node.js环境搭建以及配置
准备工作
- 本机系统:Windows 10 Pro(64位)
- Node.js:v14.15.4(64位)
安装Node.js步骤
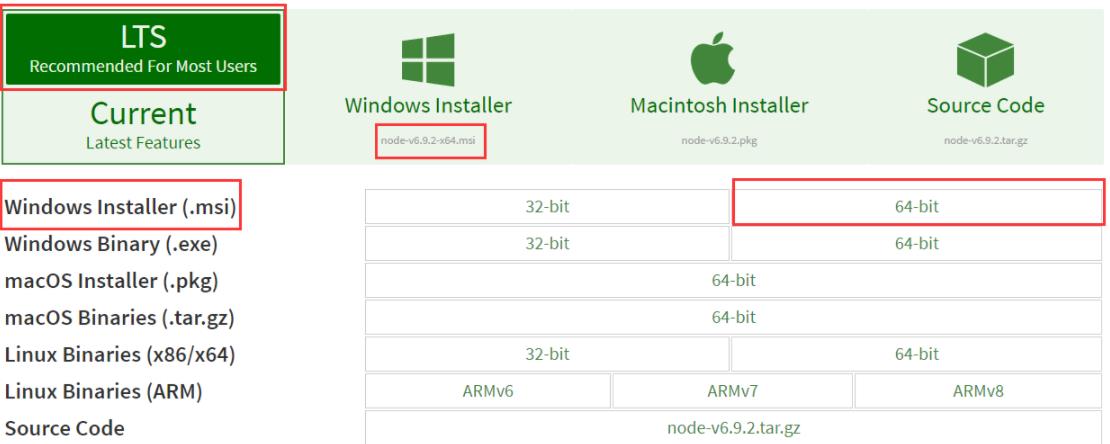
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
安装详细过程
Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
下载Node.js
打开官网下载链接:Node.js我这里下载的是node-v6.9.2-x64.msi,如下图:

开始安装
下载完成后,双击“node-v14.15.4-x64.msi”,开始安装Node.js

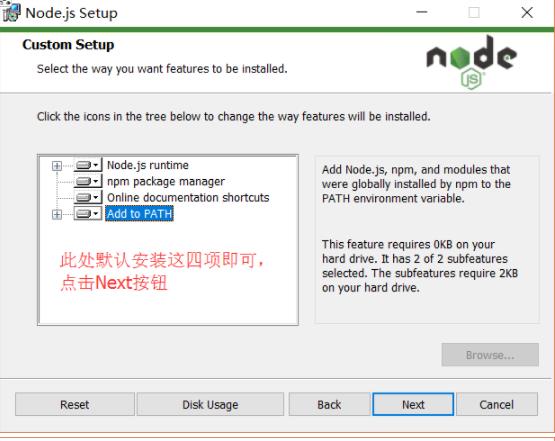
点击【Next】按钮

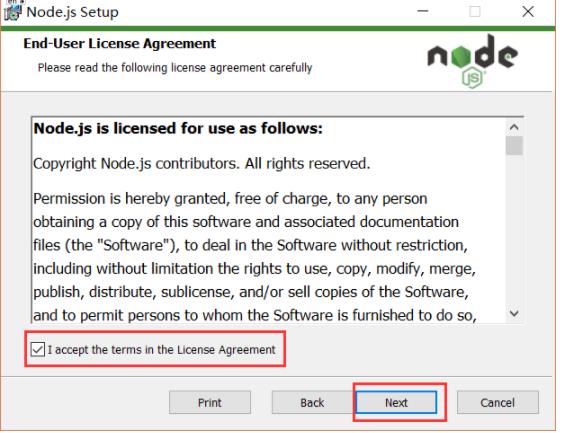
勾选复选框,点击【Next】按钮

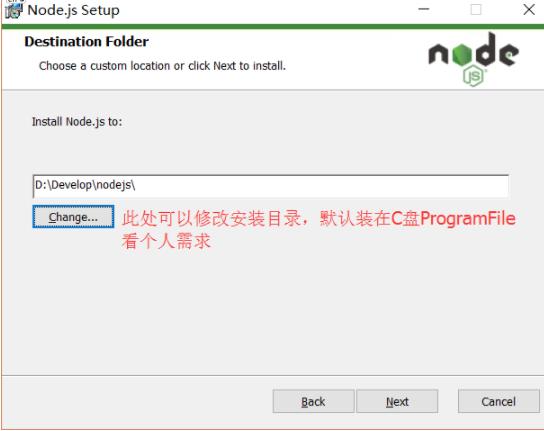
修改好目录后,点击【Next】按钮

点击【install】
安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
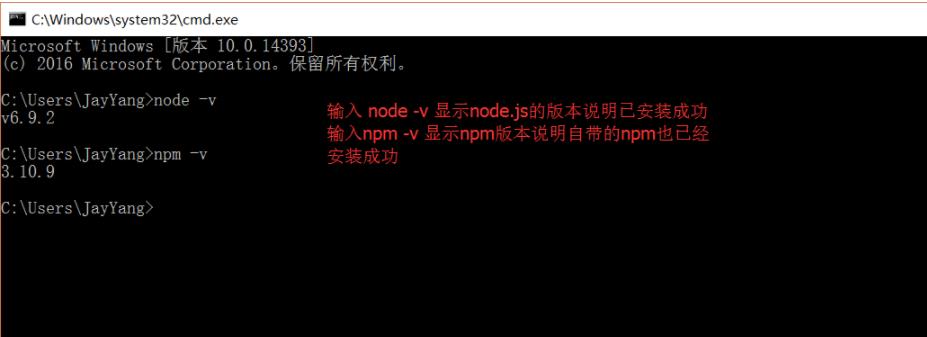
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

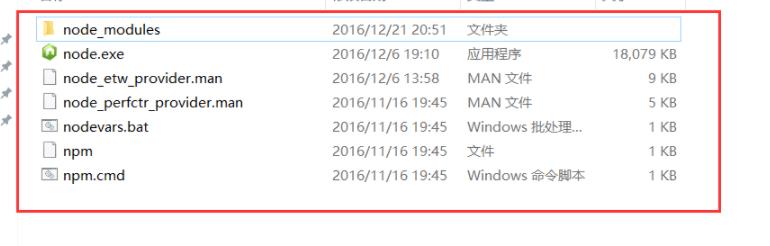
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
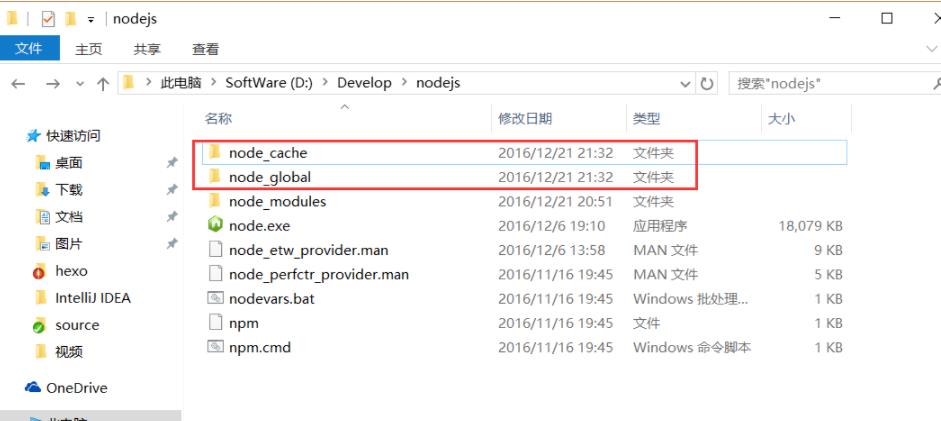
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:Develop
odejs】下创建两个文件夹【node_global】及【node_cache】如下图:
node_global:npm全局安装位置
node_cache:npm缓存路径

