JavaScript:学习笔记(2)——基本概念与数据类型
语法
1.区分大小写.Test 和 test 是完全不同的两个变量。
2.语句最好以分号结束,也就是说不以分号结束也可以.
变量
1.JS的变量是松散类型的,所谓松散类型就是可以用来保存任何类型的数据.
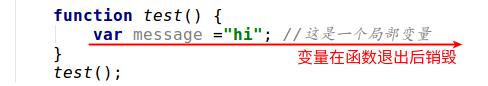
2.定义局部变量:

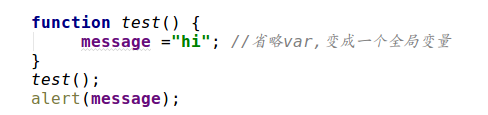
3.定义全局变量:

说明:此处定义全局变量并没有声明var,因而message成了全局变量。这样,只要调用过一次test()函数,这个变量就有了定义,可以在函数外部的任何地方被访问到。
4.定义多个变量:
var a=1,b=false,c='3'
数据类型
1.五种基本数据类型及一种复杂数据类型:

2.typeof操作符:

注意:
typeof是一个操作符而不是函数,不需要加().
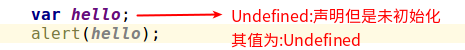
3.Undefined


4.Null类型
Null类型是第二个只有一个值的数据类型,其值为null。第一个为Undefined。
null值表示一个空指针对象。


5.Boolean类型
说明:
该类型只有两个字面值:true和false,这两个值与数字值无关,false不一定等于0,true不一定等于1.
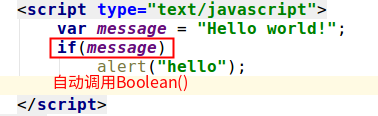
在JS中所有类型的值都有与这两个Boolean值等价的值。调用Boolean()可以将一个值转换成其对应的Boolean值。如:
流控制语句自动执行Boolean()转换:

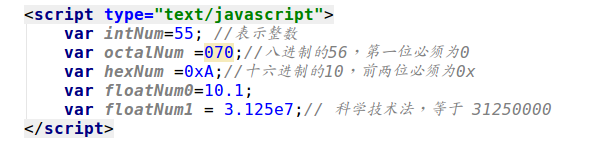
6.Number类型

注意:
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。浮点数值计算会产生舍入误差,这点无法改变。
数值范围:
ECMAScript 能够表示的最小数值保存在 Number.MIN_VALUE 中——在大多数浏览器中,这个值是 5e-324;能够表示的最大数值保存在Number.MAX_VALUE 中——在大多数浏览器中,这个值是 1.7976931348623157e+308。如果某次计算的结果得到了一个超出 JavaScript 数值范围的值,那么这个数值将被自动转换成特殊的 Infinity 值。
数值转换:
☐ Number():可用于任何数据类型。
☐ parseInt():专门用于把字符串转换为整数。
☐ parseFloat():专门用于把字符串转换为浮点数。
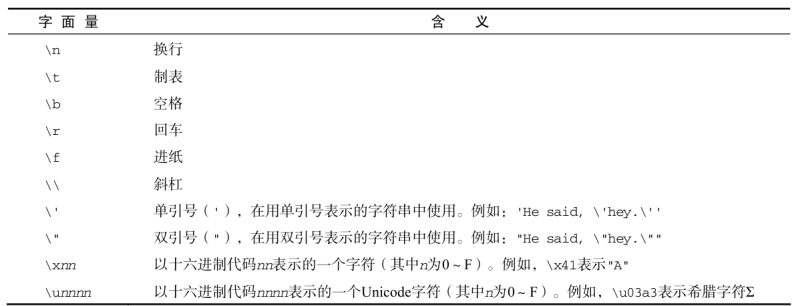
7.String类型
字符串用单引号和双引号表示都是可以的,一些特殊字符的表示如下:

我们可以使用String(XXX),将其他类型转换为字符串。
8.Object类型
【理解】
对象其实就是一组数据和功能的集合,创建 Object 类型的实例并为其添加属性和(或)方法,就可以创建自定义对象。
var o = new Object(); //()可以省略,但是不建议这样操作!
比较运算符
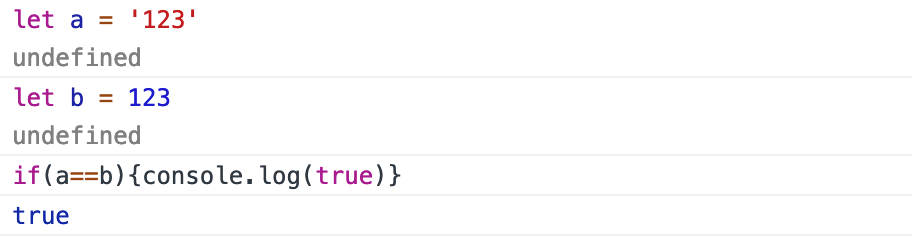
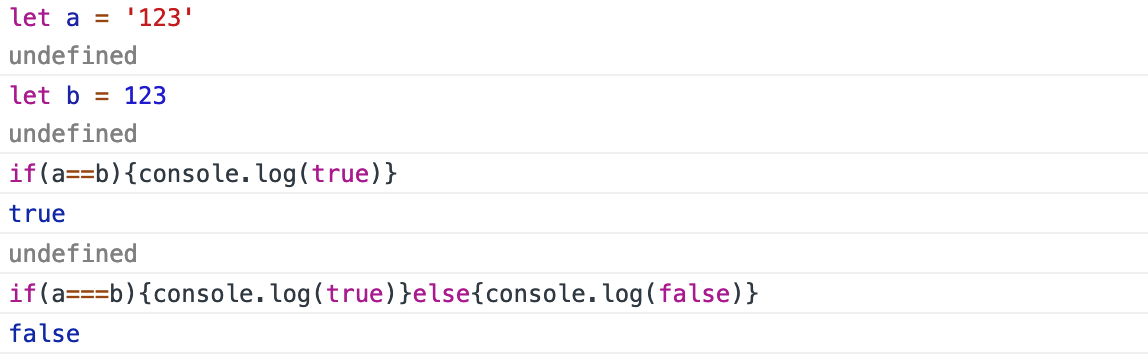
相等运算符
第一种是==比较,它会自动转换数据类型再比较,很多时候,会得到非常诡异的结果;

第二种是===比较,它不会自动转换数据类型,如果数据类型不一致,返回false,如果一致,再比较。

说明:由于JavaScript这个设计缺陷,不要使用
==比较,始终坚持使用===比较。另一个例外是NaN这个特殊的Number与所有其他值都不相等,包括它自己:NaN === NaN; // false只能通过isNaN()来判断。
语句
1.for-in语句:

2.With语句:

3.条件判断
var s = null;
if (s.length) { // 条件计算结果为false
//
}
说明:JavaScript把
null、undefined、0、NaN和空字符串''视为false,其他值一概视为true,因此上述代码条件判断的结果是true。
函数
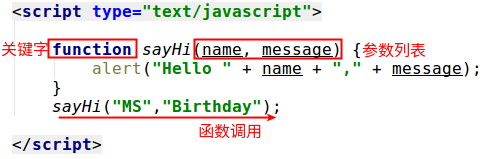
1.函数的声明及调用

注意:
函数在创建时不必指定其返回值类型,任何函数在任何时候都可以通过return函数来返回。
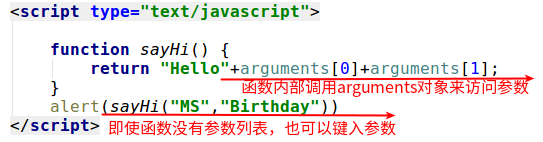
2.理解参数
函数的所有参数都保存在arguments数组中。函数不介意传递进来多少个参数,也不在乎传进来参数是什么数据类型。

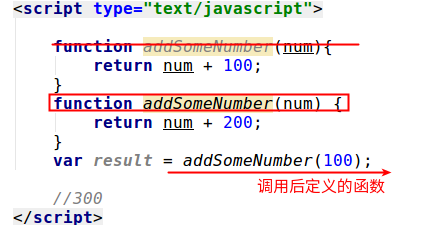
3.没有重载