今日任务:
1 blog的数据库模型定义
2 简单的注册登录功能的实现
项目的源文件已经推送到git@oschina.net.
所以,如果想要参阅源码的请移步 (Fork) http://git.oschina.net/gitlab/Missuor/
Tag: v1.0.0.02 http://git.oschina.net/gitlab/Missuor/tree/v1.0.0.02
首先把昨天的历史遗留问题解决掉.
Hello World
SHA-1: http://git.oschina.net/gitlab/Missuor/commit/64f14dba765ae93d1adf77559416bc438919bcf8
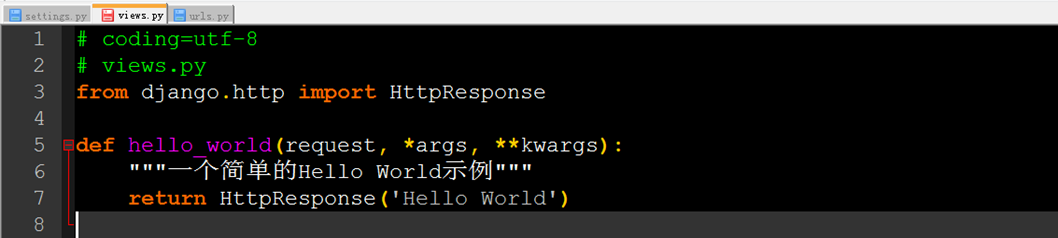
在core文件夹下面新建文件views.py
(新多出来的static文件夹和templates文件夹会在后面说明)

图 1 没啥好说的

图 2 hello_world函数定义
扩展阅读: Writing views
https://docs.djangoproject.com/en/1.7/topics/http/views/#writing-views

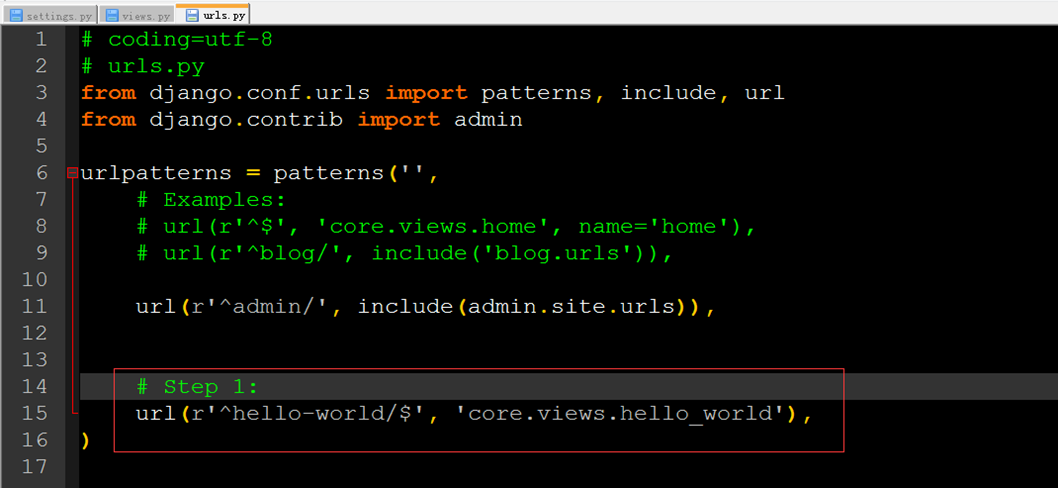
图 3 Hello World的url配置
扩展阅读:
URL dispatcher
https://docs.djangoproject.com/en/1.7/topics/http/urls/#url-dispatcher
python manage.py runserver 然后访问 http://127.0.0.1:8000/hello-world/

