需求:div整体右键弹出一个菜单,然后div上不同组件右键弹出不同菜单,如图:
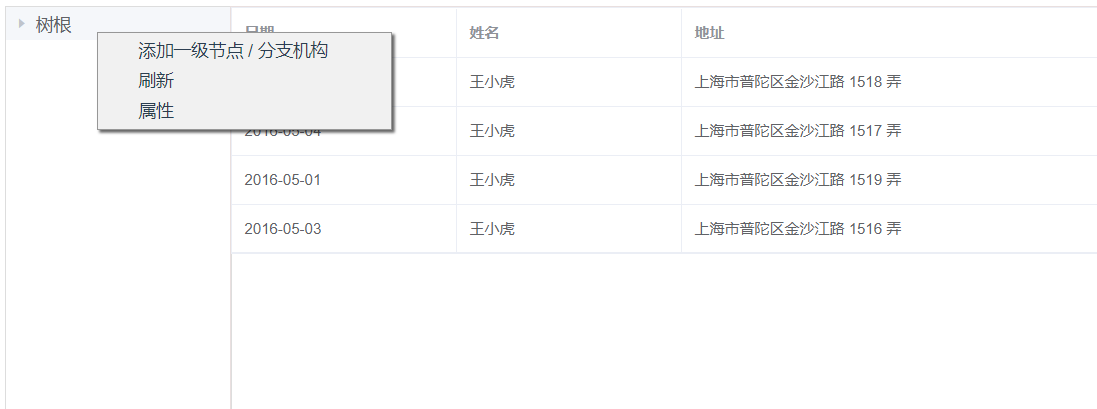
树根节点右键的菜单:

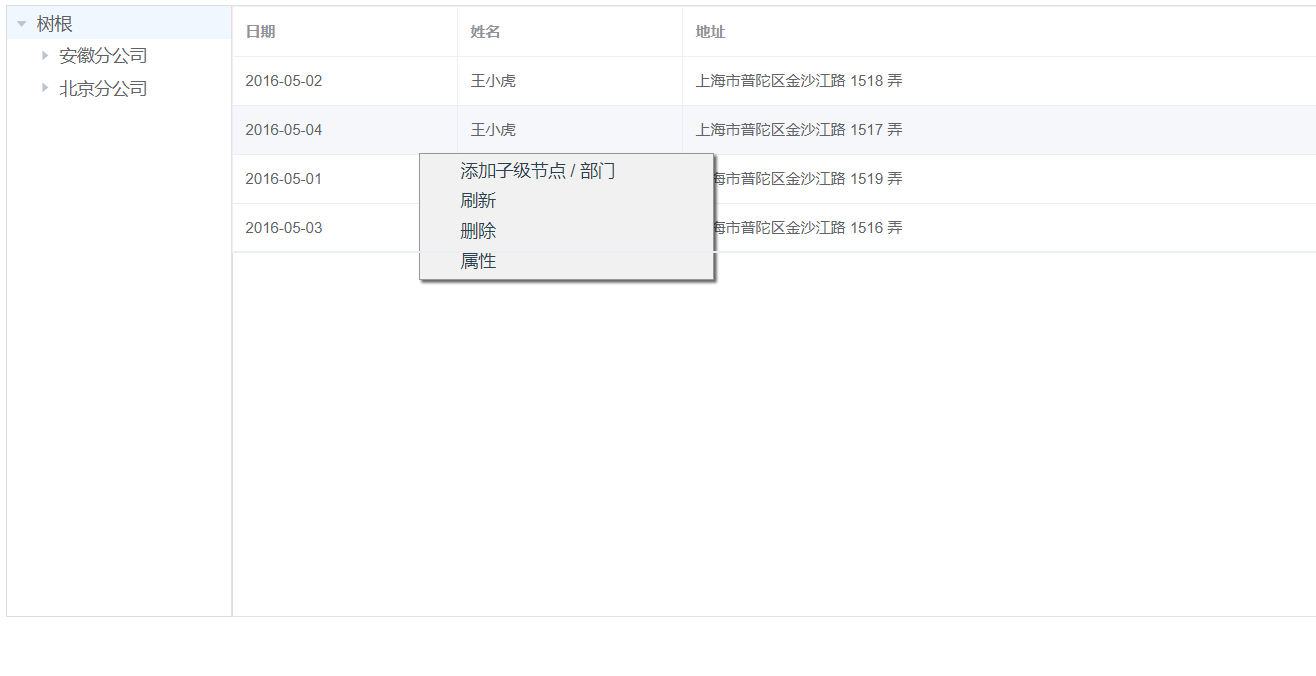
除树根以外的其他树节点右键的菜单:

table部分右键时的菜单:

其他地方右键的菜单:

主题思路:右键时对于不同元素进行判断,然后进行li隐藏/显现和label修改的操作,左键单击隐藏菜单
关键代码:
/*显示菜单*/
showMenu(data, node) {
var evt = window.event || arguments[0];
var left = document.getElementById("left");
var menu = document.getElementById("menu");
menu.style.top = evt.pageY - 60 + "px";
menu.style.left = evt.pageX - 200 + "px";
/*设置菜单可见*/
if (node != undefined) {
//node不为undefind说明右键的元素为菜单元素或者table
if (node.label == "树根") {//右键的是树根节点
$("#addItems")[0].innerHTML = "添加一级节点 / 分支机构";//修改label
$("#delete").hide();//隐藏删除的li
} else {
//为table右键或者树根的子节点(包括孙子节点,即叶子节点)
node.cancelBubble = true;//取消事件冒泡
if (node.label == null) {//表示右键的是table,只有table右键有preventDefault方法,树列表没有
node.preventDefault();
}
$("#addItems")[0].innerHTML = "添加子级节点 / 部门";
$("#delete").show();
}
} else {
$("#addItems")[0].innerHTML = "添加一级节点 / 分支机构";
$("#delete").hide();
}
menu.style.visibility = "visible";
},
//鼠标左击使得右击的菜单消失
mainClick() {
var menu = document.getElementById("menu");
menu.style.visibility = "hidden";
},
注意事项:在table处添加右键事件时要阻止事件冒泡,否则会触发父组件的右键事件(即包含它的父组件的@contextmenu事件),同时也早阻止默认事件(使用preventDefault方法),但是树列表貌似没有preventDefault方法,所以在使用preventDefault方法时要将其排除