JavaWeb:JSP技术
快速开始
介绍
- JSP全称Java Server Pages,是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。
- JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码、XHTML代码、XML元素以及嵌入JSP操作和命令来编写JSP。
- JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
- JSP标签有多种功能,比如访问数据库、记录用户选择信息、访问JavaBeans组件等,还可以在不同的网页中传递控制信息和共享信息。
- JSP 技术是以 Java 语言作为脚本语言的,JSP 网页为整个服务器端的 Java 库单元提供了一个接口来服务于HTTP的应用程序。
- JSP文件后缀名为 *.jsp 。
- JSP开发的WEB应用可以跨平台使用,既可以运行在 Linux 上也能运行在 Windows 上。
第一个JSP页面
<html>
<head>
<title>第一个 JSP 程序</title>
</head>
<body>
<%
out.println("Hello World!");
%>
</body>
</html>
JSP处理
JSP创建过程
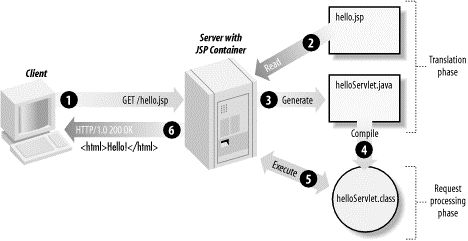
以下步骤表明了 Web 服务器是如何使用JSP来创建网页的:
-
就像其他普通的网页一样,您的浏览器发送一个 HTTP 请求给服务器。
-
Web 服务器识别出这是一个对 JSP 网页的请求,并且将该请求传递给 JSP 引擎。通过使用 URL或者 .jsp 文件来完成。
-
JSP 引擎从磁盘中载入 JSP 文件,然后将它们转化为 Servlet。这种转化只是简单地将所有模板文本改用 println() 语句,并且将所有的 JSP 元素转化成 Java 代码。
-
JSP 引擎将 Servlet 编译成可执行类,并且将原始请求传递给 Servlet 引擎。
-
Web 服务器的某组件将会调用 Servlet 引擎,然后载入并执行 Servlet 类。在执行过程中,Servlet 产生 HTML 格式的输出并将其内嵌于 HTTP response 中上交给 Web 服务器。
-
Web 服务器以静态 HTML 网页的形式将 HTTP response 返回到您的浏览器中。
-
最终,Web 浏览器处理 HTTP response 中动态产生的HTML网页,就好像在处理静态网页一样。
图例

一句话说明,JSP与Servlet关系:JSP 网页就是用另一种方式来编写 Servlet 而不用成为 Java 编程高手。除了解释阶段外,JSP 网页几乎可以被当成一个普通的 Servlet 来对待。
JSP生命周期
理解JSP底层功能的关键就是去理解它们所遵守的生命周期。JSP生命周期就是从创建到销毁的整个过程,类似于servlet生命周期,区别在于JSP生命周期还包括将JSP文件编译成servlet。
以下是JSP生命周期中所走过的几个阶段:
编译阶段
当浏览器请求JSP页面时,JSP引擎会首先去检查是否需要编译这个文件。如果这个文件没有被编译过,或者在上次编译后被更改过,则编译这个JSP文件。
编译的过程包括三个步骤:
- 解析JSP文件。
- 将JSP文件转为servlet。
- 编译servlet。
初始化阶段
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了,就像下面这样:
public void jspInit(){
// 初始化代码
}
一般来讲程序只初始化一次,servlet也是如此。通常情况下您可以在jspInit()方法中初始化数据库连接、打开文件和创建查询表。
执行阶段
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
销毁阶段
SP生命周期的销毁阶段描述了当一个JSP网页从容器中移除时所发生的一切
JSP开发
基础语法

