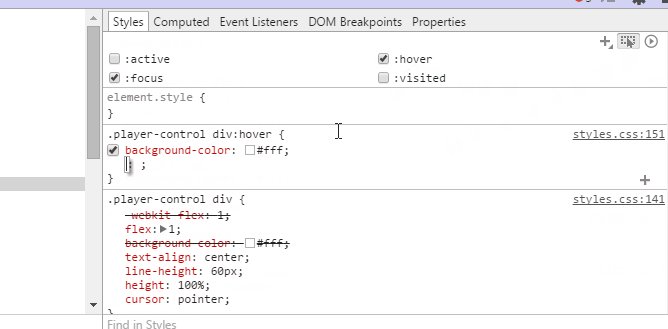
强制改变元素状态(方便查看不同状态下元素的样式)
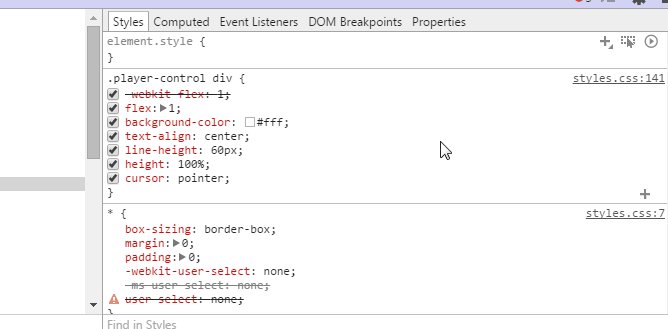
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

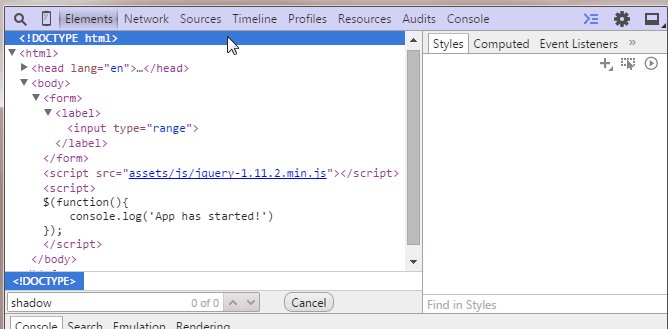
利用chrome来查看和编辑本地文件
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。
选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

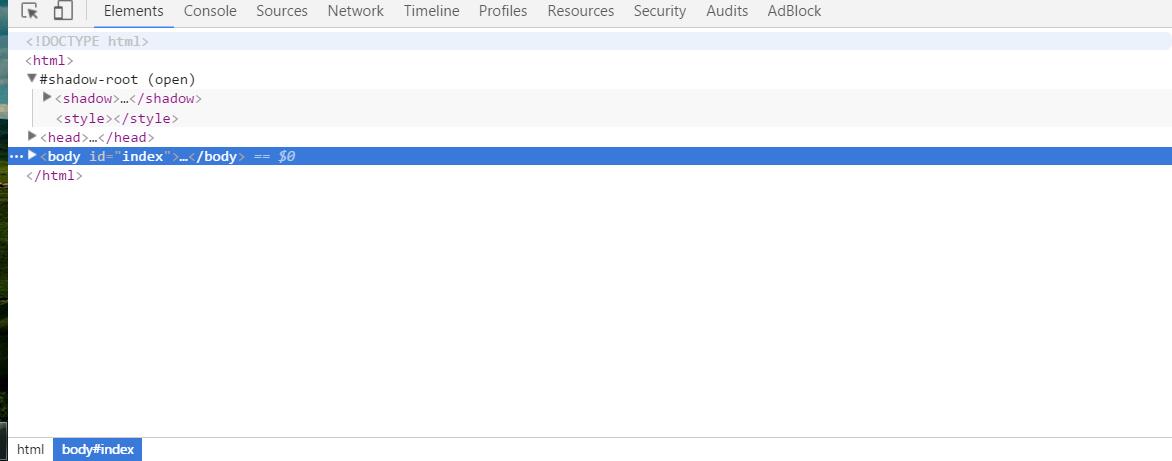
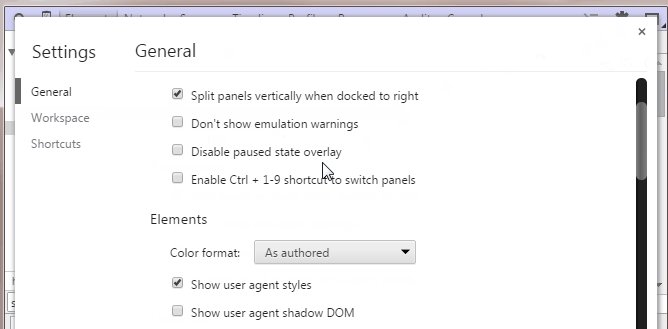
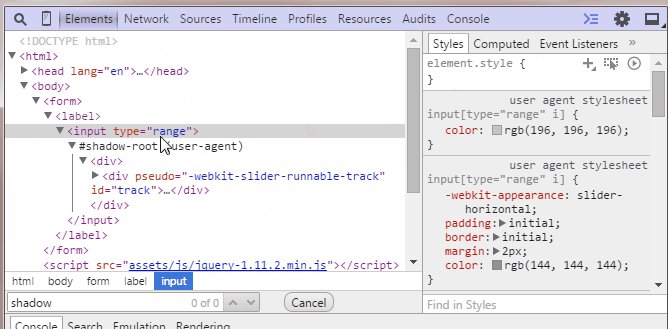
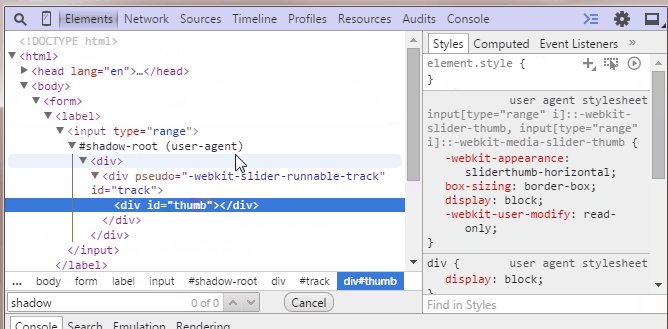
可视化的DOM阴影

