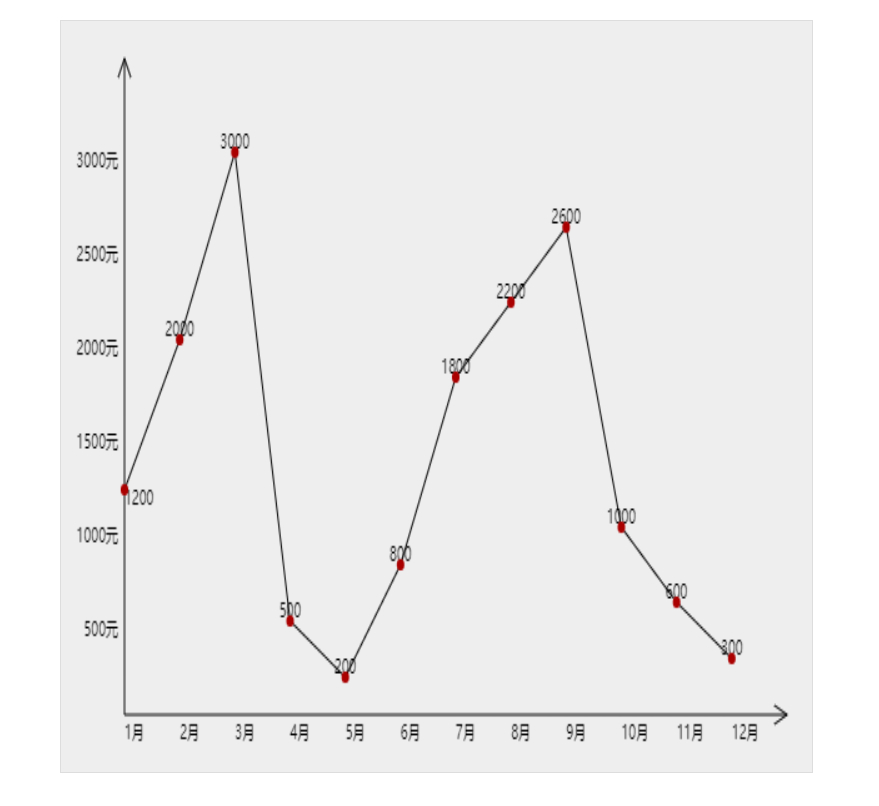
效果图:

重难点:
1、画布左上角的顶点的坐标为(0 ,0),右下角的坐标最大,与平常思维相反
2、数据的处理
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script src = "recordPaint.js"></script>
<style>
canvas{
600px;
height:600px;
border:1px solid #ddd;
background:#eee;
display:block;
margin:40px auto;
}
</style>
</head>
<script>
window.onload = function(){
//十二个月对应的y轴数据
var datas = [1200,2000,3000,500,200,800,1800,2200,2600,1000,600,300];
//获取画布DOM
var recordCvs = document.getElementById("recordCvs");
//调用绘制画布函数
recordPaint(recordCvs,datas);
}
</script>
<body>
<div id="recordContent">
<canvas id="recordCvs" width = "600" height = "400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
recordPaint.js对应代码:
recordPaint = function (elem, datas) {
//1.创建画布对象
var context = elem.getContext('2d');
//2、获取画布的宽度和高度
const WIDTH = elem.width;
const HEIGHT = elem.height;
//定义坐标轴相对于画布的内边距
var padding = 20;//初始化内边距
var paddingLeft = 50;// 至少大于绘制文字的宽度
var paddingBottom = 30;// 至少大于绘制文字的高度
// 4、定义绘制坐标轴的关键点的坐标值
var axisY = { // y轴的起点坐标值
x: paddingLeft,
y: padding
};
var origin = { // 原点坐标值(x轴与y轴交叉点)
x: paddingLeft,
y: HEIGHT - paddingBottom
};
var axisX = { // X轴的起点坐标值
x: WIDTH - padding,
y: HEIGHT - paddingBottom
};
//绘制坐标轴
context.beginPath();
context.moveTo(axisY.x, axisY.y);
context.lineTo(origin.x, origin.y);
context.lineTo(axisX.x, axisX.y);
context.stroke();
//绘制坐标轴的箭头
context.beginPath();
context.moveTo(axisY.x - 5, axisY.y + 10);
context.lineTo(axisY.x, axisY.y);
context.lineTo(axisY.x + 5, axisY.y + 10);
context.stroke();
context.beginPath();
context.moveTo(axisX.x - 10, axisX.y - 5);
context.lineTo(axisX.x, axisX.y);
context.lineTo(axisX.x - 10, axisX.y + 5);
context.stroke();
//存储x轴的值
var pointsX = [];
//7、绘制坐标轴的刻度(x轴的月份和y轴的金额)
//x轴的月份
var month = {
x: paddingLeft,
y: HEIGHT - paddingBottom + 5
};
for (var i = 1; i <= 12; i++) {
context.textBaseline = "top";
context.fillText(i + "月", month.x, month.y);
pointsX.push(month.x);
month.x += (axisX.x - origin.x) / 12;
}
//绘制y轴的金额
//从众多的关键金额中,渠道最高金额
var max = Math.max.apply(Math, datas);
var moneyY = (origin.y - axisY.y) / (max / 500 + 1);
var money = {
x: axisY.x - 5,
y: axisY.y + moneyY,
jin: max
};
//遍历最高值/间隔
context.textAlign = "right";
for (var i = 0; i < max / 500; i++) {
context.fillText(money.jin + "元", money.x, money.y);
money.y += moneyY;
money.jin -= 500;
}
//绘制折线
context.beginPath();
for (let i = 0; i < datas.length; i++) {
//x轴的坐标
let pointX = pointsX[i];
//y轴的坐标
let pointY = origin.y - (origin.y - (axisY.y + moneyY)) * datas[i] / max;
if (i === 0) {
// context.textBaseline = "";
context.textAlign = "left"
context.moveTo(pointX, pointY);
} else {
context.textBaseline = "bottom";
context.textAlign = "center"
context.lineTo(pointX, pointY);
}
//绘制钱
context.fillText(datas[i], pointX, pointY);
}
context.stroke();
//绘制小圆点
for(let i = 0; i < datas.length; i++){
//x轴的坐标
let pointX = pointsX[i];
//y轴的坐标
let pointY = origin.y - (origin.y - (axisY.y + moneyY)) * datas[i] / max;
context.fillStyle = "#aa0000";
context.beginPath();
context.arc(pointX,pointY,3,0,2*Math.PI);
context.fill();
}
};