图 4 Hello World页面
扩展阅读:
https://docs.djangoproject.com/en/1.7/intro/tutorial03/#write-your-first-view
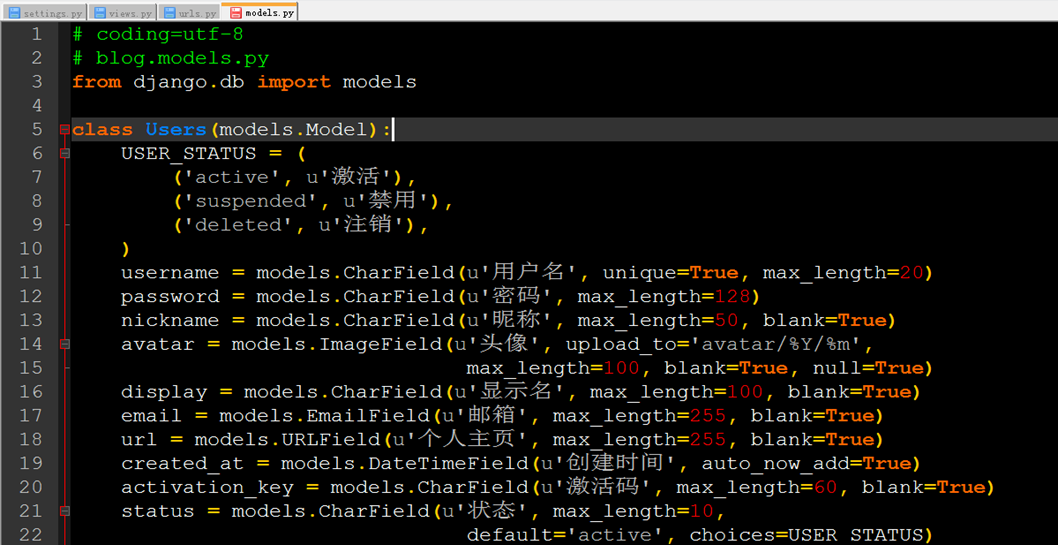
定义Blog数据库模型
源码阅读: http://git.oschina.net/gitlab/Missuor/blob/f32277c3b25c565d9c97c7e582b38b4537c51cc0/blog/models.py
关于Django数据库模型的定义,这里提供几个参考文档的链接地址 Model field reference [1] 和 Model Meta options [2]

图 5 blog的数据库模型
扩展阅读:
Model field reference
https://docs.djangoproject.com/en/1.7/ref/models/fields/
Model Meta options
https://docs.djangoproject.com/en/1.7/ref/models/options/#model-meta-options
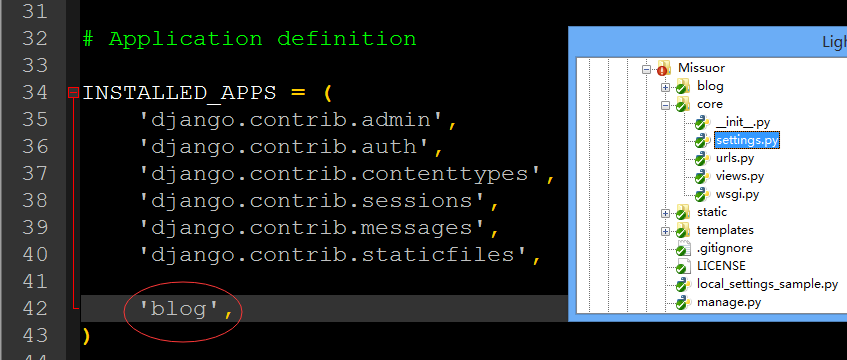
这里补充说明一点昨天漏掉的东西,python manage.py startapp blog过后,激活该app的话必须在settings.py 的INSTALLED_APPS中添加该app的名字,这样blog才能使用.

图 6 settings.py 的INSTALLED_APPS项中激活blog
在项目根路径下载命令行窗口中键入 python manage.py validate 用来检测数据库定义是否通过验证.如图 6-2 所示则为正常