奇淫技
.隐藏的刷新按钮,在开发者工具打开的情况下,长按左上角的刷新按钮,会出现多种加载选项。

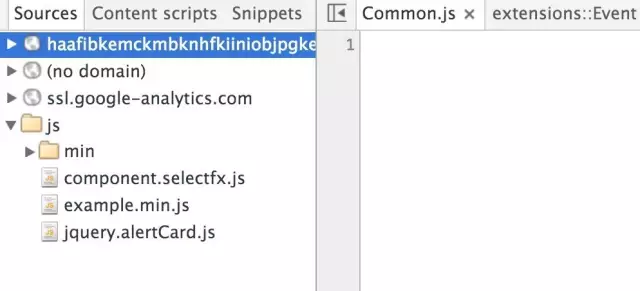
Add Folder to Workspace,在Source面板下,右键选择Add Folder

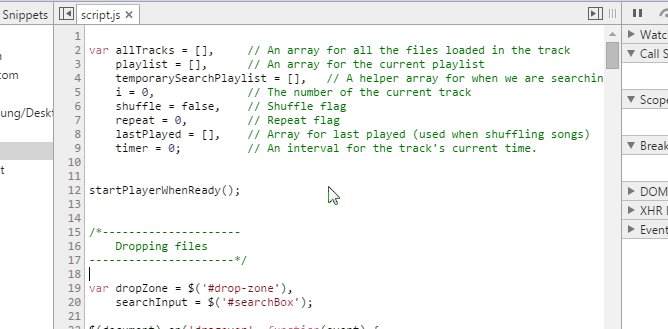
Source下的Snippets,可以让你想保存小段的脚本、书签或是你在浏览器中调试时经常用到的代码,都可以使用Snippets,你可以在Source面板里创建、存储和运行这些Snippets。

保存,回退
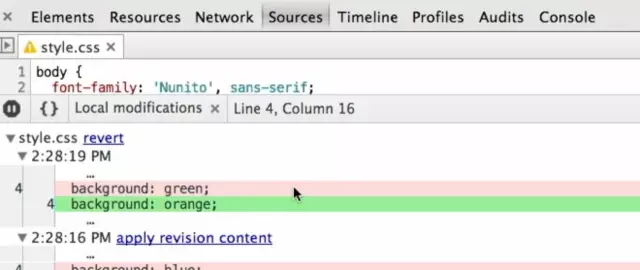
可以保存修改,Source面板下的文件是可以修改并且支持版本回退的。打开一个文件,进行编辑,保存。右键打开Local Modifications,你可以看到保存记录,你可以选择回退,到某个时间点。你也可以另存为~

Chrome Dev开发者选项
Chrome Dev开发者选项,浏览器进入chrome://flags,你会看到很多浏览器很多隐藏功能,启用开发者工具实验。

然后再进入设置,你会看到新增加了很多开发者选项。

打开Layer面板,可以让你看到页面中的复合层。(查找页面原因的时候非常有用)

总结
以上内容很多朋友应该不知道,所以在此拿出来分享。Chorme确实强大,用好它不止能省下那么一点时间呢!