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:Develop
odejs
ode_global"
npm config set cache "D:Develop
odejs
ode_cache"
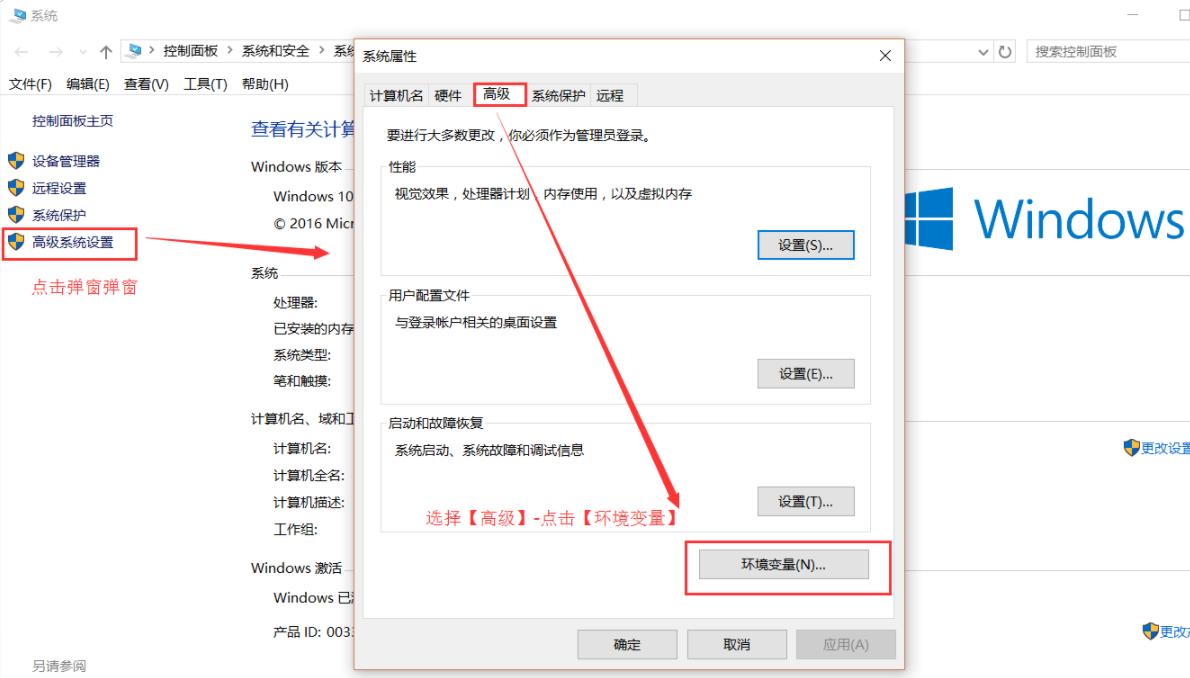
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”:

进入环境变量对话框:
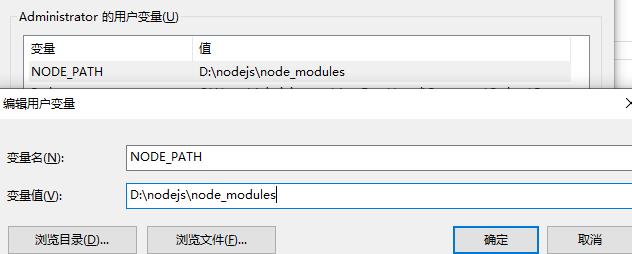
- 【用户变量】下新建【NODE_PATH】,浏览文件找到node.js安装目录中的node_modules
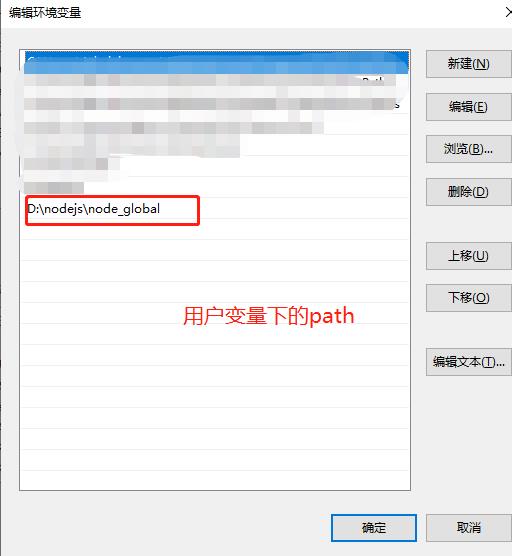
- 【用户变量】下的【Path】修改为【D:Develop odejs ode_global】(根据自己安装目录改变相应配置路径)
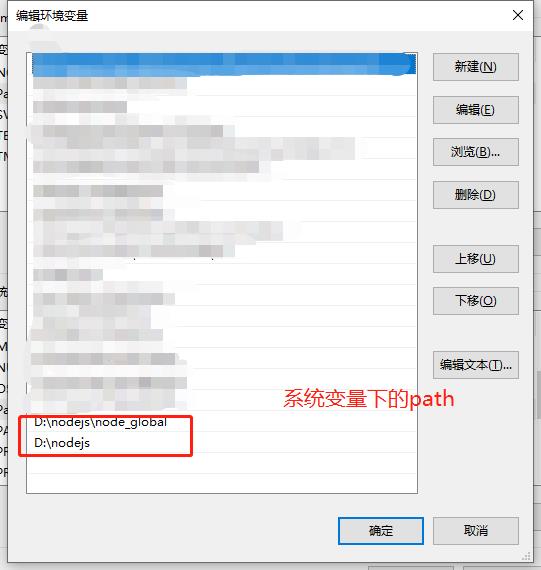
- 【系统变量】下的【path】配置nodex.js路径和node_global路径



测试安装是否成功
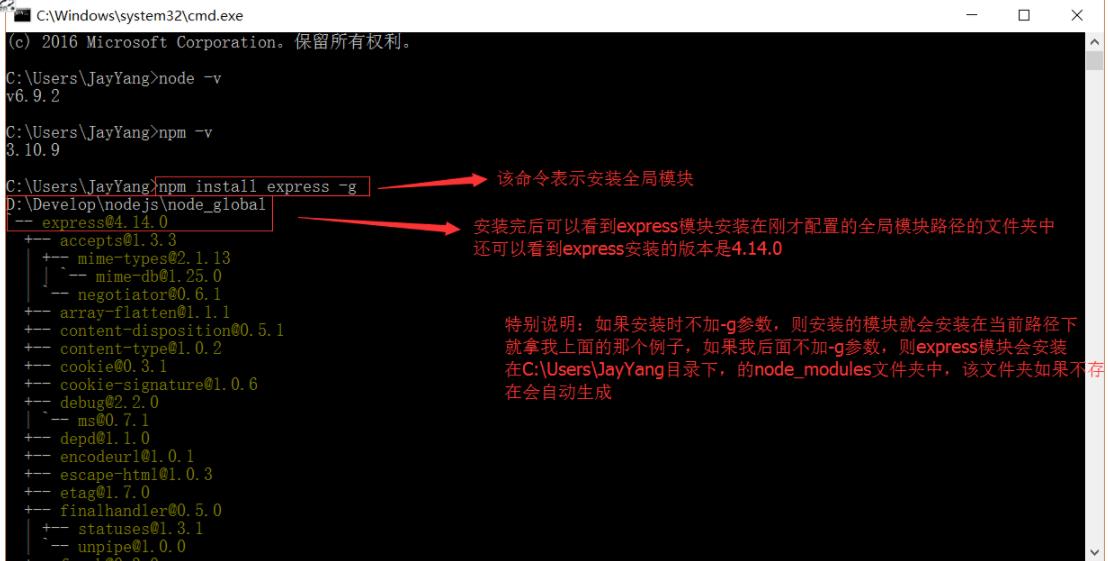
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
#注1:环境变量查看
echo %node_home%
echo %path%
#注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

配置 npm镜像源
修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
# 查看源,可以看到设置过的所有的源
npm config get registry
# 注1:其实此步骤的内容就是将以下代码添加到C:Users用户名.npmrc文件中
registry=https://registry.npm.taobao.org
cnpm 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/