图 6 – 2 检测模型的定义是否正确
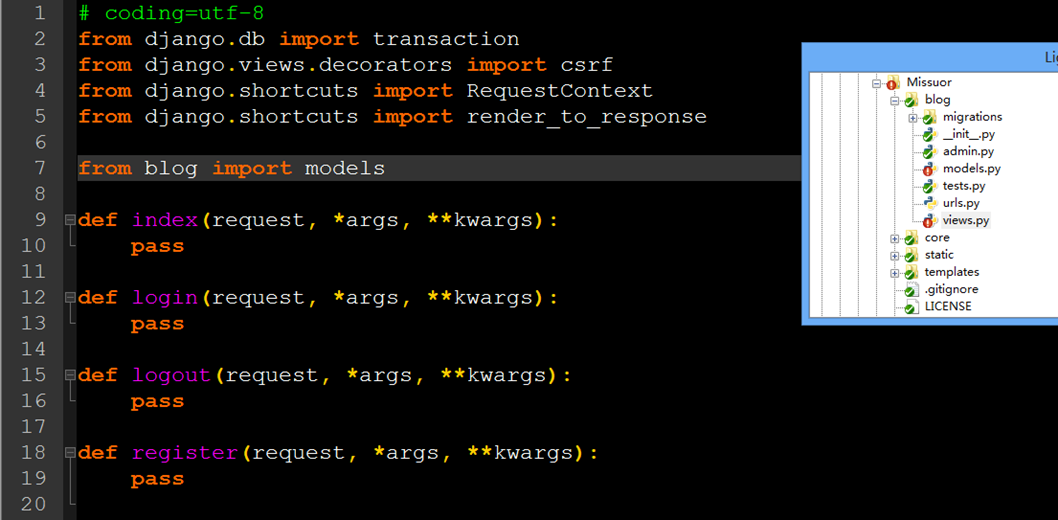
定义Blog的views中的几个基本的函数--注册 登录 注销

图 7 blog的views.py函数预定义

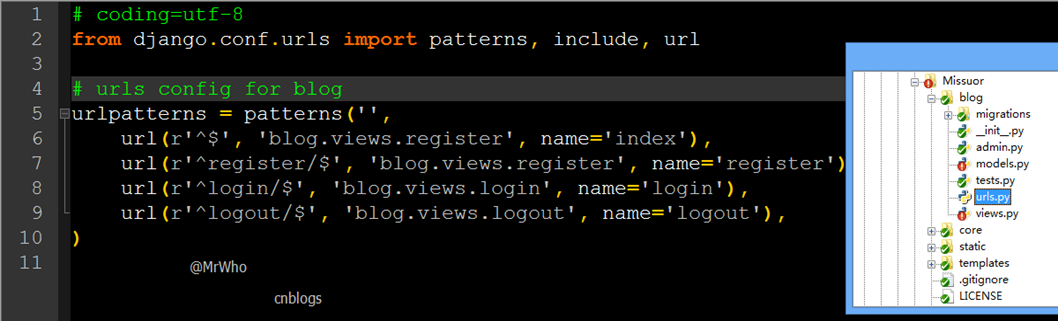
图 8 blog的urls.py定义
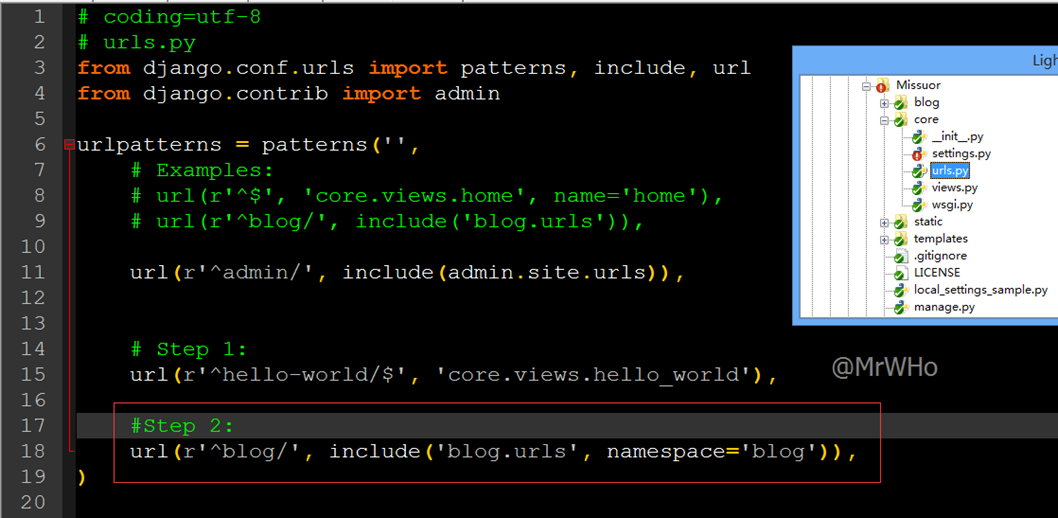
将blog的URL_conf应用到项目
源码阅读: http://git.oschina.net/gitlab/Missuor/commit/5fafa9be7ea750ee9301900a9d7d1c12020500a8

