键盘事件:
当按键的时候触发的事件,所有的按键只认一次,如果有2次,那么第二次会把第一次给覆盖。所以说如果一般要使用组合键,那么得使用特殊按键。
特殊按键:(值为布尔值,按这就为 true,没按着就是false,默认false)
ctrlKey / shiftKey / altKey
onkeydown
键盘按下,只要按着不抬起就会一直触发
注意:通过onkeydowm获取输入的内容时会比当前按键少一次,所以一般都用onkeyup
onkeyup
键盘抬起
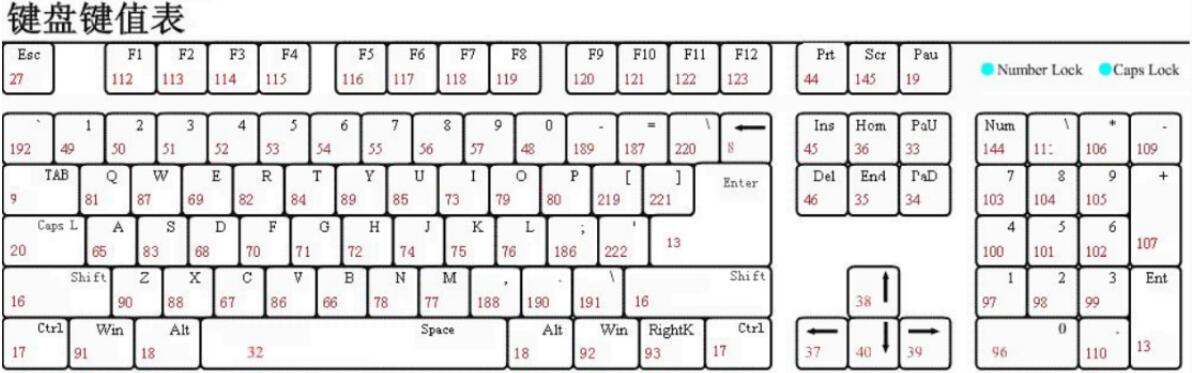
每个按键中都有对应的键值,这个键值是非常有规律的,这些键值通过事件对象中的keyCode来获取
ev.keyCode (按键值)(数字类型的)常用的有:
左上右下的键值:37,38,39,40
数字0-9:48-57
英文a-z:65-90
回车:13

<body>
<input type="text" id="txt">
<script>
txt.onkeyup = function(ev){
console.dir(ev.keyCode);
switch(ev.keyCode){
case 37:
alert('左键');
break;
case 38:
alert('上键');
break;
case 39:
alert('右键');
break;
case 40:
alert('下键');
break;
default:
alert('请输入方向键');
}
}//在input框里输入上下左右键的时候可以弹出相应的alert值
</script>
</body>