vue.js devtools插件:
作用:
以往我们在进行测试代码的时候,直接在console进行查看,其实这个插件雷同于控制台,只不过在vue里面,将需要查看的数据存放在一个变量里面了~
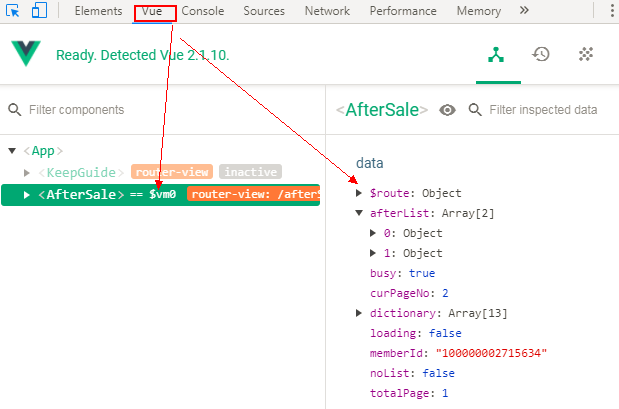
效果图:

如何下载?
1.打开电脑上的FQ代理:蓝灯、赛风(选择一个就可以)
2.打开谷歌浏览器,找到"应用商店",在搜索框输入“vue.js ”,就会出现该插件:

然后点击安装就可以啦!
如何使用?
1.在打开的浏览器,按下F12,然后选择"》",里面会有一个vue选项,点击打开便能看到如图1;

经常出现的问题?
1.安装完devtools之后,找不到vue这个选项;
解决方法:将本页面关掉,然后Ctrl+shift+t 返回刚才关闭的窗口,就可以解决了~
【福利】
讲解的比较完整的一个博客:http://www.cnplugins.com/devtool/vuejs-devtools/