图 9 在核心urls.py中引入blog是url配置文件
文件路径: http://git.oschina.net/gitlab/Missuor/tree/master/templates/core

图 10 从django自己的admin模板文件中拷贝几个基础模板文件作为自定义模板

图 11 Django默认的模板路径
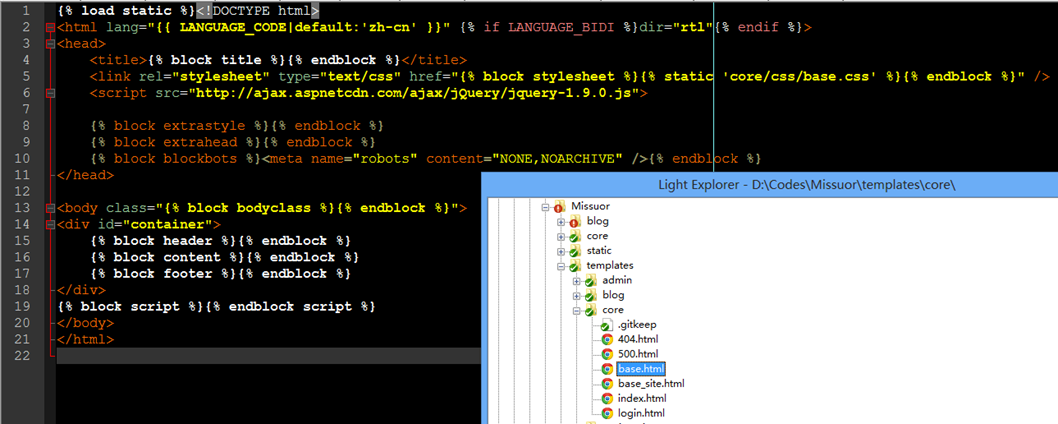
源码阅读: http://git.oschina.net/gitlab/Missuor/blob/master/templates/core/base.html

图12 定义站点的基本模板文件base.html
扩展阅读:
HTML
http://www.w3school.com.cn/html/index.asp
CSS
http://www.w3school.com.cn/css/index.asp
JavaScript
http://www.w3school.com.cn/js/index.asp

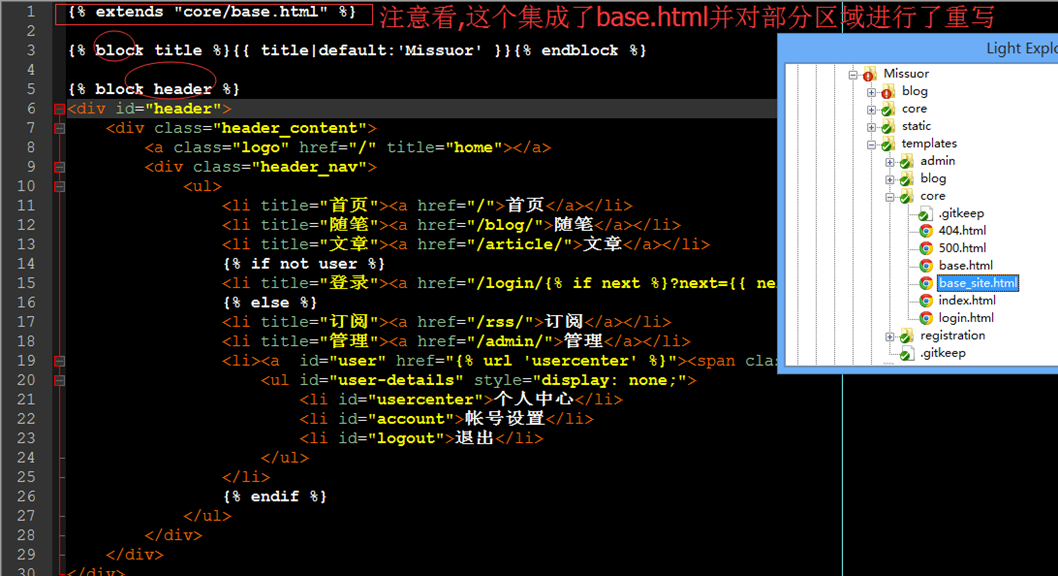
图 13 模板文件继承与重载
扩展阅读:
The Django template language
https://docs.djangoproject.com/en/1.7/topics/templates/#the-django-template-language

