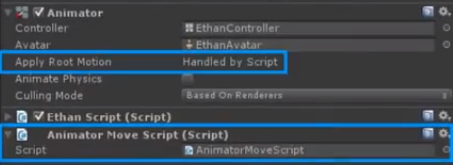
1、Apply Root Motion
AnimatorMoveScript.cs: void OnAnimatorMove() { //在脚本中使用此函数,并把它添加到相应对象上 //这个方法就会覆盖Apply Root Motion这个选项 }

2、Animate Physics
可勾选也可以不勾选
如果勾选,动画将使用物理引擎,通常,如果对象包含刚体组件时,勾选此项
2、Culling Mode
决定动画何时播放
Always Animate:表示动画一直播放、无论对象是否被渲染
Base On Renderers:表示动画只会在对象被渲染时才播放,也就是说,当对象被遮挡时,动画将停止播放,用于节省性能、要检测这个功能很简单、只要打印对象上某个骨骼的旋转在此对象被渲染和不被渲染时的值得变化情况即可!对象被渲染时,会播放动画,那么骨骼就会由于动画的原因而作旋转的操作,旋转的值是会一直在变化的,而当对象不被渲染时,动画被设置为停止播放,那么旋转的值是不会变的!自己测试下就知道了!
但无论选择哪个选项,Root Motion将不受影响,如果角色通过Root Motion移动,那么它将会继续移动,即使没有被渲染!所以当再次看到角色时,它还是处在正确的位置上!
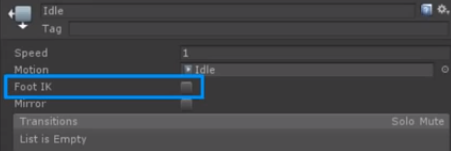
3、
Foot IK:如果勾选了这个选项,会减少或消除动画中"脚滑动"的现象
Mirror:可以把动画左右对调
Mute:勾选它,会让Transitions失效
Solo:勾选它会检测所有来自同一状态的Transition,并会无视没有勾选"Solo"的Transition
Mute和Solo是用于特定区域状态机的调试工具,发布游戏时,不要勾选任何一个!
Atomic:如果勾选了它,那么这个Transition将不会被其他Transition干扰
Exit Time:表示当前状态的动画播放到一定比率后,将会自动过渡至下一个动画
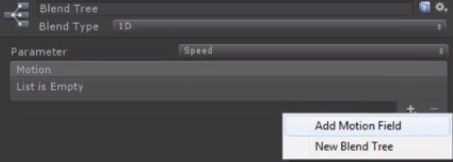
4、Bleed Tree

"1D Bleed Tree"通过单一参数控制动画的播放,对于向左-向右奔跑的例子,它的参数可能是方向或者角速度,对于行走-奔跑的例子,它的参数可以是速度,选择"Add Motion Field"会嵌套另一个"Bleed Tree"让你可以根据更多的参数来混合动画,但如果你需要这样做的话,使用"2D Bleed Tree"会更方便, 所以如果你选择了1D,就应该Add Motion Field,而不是New Blend Tree

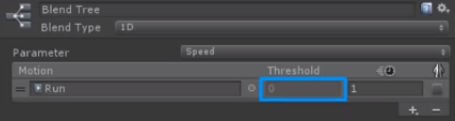
Threshold:是参数的阈值,表示这个动画混合的比率,举个例子,比如你有行走和奔跑动画,他们的Threshold分别为5和10,如果你把速度参数设为10,那么Bleed Tree只会播放奔跑的动画,如果速度设为7.5,那么行走和奔跑动画会以50/50的比率混合播放,
Time Scale(Threshold后面的参数):表示动画播放的速率,它跟状态中的“Speed”参数作用相同
最后的bool值选项决定动画的左右是否对调(动画镜像)
Automate Thresholds:如果勾选了,那么所有的Threshold值将变为固定的,无法进行修改,如果不勾选,就可以使用Compute Thresholds和Adjust Time Scale这两个选项,Compute Thresholds会计算每个Motion的Threshold,它会根据你选择的Root Motion的属性进行计算,这些属性包括速度,速度x,速度y,速度z,角速度(弧度),角速度(角度),由于Bleed Tree的Threshold通常会根据这些Root Motion的属性而定,所以这几个属性特经常作为动画参数使用,使用Adjust Time Scale可以让每个动画以均匀速度播放,也就是说每个动画播放的速度都与Root Motion的播放速度相同

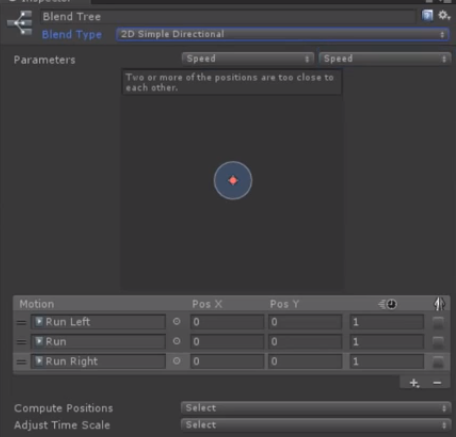
2D Bleed Tree和1D Bleed Tree非常相似,但会根据两个参数来混合播放动画,而不是一个参数,有三种类型的2D Bleed Tree,其中两个是根据方向,他们是2D Simple Directional和2D Freeform Directional,最后一个类型是2D Freeform Cartesian,它在参数不表示方向时使用,2D Simple Directional在移动动画根据方向参数进行混合时使用,并且要每个方向都有动画,比如有向前走,向后走,向左走等等,2D Freeform Directional与它类似,但它不能在同一个方向中包含多个动画,比如向前走,向前跑,2D Freeform Cartesian在参数不表示方向时使用,比如速度和角速度,这三个2D Bleed Tree工作方式相同,当你选择好类型后,要指定表示x轴和y轴的参数,也就是上图中两个Speed的地方,对于Directional类型,x轴参数可能是"速度x",y轴参数可能是“速度z”,对于Freeform Cartesian类型,可选择的更多,当你指定好参数,下一步要添加Motion,跟1D Bleed Tree一样,可以添加另一个Bleed Tree和Motion,与1D Bleed Tree不同的是,Motion的添加顺序不受限制,当添加好Motion后,图表会根据每个Motion的Threshold显示它们的位置,这还是与1D Bleed Tree相同,但因为图表示基于“X/Y Threshold”两个值的,所以图表是2D的,可以在图表中通过拖拽调整每个Motion的位置或直接给Threshold赋值,再或是使用Compute Positions选项,这与1D Bleed Tree中的Compute thresholds选项功能相同,但它是根据两个参数来计算的,1D Bleed Tree使用红色进度条预览动画,而2D Bleed Tree通过拖拽红点的位置来预览动画