JSP指令
JSP指令用来设置整个JSP页面相关的属性,如网页的编码方式和脚本语言。
语法格式如下:
<%@ directive attribute="value" %>
指令可以有很多个属性,它们以键值对的形式存在,并用逗号隔开。
JSP中的三种指令标签:
| 指令 | 描述 |
|---|---|
| <%@ page ... %> | 定义网页依赖属性,比如脚本语言、error页面、缓存需求等等 |
| <%@ include ... %> | 包含其他文件 |
| <%@ taglib ... %> | 引入标签库的定义 |
JSP动作元素
说明
与JSP指令元素不同的是,JSP动作元素在请求处理阶段起作用。JSP动作元素是用XML语法写成的。利用JSP动作可以动态地插入文件、重用JavaBean组件、把用户重定向到另外的页面、为Java插件生成HTML代码。动作元素只有一种语法,它符合XML标准:
<jsp:action_name attribute="value" />
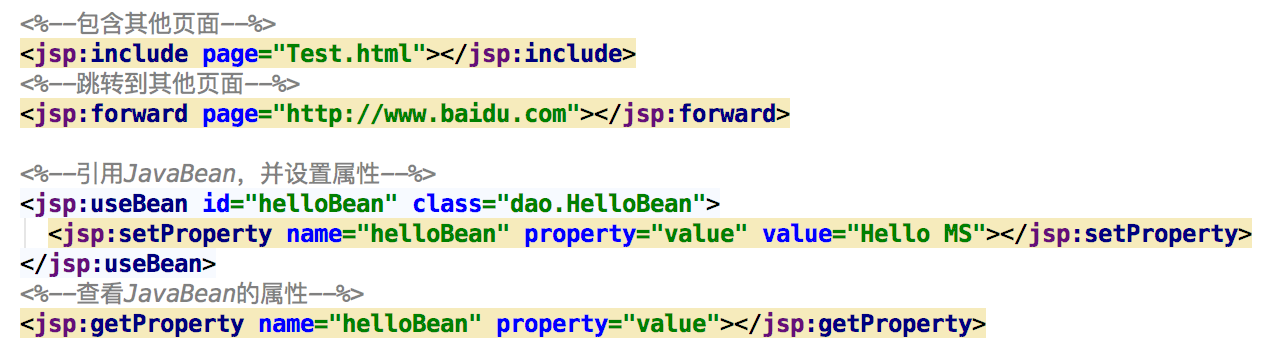
动作元素基本上都是预定义的函数,JSP规范定义了一系列的标准动作,它用JSP作为前缀,可用的标准动作元素如下:
| 语法 | 描述 |
|---|---|
| jsp:include | 在页面被请求的时候引入一个文件。 |
| jsp:useBean | 寻找或者实例化一个JavaBean。 |
| jsp:setProperty | 设置JavaBean的属性。 |
| jsp:getProperty | 输出某个JavaBean的属性。 |
| jsp:forward | 把请求转到一个新的页面。 |
| jsp:plugin | 根据浏览器类型为Java插件生成OBJECT或EMBED标记。 |
| jsp:element | 定义动态XML元素 |
| jsp:attribute | 设置动态定义的XML元素属性。 |
| jsp:body | 设置动态定义的XML元素内容。 |
| jsp:text | 在JSP页面和文档中使用写入文本的模板 |
演示

JSP简单应用
页面自动刷新
这个例子使用了setIntHeader()方法来设置刷新头,模拟一个数字时钟:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<html>
<head>
<title>自动刷新实例</title>
</head>
<body>
<h2>自动刷新实</h2>
<%
// 设置每隔5秒刷新一次
response.setIntHeader("Refresh", 5);
// 获取当前时间
Calendar calendar = new GregorianCalendar();
String am_pm;
int hour = calendar.get(Calendar.HOUR);
int minute = calendar.get(Calendar.MINUTE);
int second = calendar.get(Calendar.SECOND);
if(calendar.get(Calendar.AM_PM) == 0)
am_pm = "AM";
else
am_pm = "PM";
String CT = hour+":"+ minute +":"+ second +" "+ am_pm;
out.println("当前时间为: " + CT + "
");
%>
</body>
</html>
点击量统计
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<html>
<html>
<head>
<title>访问量统计</title>
</head>
<body>
<%
Integer hitsCount =
(Integer)application.getAttribute("hitCounter");
if( hitsCount ==null || hitsCount == 0 ){
/* 第一次访问 */
out.println("欢迎访问菜鸟教程!");
hitsCount = 1;
}else{
/* 返回访问值 */
out.println("欢迎再次访问菜鸟教程!");
hitsCount += 1;
}
application.setAttribute("hitCounter", hitsCount);
%>
<p>页面访问量为: <%= hitsCount%></p>
</body>
</html>
页面重定向
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*" %>
<html>
<html>
<head>
<title>页面重定向</title>
</head>
<body>
<h1>页面重定向</h1>
<%
// 重定向到新地址
String site = new String("http://www.runoob.com");
response.setStatus(response.SC_MOVED_TEMPORARILY);
response.setHeader("Location", site);
%>
</body>
</html>