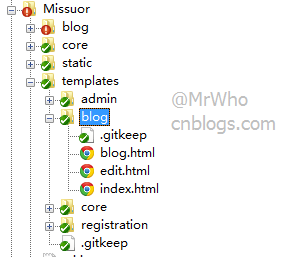
图 14 给自己的blog添加几个模板文件

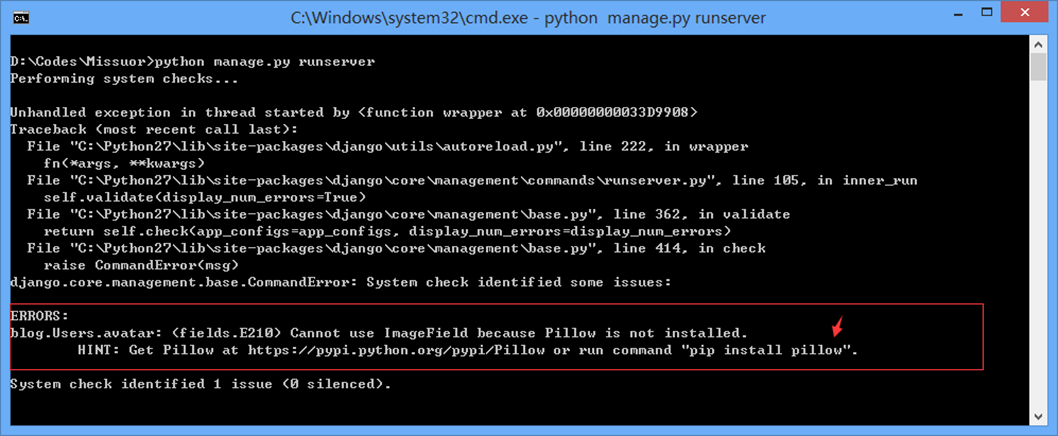
图 15 没啥好说的 装一个需要用到的库pillow

图 16 利用pip安装pillow库

图 17 User的models定义中,有一个ImageField字段是用来盛放用户头像信息的,这就是为什么需要安装pillow库的原因
注册登录注销后台代码实现
源码阅读: http://git.oschina.net/gitlab/Missuor/blob/ae4419578c328c1c413a0ffb1698b782046a99f3/blog/views.py

