在 flex 和 grid 布局出现的今天,我依然听到有人面试了,圣杯布局、双飞翼布局。
虽然网上一搜一大把,但不自己写一篇,总觉得是自我学习过程中的一种遗憾,一起致敬经典
圣杯布局和双飞翼布局
在如今的网页中我们经常可以看到左、中、右三列,其中左右两列宽度固定,中间宽度自适应的布局方式,并且让中间列优先渲染(html 中间栏放到文档流前面)。
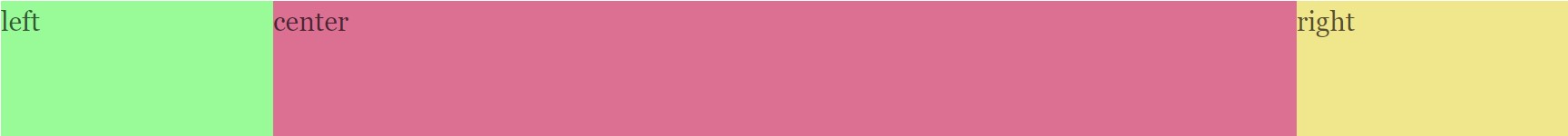
如下图。圣杯布局和双飞翼布局就是这种三列布局的两种实现方式。

圣杯布局和双飞翼布局的实现都利用了以下两个技术:
1、float:浮动,利用浮动可以使元素脱离文档流,从而让块级元素在同一行排列。
2、负margin:在left 和 top方向上的负margin值可以将元素自身向相应方向位移。
圣杯布局
html
<main class="main"> <div class="center">center</div> <div class="left">left</div> <div class="right">right</div> </main>
css
.main{ height: 100px;
100%; padding: 0 200px; &>div{ float: left; } } .center{ height: 100px; 100%; background-color: palevioletred; } .left{ height: 100px; background-color: palegreen; 200px; margin-left: -100%; left: -200px; } .right{ height: 100px; background-color: khaki; 200px; margin-left: -200px; left: 200px; }
双飞翼布局
html
<main class="main">
<div class="center">
<div class="center_content">
center
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</main>
css
.main{ height: 100px; 100%; &>div{ float: left; } } .center{ 100%; .center_content{ height: 100px; margin: 0 200px; background-color: palevioletred; overflow:auto; } } .left{ height: 100px; background-color: palegreen; 200px; margin-left: -100%; } .right{ height: 100px; background-color: khaki; 200px; margin-left: -200px; }
区别
这两种布局在实现的效果上一样,其实它们的区别在于,使 center 部分的内容不被 left 和 right 部分给遮挡的处理方式。
1、圣杯布局是在父容器 main 上加在左右 padding(左右部分的宽度 px),再利用定位调整 left 和 right 的位置。
2、双飞翼布局是通过在 center 部分种添加一个 center 子块(center-content)让它的左右 margin 等于左右部分的宽度。
我觉得单用定位就可以搞定
用 position: relative 相对定位,position: absolute 绝对定位
html
<main class="main"> <div class="center">center</div> <div class="left">left</div> <div class="right">right</div> </main>
css
.main{ height: 100px; 100%; padding: 0 200px; position: relative; } .center{ height: 100px; background-color: palevioletred; } .left{ height: 100px; background-color: palegreen; 200px; position: absolute; top: 0; left: 0; } .right{ height: 100px; background-color: khaki; 200px; position: absolute; top: 0; right: 0; }
再对比一下 flex 相同效果布局
代码量明显少了
html
<main class="main"> <div class="center">center</div> <div class="left">left</div> <div class="right">right</div> </main>
css
.main{ height: 100px; 100%; display: flex; } .center{ height: 100px; flex: 1; /*简写,1,1,auto的意思*/ background-color: palevioletred; } .left{ height: 100px; background-color: palegreen; 200px; order: -1; /*设置left的位置在middle之前*/ } .right{ height: 100px; background-color: khaki; 200px; }
css3 还提供了一个 column(多列)属性
column-count 属性指定某个元素应分为的列数。
column-count: number | auto; 值 说明 number 列的最佳数目将其中的元素的内容无法流出 auto 列数将取决于其他属性,例如:"column-width" 把div元素中的文本划分成三列: div{ column-count: 3; -moz-column-count: 3; /* Firefox */ -webkit-column-count: 3; /* Safari and Chrome */ }
column-fill 属性指定如何填充列。
column-fill: balance | auto;
值 说明
balance 列长短平衡。浏览器应尽量减少改变列的长度
auto 列顺序填充,他们将有不同的长度
column-gap 属性指定列与列之间的间隙。
注意: 如果指定了列之间的距离规则,它会取平均值。 column-gap: length|normal; 值 描述 length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
column-rule 属性是一个速记属性设置所有column-rule-*属性。column-rule属性设置列之间的宽度,样式和颜色。
column-rule: column-rule-width column-rule-style column-rule-color; 值 说明 column-rule-width 设置列中之间的宽度规则 column-rule-style 设置列中之间的样式规则 column-rule-color 设置列中之间的颜色规则 指定列之间的规则:宽度,样式和颜色: div{ column-rule:3px outset #ff00ff; -moz-column-rule:3px outset #ff00ff; /* Firefox */ -webkit-column-rule:3px outset #ff00ff; /* Safari and Chrome */ }
- column-rule-width 属性指定列之间的宽度规则。
column-rule- thin|medium|thick|length; 值 说明 thin 指定一个细边框的规则 medium 定义一个中等边框规则 thick 指定一个粗边框的规则 length 指定宽度的规则 - column-rule-style 属性指定列之间的样式规则。
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset; 值 描述 none 定义没有规则。 hidden 定义隐藏规则。 dotted 定义点状规则。 dashed 定义虚线规则。 solid 定义实线规则。 double 定义双线规则。 groove 定义 3D grooved 规则。该效果取决于宽度和颜色值。 ridge 定义 3D ridged 规则。该效果取决于宽度和颜色值。 inset 定义 3D inset 规则。该效果取决于宽度和颜色值。 outset 定义 3D outset 规则。该效果取决于宽度和颜色值。
- column-rule-color 设置列中之间的颜色规则。
-
-
column-span 属性指定某个元素应该跨越多少列。
column-span: 1|all; 值 描述 1 元素应跨越一列 all 该元素应该跨越所有列 设置h2中的所有span元素 h2{ column-span:all; -webkit-column-span:all; /* Safari and Chrome */ }
-
-
-
column-width 属性指定列的宽度。
column- auto|length; 值 描述 auto 浏览器将决定列的宽度 length 指定列宽的长度 -
columns 属性是一个速记属性设置列宽和列数。
columns: column-width column-count; 值 描述 column-width 列的宽度 column-count 列数 指定列的宽度和数量: div{ columns:100px 3; -webkit-columns:100px 3; /* Safari and Chrome */ -moz-columns:100px 3; /* Firefox */ }
-
例子:在div元素的文本分成三列,并指定一个30像素的列之间的差距。
.newspaper { -moz-column-count:3; /* Firefox */ -webkit-column-count:3; /* Safari and Chrome */ column-count:3; -moz-column-gap:40px; /* Firefox */ -webkit-column-gap:40px; /* Safari and Chrome */ column-gap:40px; }