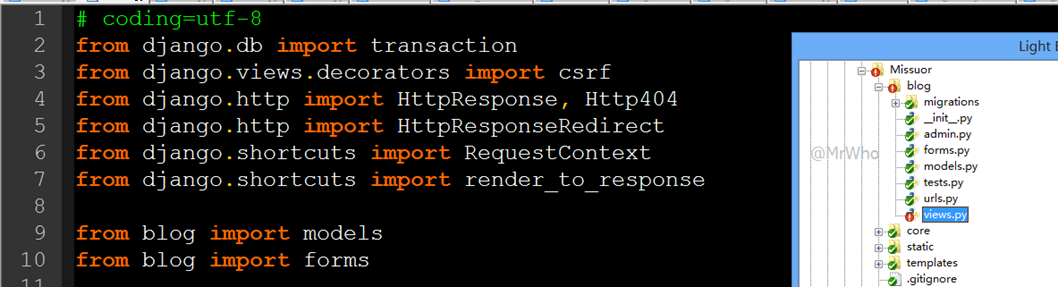
图 18-0 blog.views.header
注册

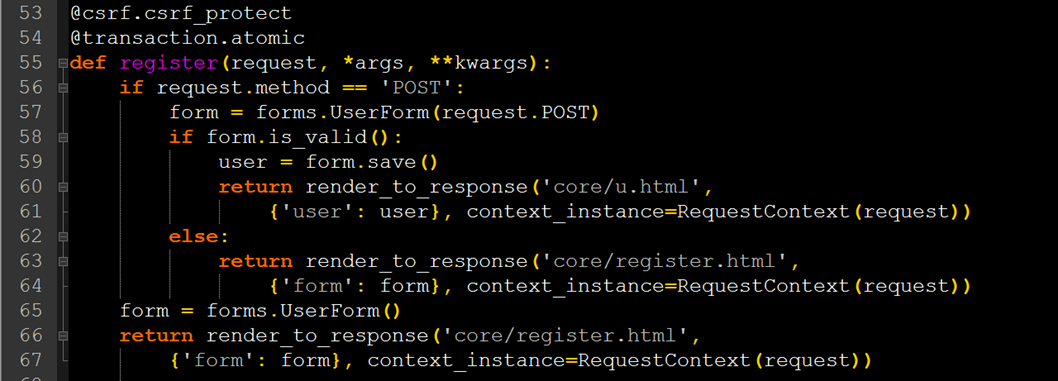
图 18 blog.views.register 注册的后台代码
扩展阅读:
View decorators
https://docs.djangoproject.com/en/1.7/topics/http/decorators/#module-django.views.decorators.http
PEP 3129 - Class Decorators
https://www.python.org/dev/peps/pep-3129/
PEP 318 - Decorators for Functions and Methods
https://www.python.org/dev/peps/pep-0318/
登录

图 19 blog.views.login 登录的后台代码
注销

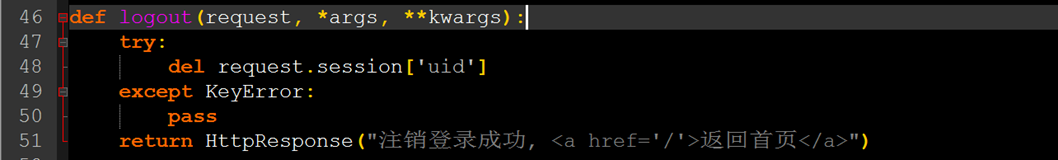
图 20 blog.views.logout 注销的后台代码
子页面首页

图21 blog.views.index 博客的页面首页后台代码
定义用于验证用户的表单
源码阅读: http://git.oschina.net/gitlab/Missuor/blob/3b7c79a11b5384ef674cece3863af375c4e16fb9/blog/forms.py

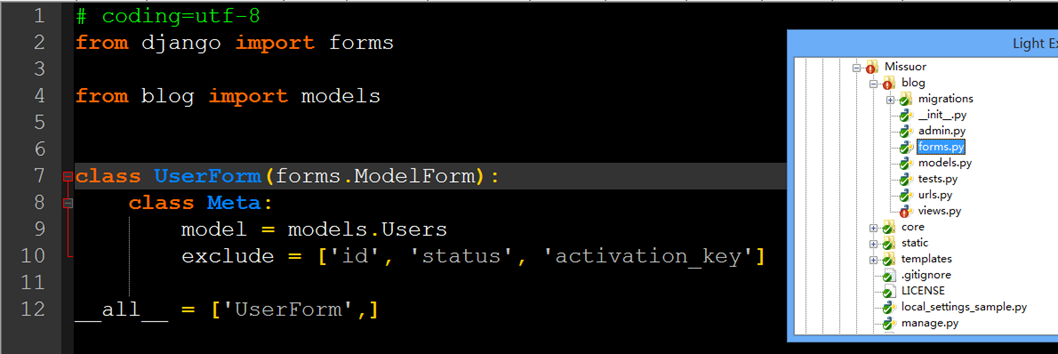
图 22 blog.forms 博客用户验证的form表单的后台代码
扩展阅读:
Working with forms
https://docs.djangoproject.com/en/1.7/topics/forms/#working-with-forms
成果展示 1 HomePage

成果展示 2 Login

成果展示 -3 Register

我会抽空把代码往这里堆一堆的,方便小伙伴们直接查阅批注^7^.
edit. @MrWho
2015-01-22 1:02